Get ZK Up and Running with MVVM fr"
m ((via JWB)) |
|||
| (10 intermediate revisions by one other user not shown) | |||
| Line 213: | Line 213: | ||
</source> | </source> | ||
| − | Dans cet exemple, nous avons défini une classe - < | + | Dans cet exemple, nous avons défini une classe - <code>CarServeImpl</code> qui implémente l'interface ci-dessus. Par soucis de simplicité, elle utilise une liste objet statique comme modèle de données. Vous pouvez la réécrire de sorte qu'elle se connecte à une base de données dans une application réelle. Les détails de l'implémentation ne sont pas l'objet de cet article, merci de vous référer à la section References.<ref> [https://code.google.com/p/zkbooks/source/browse/trunk/gettingStarted/getZkUp/src/tutorial/CarService.java CarService.java] [https://code.google.com/p/zkbooks/source/browse/trunk/gettingStarted/getZkUp/src/tutorial/CarServiceImpl.java CarServiceImpl.java] </ref> |
=Construire l'interface utilisateur = | =Construire l'interface utilisateur = | ||
| Line 254: | Line 254: | ||
</source> | </source> | ||
| − | < | + | <code>hbox</code> est un composant de layout qui organise ses enfants de manière horizontale et vous avez donc deviné que le '''h''' signifie ''horizontal''. Vu que ces composants enfants ont des hauteurs différentes, nous mettons la valeur "center" à l'attribut "align" pour les aligner sur une ligne centrale. On spécifie aussi ici un attribut "id" pour certains composants de manière à pouvoir ensuite les contrôler grâce à cet ''id''. Vous pouvez aussi facilement afficher une image sur le bouton en spécifiant le chemin de celle-ci dans l'attribut "image". |
| Line 303: | Line 303: | ||
L'approche que nous introduisons ici pour contrôler les actions de l'utilisateur est de '''laisser ZK contrôler les composants UI pour vous'''. Cette approche classifiée selon le design pattern '''Model-View-ViewModel''' ('''MVVM'''). <ref> [[ZK Developer's Reference/MVVM| MVVM in Developer's Reference]] </ref> Ce pattern divise une application en 3 parties. | L'approche que nous introduisons ici pour contrôler les actions de l'utilisateur est de '''laisser ZK contrôler les composants UI pour vous'''. Cette approche classifiée selon le design pattern '''Model-View-ViewModel''' ('''MVVM'''). <ref> [[ZK Developer's Reference/MVVM| MVVM in Developer's Reference]] </ref> Ce pattern divise une application en 3 parties. | ||
| − | Le '''Model''' correspond aux données d'application et aux règles business. < | + | Le '''Model''' correspond aux données d'application et aux règles business. <code>CarService</code> et d'autres classes utilisées par cette dernière sont la représentation de cette partie dans notre application. |
'''View''' signifie l’interface utilisateur. La page zul qui contient les composants ZK forme cette partie. L'interaction d'un utilisateur avec un composant déclenche un événement qui est envoyé au contrôleur. | '''View''' signifie l’interface utilisateur. La page zul qui contient les composants ZK forme cette partie. L'interaction d'un utilisateur avec un composant déclenche un événement qui est envoyé au contrôleur. | ||
| Line 330: | Line 330: | ||
--> | --> | ||
| − | == | + | == Abstraction du View== |
<!-- | <!-- | ||
| Line 336: | Line 336: | ||
usage of Java annotation for data binding | usage of Java annotation for data binding | ||
--> | --> | ||
| − | ViewModel | + | ViewModel est une abstraction de View. Dès lors, lorsqu'on crée un ViewModel, nous devrions analyser les fonctions de l'UI pour connaître leurs '''états''' et leurs '''comportements'''. |
| − | + | L'état: | |
| − | # | + | # le mot-clé entré par l'utilisateur |
| − | # | + | # la liste des voitures résultant de la recherche |
| − | # | + | # la voiture sélectionnée |
| − | + | Le comportement: | |
| − | # | + | # la recherche |
| − | + | Suivant cette analyse, le ViewModel devrait avoir 3 variables et une méthode. Dans ZK, créer un ViewModel est comme créer un POJO et il expose ses états comme les propriétés de JavaBean à travers des accesseurs et des modificateurs. La méthode de recherche implémente une logique de recherche avec une classe de service et met à jour la propriété "carList". | |
'''SearchViewModel.java''' | '''SearchViewModel.java''' | ||
| Line 374: | Line 374: | ||
'''Annotation''' | '''Annotation''' | ||
| − | + | Dans ZK MVVM, n'importe quel comportement demandé par un View est une '''command''' dans un ViewModel. On peut lier l'événement d'un composant à la commande et ZK va invoquer la méthode lorsque l'événement lié est déclenché. De sorte que ZK puisse connaître le comportement (méthode) demandé, vous devriez ajouter une annotation <code>@Command</code> sur une méthode. Nous marquons <code>search()</code> comme une "command" avec '''default command name''', search, qui est le même que le nom de la méthode. Le nom de la commande est utilisé dans l'expression de liaison de données dont on parlera dans la section suivante. | |
| − | + | Dans <code>search()</code>, nous changeons une propriété du ViewModel: <code>carList</code>. On doit donc dire ce chagement à ZK par <code>@NotifyChange</code> de sorte que ZK puisse recharger la propriété changée pour nous après avoir invoqué cette méthode. | |
| − | + | Pour la commande "search", ça ressemble à: | |
'''SearchViewModel.java''' | '''SearchViewModel.java''' | ||
| Line 401: | Line 401: | ||
| − | + | Pour le code source complet, merci de vous référer à la section References. <ref> [https://code.google.com/p/zkbooks/source/browse/trunk/gettingStarted/getZkUp/src/tutorial/SearchViewModel.java SearchViewModel.java] </ref> | |
| − | == | + | == Lier l'UI au ViewModel == |
| − | + | Avec MVVM, nous construisons notre UI de la même manière que sous l'approche MVC, ensuite on spécifie la relation entre un ZUL et un ViewModel en écrivant des expressions de liaisons de données dans les attributs des composants, nous laissons ainsi ZK gérer les composants pour nous. | |
| − | + | Pour lier un composant à un ViewModel, nous devons appliquer un élément appelé '''org.zkoss.bind.BindComposer'''. Il exécute les expressions de liaisons de données et il initialise la classe ViewModel. On peut ensuite lier ce composant à un ViewModel via l'attribut '''viewModel''' et selon la syntaxe suivante: | |
| − | '''< | + | '''<code>@id('ID') @init('FULL.QUALIFIED.CLASSNAME')</code>''' |
| − | * < | + | * <code> @id() </code> permet de mettre l'id de ViewModel à ce que l'on veut, par exemple un nom de variable. On utilisera cet id pour référencer les propriétés du ViewModel (p.e. vm.carList) dans l'expression de liaison de données. |
| − | * | + | * Il faut spécifier un nom de classe complètement qualifié avec <code>@init()</code> pour initialiser l'objet ViewModel. |
| − | ''' | + | '''Extrait de searchMvvm.zul''' |
<source lang="xml" high="2"> | <source lang="xml" high="2"> | ||
<window title="Search" width="600px" border="normal" | <window title="Search" width="600px" border="normal" | ||
| Line 422: | Line 422: | ||
</source> | </source> | ||
| − | + | Après avoir lié le ViewModel au composant, tous ses enfants peuvent aussi accéder au même ViewModel et à ses propriétés. | |
| + | On peut lier le View aux propriétés du ViewModel mais aussi à son comportement grâce à l'expression de liaison de données. Voyons comment utiliser la liaison de données pour parvenir à faire fonctionner la fonction de recherche. | ||
| − | + | Dans la section précédente, nous avons déclaré, dans la classe ViewModel, des variables pour les états des composants. Nous pouvons dès lors lier les attributs des composants à celles-ci. Après avoir lié l’attribut d'un composant au ViewModel, ZK va synchroniser automatiquement les données entre la valeur de l'attribut et une propriété du ViewModel pour nous. Nous pouvons spécifier '''quel attribut est lié à quelle propriété''' en écrivant l'expression de liaison de données comme valeur d'un attribut d'un composant suivant la syntaxe suivante: | |
| − | + | '''<code>@bind(vm.aProperty) </code>''' | |
| − | '' | + | * Souvenez-vous que <code>vm</code> est l'id qu'on a donné précédemment dans <code> @id()</code> et que nous utilisons maintenant pour référencer l'objet ViewModel. |
| − | + | Suivant l'analyse précédente, 2 états relatifs à la fonction de recherche doivent être stockés dans le ViewModel. D'abord, nous voulons stocker la valeur de ''textbox'' dans le <code>keyword</code> du ViewModel. On peut alors lier "value" de ''textbox'' à <code>vm.keyword</code> avec <code>@bind(vm.keyword)</code>. Ensuite, on veut stocker le modèle de données d'une ''listbox'' dans <code>carList</code> du ViewModel, on doit donc lier le "model" de ''listbox''' à <code>vm.carList</code>. | |
| − | + | '''Extrait de searchMvvm.zul''' | |
| − | |||
| − | |||
<source lang="xml" high="3,6"> | <source lang="xml" high="3,6"> | ||
| Line 450: | Line 449: | ||
| − | + | On peut seulement lier attribut d'événement d'un composant (p.e. onClick) au comportement du ViewModel's. Après avoir lié un événement à un ViewModel, chaque fois qu'un utilisateur déclenche un événement, ZK troue la méthode de commande associée et l'invoque. Dans le cas du clique sur le bouton "Search", nous devons lier l'attribut onClick du bouton à une méthode de commande suivant la syntaxe suivante: | |
| − | '''< | + | '''<code> @command('COMMAND_NAME')</code>''' |
| − | * | + | * On doit chercher après le nom de commandé spécifié dans notre méthode de commande de ViewModel. |
| − | ''' | + | '''Extrait de searchMvvm.zul''' |
<source lang="xml" high="4"> | <source lang="xml" high="4"> | ||
<hbox> | <hbox> | ||
| Line 467: | Line 466: | ||
</source> | </source> | ||
| − | + | Une fois l'événement "onClick" lié, lorsqu'un utilisateur clique sur le bouton "Search", ZK va invoquer <code>search() </code> et recharger la propriété "carList" qui est spécifiée dans <code>@NotifyChange</code>. | |
| − | == | + | == Afficher la collection de données == |
<!-- | <!-- | ||
use binding syntax | use binding syntax | ||
--> | --> | ||
| − | + | La manière d'afficher une collection de données avec liaison de données est très similaire à celle de l'approche MVC. Nous utilisons un tag spécial, <code> <template> </code><ref>[[ZK Developer's Reference/MVC/View/Template]]</ref>, pour contrôler l'affichage de chaque élément. La seule différence est que nous devrions utiliser l'expression de liaison de données à la place du EL. | |
| − | + | Étapes pour utiliser <code> <template> </code>: | |
| − | # | + | # Utilisez '''<code><template></code>''' pour joindre les composants que l'on souhaite créer de façon itérative. |
| − | # | + | # Mettez l'attribut "name" du template à "model". <ref> [[ZK Developer's Reference/MVC/View/Template/Listbox Template]]</ref> |
| − | # | + | # Utilisez une variable implicite, '''each''', pour assigner les propriétés de l'objet aux attributs du composant. |
| − | ''' | + | '''Extrait de searchMvvm.zul''' |
<source lang="xml" high="7,8,9,10,11,12,13,14"> | <source lang="xml" high="7,8,9,10,11,12,13,14"> | ||
| Line 501: | Line 500: | ||
</source> | </source> | ||
| − | == | + | == Implémenter la fonctionnalité de visualisation des détails == |
| − | + | Les étapes pour implémenter la fonctionnalité de visualisation des détails est similaire à ce qui se fait dans les sections précédentes. | |
| − | # | + | # Nous lions l'attribut <code>selectedItem</code> de ''listbox'' à la propriété <code>vm.selectedCar</code> pour sauver l'objet du domaine sélectionné. |
| − | # | + | # Vu que nous souhaitons afficher les détails de la voiture sélectionnée, nous lions les valeurs de ''label'' et source de ''image'' aux propriétés de la voiture sélectionnée et dont l'accès se fait par une notation du genre <code>vm.selectedCar.price</code>. |
| − | # | + | # Chaque fois qu'un utilisateur sélectionne un ''listitem'', ZK sauve la voiture sélectionnée dans le ViewModel. ZK peut alors recharger les propriétés de <code>selectedCar</code> dans ses attributs liés. |
<!-- | <!-- | ||
(Most users may think this behavior is natural.) | (Most users may think this behavior is natural.) | ||
| − | We may wonder why does ZK know to reload < | + | We may wonder why does ZK know to reload <code>selectedCar</code>'s properties when they are changed? Because ''setter method has default notification by default''', ZK will reload the target property changed by setter method automatically. We don't need to specify <code>@NotifyChange</code> to notify ZK the changed property itself. |
--> | --> | ||
| Line 531: | Line 530: | ||
| − | + | Vous pouvez voir le zul complet dans la section References. <ref> [https://code.google.com/p/zkbooks/source/browse/trunk/gettingStarted/getZkUp/WebContent/searchMvvm.zul searchMvvm.zul] </ref> | |
| − | = | + | = Comparaison des approches = |
<!-- | <!-- | ||
list strength for users | list strength for users | ||
--> | --> | ||
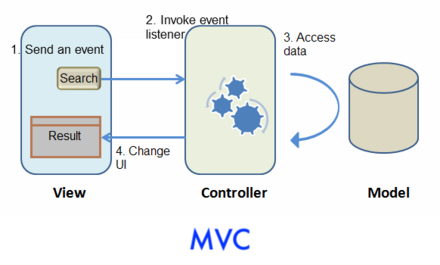
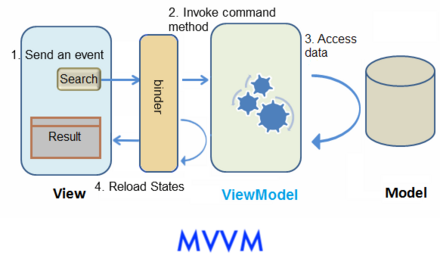
| − | + | Le schéma de gauche est celui de l'approche MVC et celui à droite est l'approche MVVM. Les principales différences sont que le Controller est remplacé par le ViewModel et il y a un outil de liaison (binder) pour synchroniser les données au lieu d'un Controller dans MVVM . | |
[[Image:tutorial-mvc.png | 440px ]][[File:tutorial-separator.jpg]][[File:tutorial-mvvm.png | 440px ]] | [[Image:tutorial-mvc.png | 440px ]][[File:tutorial-separator.jpg]][[File:tutorial-mvvm.png | 440px ]] | ||
| Line 557: | Line 556: | ||
| − | + | Les deux approchent peuvent réaliser beaucoup de choses de façon similaire mais il y a quelques différences entre elles. Chacune a ses forces. Il est plus intuitif de construire une application avec MVC pcq vous contrôlez directement ce que vous voyez. Sa force est que vous avez un contrôle total des composants de sorte que vous pouvez créer des composants enfants dynamiquement, contrôle les composants de façon customisée ou faire tout ce q'un composant peut faire. | |
| − | + | Dans l'approche MVVM, vu que le ViewModel est couplé de façon souple au View (il n'a aucune référence aux composants), un ViewModel peut s'associer à plusieurs Views sans aucune modification à apporter. Les UI designers et les programmeurs peuvent travailler en parallèle. Si les données et le comportement ne changent pas, le changement de View n'implique pas de modifications au ViewModel. De plus, vu que ViewModel est un POJO, il est facile de réaliser un test unitaire dessus dans environnement spécifique. Cela veut donc dire que le ViewModel est plus facilement réutilisable, testable et offre une meilleure résistance aux changements du View. | |
| − | + | Pour résumer, un tableau de comparaison est présenté ci-dessous: | |
<div style="margin-left:auto;margin-right:auto;width:70%;"> | <div style="margin-left:auto;margin-right:auto;width:70%;"> | ||
| Line 569: | Line 568: | ||
! !! <center>MVC</center> !! <center>MVVM</center> | ! !! <center>MVC</center> !! <center>MVVM</center> | ||
|- | |- | ||
| − | ! | + | ! Couplage avec View |
| − | | | + | | Souple avec layout |
| − | | | + | | Souple |
|- | |- | ||
| − | ! Coupling | + | ! Coupling avec composant |
| − | | | + | | Rigoureux |
| − | | | + | | Souple |
|- | |- | ||
| − | ! | + | ! Codage dans View |
| − | | | + | | ID composant |
| − | | | + | | Expression de liaison de données |
|- | |- | ||
| − | ! | + | ! Implémentation du contrôleur |
| − | | | + | | Hérite du composant ZK |
| − | | | + | | Un POJO |
|- | |- | ||
| − | ! UI | + | ! Accès de données UI |
| − | | | + | | Accès direct |
| − | | | + | | Automatique |
|- | |- | ||
| − | ! | + | ! Accès aux données d'arrière-plan |
| − | | | + | | Accès direct |
| − | | | + | | Accès direct |
|- | |- | ||
| − | ! UI | + | ! Mise à jour de l'UI |
| − | | | + | | Manipuler les composants |
| − | | | + | | Automatique(@NotifyChange) |
|- | |- | ||
| − | ! | + | ! Détail du contrôle des composants |
| − | | | + | | Élevé |
| Normal | | Normal | ||
|- | |- | ||
! Performance | ! Performance | ||
| − | | | + | | Haute |
| − | | | + | | Normale |
|} | |} | ||
</div> | </div> | ||
Latest revision as of 07:33, 14 January 2022
Introduction
Ce tutoriel est à destination des développeurs d'applications qui ont de l'expérience dans l'écriture de programmes Java. Vous apprendrez des concepts basiques à travers la construction d'une application web moderne avec ZK. L'application que nous allons construire consiste simplement en un catalogue de voitures. Nous allons utiliser l'approche selon le design pattern Model-View-ViewModel (MVVM). Dans cette dernière, ZK peut automatiquement contrôler les composants pour vous et l'UI est clairement séparée de son contrôleur. De plus, vous pouvez aussi choisir l'approche MVC qui est présentée dans un autre tutoriel [1].
Nous mettons également à disposition le code source complet dans un fichier zip qui contient le projet Eclipse ici Import and Run Example Application.
Objectif du tutoriel
Notre application consiste simplement en un catalogue de voitures. Cette application a deux fonctions:
- Chercher des voitures.
- Entrez un mot-clé dans le champ d'entrée, cliquez Search et les résultats seront affichés dans la liste en dessous.
- Voir les détails.
- Cliquez sur un élément de la liste, la zone sous la liste de voiture affichera alors les détails de la voiture sélectionnée dont le modèle, le prix, une description et un aperçu.
Échauffement
Cette section vous guide pour mettre en place un projet et utiliser ZK dans Eclipse. Si vous voulez d'abord savoir comment construire l'application avec ZK, démarrez d'abord depuis Declaring Domain Class. Pour commencer, nous allons voir comment préparer un environnement pour construire une application web ZK à savoir configurer l'IDE, installer ZK et lancer l'application dans un serveur.
Configurer Eclipse
Dans ce tutoriel, Eclipse IDE 3.7 (indigo) pour Java EE developer ![]() est utilisé pour montrer la construction de l'application 'catalogue de voitures'. (Télécharger Eclipse ici, extraire le fichier zip téléchargé dans un dossier et exécuter eclipse.exe pour lancer Eclipse.)
est utilisé pour montrer la construction de l'application 'catalogue de voitures'. (Télécharger Eclipse ici, extraire le fichier zip téléchargé dans un dossier et exécuter eclipse.exe pour lancer Eclipse.)
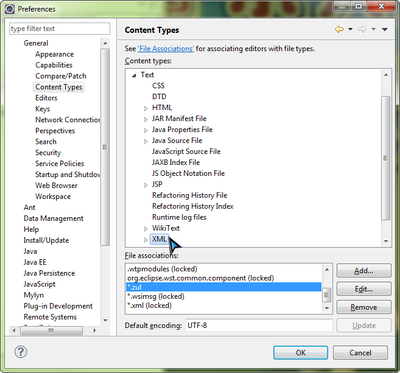
Pour pouvoir éditer les pages ZK UI dans Eclipse, ajoutez "zul" (nom des extensions des fichiers ZK UI) comme type de contenu de format XML en suivant les étapes suivantes:
- Sélectionnez Window \ Preferences pour ouvrir la fenêtre Preferences
- À gauche, sélectionnez General --> Content Types. À droite, ouvrez le nœud Text dans la boîte "Content types" box et sélectionnez XML
- Cliquez sur Add et ajoutez le type de contenu que vous souhaitez ajouter à savoir *.zul dans ce cas-ci, ensuite cliquez sur OK
Une fois ceci terminé, Eclipse va utiliser l'éditeur XML pour ouvrir votre fichier zul.
Installer ZK dans un Web Project
Télécharger ZK
Téléchargez d'abord le ZK CE (le nom du fichier sera du genre zk-bin-[version].zip) et extrayez le dans un dossier.
Créer un Project
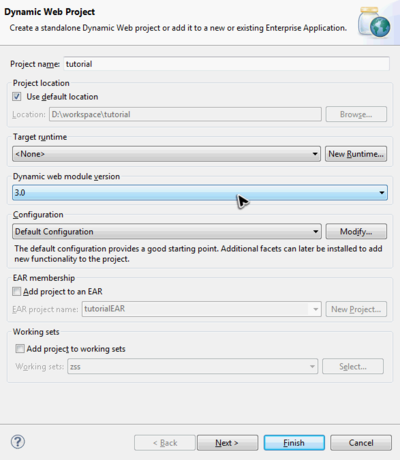
Pour construire une application web, il faut d'abord créer un "Dynamic Web Project" dans Eclipse:
- Sélectionnez File \ New \ Dynamic Web Project
- Entrez tutorial comme nom du Project et laissez le reste par défaut.
- Vous pouvez laisser "Target runtime" à "none".
- Notez que l'on met la valeur de Dynamic web module version à 3.0 parce-que nous voulons utiliser Servlet 3.0 pour supprimer la configuration de l'application.
Installer ZK JAR
Pour utiliser ZK dans votre projet, vous devez copier les fichiers ZK JAR dans le dossier des librairies de votre projet.
Copiez les fichiers JAR depuis le répertoire suivant vers WebContent\WEB-INF\lib:
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib\ext
![]() Si vous préférez utiliser un serveur d'applications qui supporte des spécifications Servlet (< 3.0)' plus anciennes ou JDK 1.5, vous devez ajouter des configurations supplémentaires dans web.xml. Merci de vous référer au Guide d'Installation ZK. [2]
Si vous préférez utiliser un serveur d'applications qui supporte des spécifications Servlet (< 3.0)' plus anciennes ou JDK 1.5, vous devez ajouter des configurations supplémentaires dans web.xml. Merci de vous référer au Guide d'Installation ZK. [2]
Créer une page simple
Après l'installation, vous pouvez créer un zul simple pour vérifier que l'installation fonctionne correctement.
Dans Eclipse,
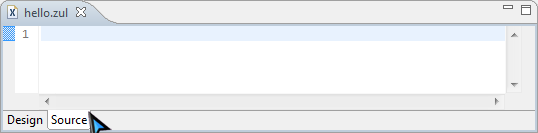
- Sélectionnez File \ New \ File (or File \ New \ Other \ File ) pour ajouter un nouveau fichier, hello.zul dans WebContent.
- Cliquez sur Source pour modifier la source.
- Copiez et collez l'extrait de code suivant dans hello.zul et enregistrez.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
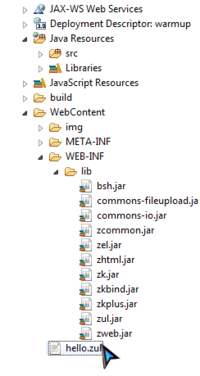
Maintenant, dans la vue Project Explorer, votre projet devrait ressembler à ceci:
Si vous ne trouvez pas la vue Project Explorer, sélectionnez le menu Window \ Show View \ Project Explorer pour l'ouvrir.
Lancer une Application
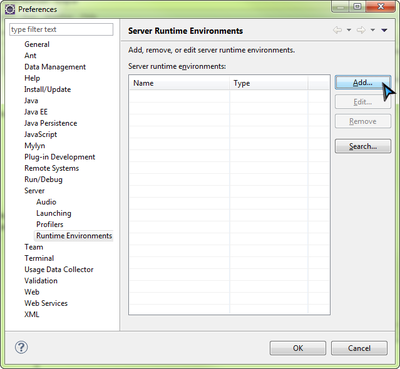
Avant de lancer une application web, nous devons créer un serveur dans Eclipse. Sélectionnez Window \ Preferences pour ouvrir la fenêtre Preferences et sélectionnez Server \ Runtime Environments sur la gauche. Cliquez sur Add pour ajouter un environnement d'exécution de serveur.
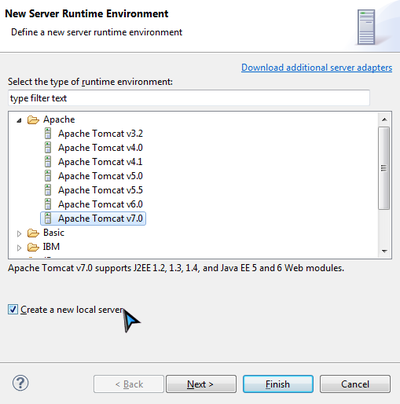
Sélectionnez Apache \ Tomcat v7.0 Server vu qu'il supporte Servlet 3.0 et cochez Create a new local server, cliquez ensuite sur Next.
![]() Si vous utilisez JDK 1.5, vous pouvez utiliser Tomcat v6.0 mais il faudra faire davantage de configurations dans web.xml. Merci de voir le ZK Installation Guide dans References .
Si vous utilisez JDK 1.5, vous pouvez utiliser Tomcat v6.0 mais il faudra faire davantage de configurations dans web.xml. Merci de voir le ZK Installation Guide dans References .
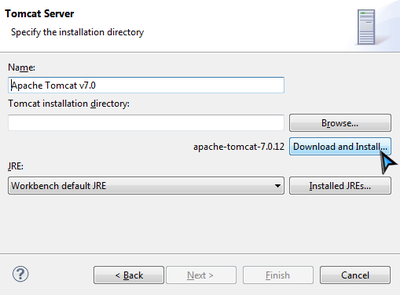
Si vous avez précédemment installé Tomcat 7, fournissez simplement le chemin du répertoire. Si vous ne l'avez pas, suivez les étapes suivantes:
- Cliquez sur Download and Install et choisissez un répertoire.
- Notez que le chemin d'installation ne peut contenir aucun caractère non-ASCII.
- Acceptez la licence et attendez.
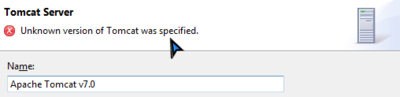
- Eclipse affichera un message d'erreur avant que l'installation ne s'achève, ignorez le.
- Patientez et n'interrompez pas l'installation pour être certain qu'elle s'effectue correctement.
- Eclipse va télécharger et installer Tomcat dans le dossier que vous avez spécifié.
- Lorsque l'installation est finie, cliquez sur Finish
Vous devriez maintenant voir une nouvelle entrée dans Server runtime environments.
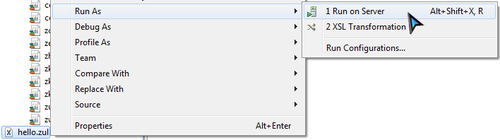
Faites un clique droit sur hello.zul et sélectionnez Run As \ Run on Server pour faire tourner ce zul sur un serveur d'applications.
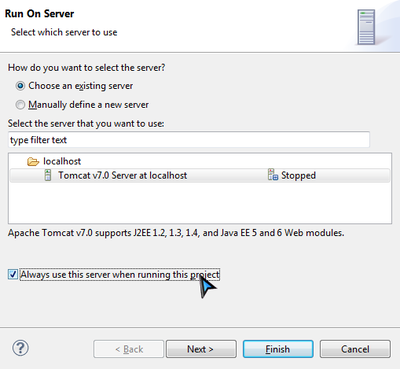
Choisissez un Tomcat 7. Vous pouvez aussi cocher l'option Always use this server when running this project pour ne pas devoir choisir un serveur à chaque fois que vous lancerez l'application par la suite. Cliquez sur Finish et attendez que le serveur démarre.
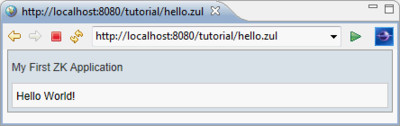
Une fois le serveur démarré, Eclipse va ouvrir un browser et vous connecter automatiquement à http://localhost:8080/tutorial/hello.zul . Si vous voyez l'image suivante, alors votre projet est prêt pour utiliser ZK.
Vous pouvez revenir ici et suivre à nouveau ces étapes pour lancer votre application au cours de ce tutoriel
Import and Run Example Application
We have prepared an Eclipse project zip file that contains the complete source code, you can download and import it to your Eclipse without having to start from scratch.
To use example application, follow the steps below:
- Download example application project zip file.
- In Eclipse, select File \ Import \ General \ Existing Projects into Workspace, choose Select archive file to import example application zip file as a project into your Eclipse.
- Then follow the instructions from Run an Application to run it.
Déclaration des classes du domaine
Ce qui suit est l'objet du domaine qui représente une voiture.
public class Car {
private Integer id;
private String model;
private String make;
private String preview;
private String description;
private Integer price;
//omit getter and setter for brevity
}
- Merci de vous référer à la section References pour voir le code complet. [3]
On définit ensuite une classe de service pour effectuer la logique business (chercher des voitures) tel que montré ci-dessous:
public interface CarService {
/**
* Retrieve all cars in the catalog.
* @return all cars
*/
public List<Car> findAll();
/**
* search cars according to keyword in model and make.
* @param keyword for search
* @return list of car that match the keyword
*/
public List<Car> search(String keyword);
}
Dans cet exemple, nous avons défini une classe - CarServeImpl qui implémente l'interface ci-dessus. Par soucis de simplicité, elle utilise une liste objet statique comme modèle de données. Vous pouvez la réécrire de sorte qu'elle se connecte à une base de données dans une application réelle. Les détails de l'implémentation ne sont pas l'objet de cet article, merci de vous référer à la section References.[4]
Construire l'interface utilisateur
Le design de l'UI est un bon début pour construire une application vu qu'il vous aide à définir l'étendue de votre application. ZK fournit des centaines de composants UI prêts à l'emploi de sorte que les développeurs peuvent rapidement construire l'interface utilisateur de leur choix en combinant et en mélangeant ces composants sans avoir à les créer.
Dans ZK, vous pouvez utiliser ZK User Interface Markup Language (ZUML) [5], un langage formaté XML, pour décrire les UI. Suivant la convention ZK, les fichiers décrivant les UI avec ZUML utilisent comme suffixe .zul. Dans les fichiers zul, un composant peut être représenté comme un élément XML (tag) et vous pouvez configurer pour chaque composant son style, son comportement et sa fonction via les attributs XML de cet élément.[6]
Dans cet exemple, nous voulons d'abord concevoir une fenêtre avec un titre spécifique et un bord normal qui sera la fenêtre de notre application.
Extrait de search.zul
<window title="Search" width="600px" border="normal">
<!-- put child components inside a tag's body -->
</window>
Vu que window est le composant 'englobant' principal, il est appelé root component. Window est un container souvent utilisé parce-que c'est un élément d'affichage de base d'une application de type bureau et qui peut en même temps contenir d'autres composants. Tous les autres composants inclus dans window sont appelés child components et doivent être placés dans le body de la fenêtre. Nous mettons un texte dans la barre de titre de window grâce à l'attribut "title" et nous faisons en sorte que window s'affiche avec un bord normal grâce à l'attribut "border". Pour l'attribut "width", utilisez une syntaxe de type CSS comme "800px" ou "60%".
De base, l'UI de notre application est divisée en 3 zones à l'intérieur de window qui sont, de haut en bas, la fonction de recherche, la liste des voitures et les détails de la voiture.
Zone de recherche:
Les composants ZK sont comme des blocs à construire, vous pouvez combiner et mélanger les composants existants pour construire l'UI de votre choix. Pour permettre aux utilisateurs d'effectuer des recherches, il faut un texte incitant les utilisateurs à entrer une valeur, un endroit pour qu'ils tapent effectivement cette valeur-clé et un bouton qui va déclencher la recherche. Nous pouvons utiliser dans ce but les composants ZK suivants:
Extrait de search.zul
<hbox align="center">
Keyword:
<textbox id="keywordBox" />
<button id="searchButton" label="Search" image="/img/search.png" />
</hbox>
hbox est un composant de layout qui organise ses enfants de manière horizontale et vous avez donc deviné que le h signifie horizontal. Vu que ces composants enfants ont des hauteurs différentes, nous mettons la valeur "center" à l'attribut "align" pour les aligner sur une ligne centrale. On spécifie aussi ici un attribut "id" pour certains composants de manière à pouvoir ensuite les contrôler grâce à cet id. Vous pouvez aussi facilement afficher une image sur le bouton en spécifiant le chemin de celle-ci dans l'attribut "image".
Zone de liste des voitures. ZK fournit quelques composants qui permettent d'afficher des collections de données comme listbox, grid et tree. Dans cet exemple, nous allons utiliser une listbox pour afficher une liste de voitures sur 3 colonnes: Model, Make et Price. Nous mettons l'attribut "height" à une valeur qui limite le nombre de lignes à une hauteur spécifiée; vous pouvez bouger la scroll-bar pour visualiser les autre lignes. L'attribut "emptyMessage" est utilisé pour afficher un message lorsque la listbox ne contient aucun élément. La listbox est un composant container et vous pouvez ajouter listhead pour définir une colonne. Le listitem est utilisé pour afficher les données et le nombre de listcell dans un listitem doit être égal au nombre de listheader. On utilise ici listcell avec un label statique pour montrer la structure d'un listitem et nous verrons comment créer dynamiquement un listitem qui respecte chaque objet de données dans le chapitre suivant.
Extrait de search.zul
<listbox id="carListbox" height="160px" emptyMessage="No car found in the result">
<listhead>
<listheader label="Model" />
<listheader label="Make" />
<listheader label="Price" width="20%"/>
</listhead>
<listitem>
<listcell label="car model"></listcell>
<listcell label="make"></listcell>
<listcell>$<label value="price" /></listcell>
</listitem>
</listbox>
Zone de détail des voitures. Comme the hbox, vbox est aussi un composant de layout qui arrange ses composants enfants en ordre vertical. En combinant ces 2 composants de layout, nous pouvons présenter davantage d'informations sur un écran. L'attribut "style" vous permet de customiser le style du composant avec une syntaxe CSS.
Extrait de search.zul
<hbox style="margin-top:20px">
<image id="previewImage" width="250px" />
<vbox>
<label id="modelLabel" />
<label id="makeLabel" />
<label id="priceLabel" />
<label id="descriptionLabel"/>
</vbox>
</hbox>
Vous pouvez visualiser le fichier zul complet grâce au lien dans la section References. [7]
Gestion automatique de l'UI
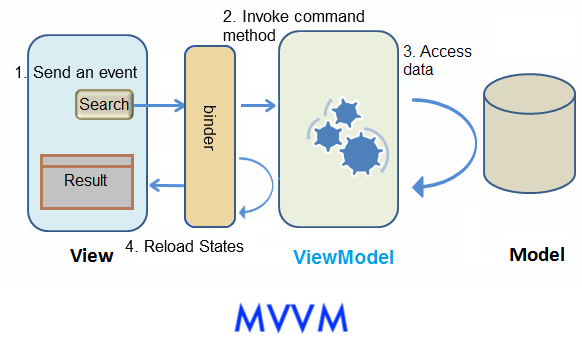
L'approche que nous introduisons ici pour contrôler les actions de l'utilisateur est de laisser ZK contrôler les composants UI pour vous. Cette approche classifiée selon le design pattern Model-View-ViewModel (MVVM). [8] Ce pattern divise une application en 3 parties.
Le Model correspond aux données d'application et aux règles business. CarService et d'autres classes utilisées par cette dernière sont la représentation de cette partie dans notre application.
View signifie l’interface utilisateur. La page zul qui contient les composants ZK forme cette partie. L'interaction d'un utilisateur avec un composant déclenche un événement qui est envoyé au contrôleur.
Le ViewModel est chargé de présenter les données venant du Model au View et fournir les actions requises réclamées par le View. Le ViewModel est une sorte de View abstraction qui contient l'état d'un View et son comportement. Mais ViewModel ne devrait contenir aucune référence aux composants UI. Le framework ZK gère la communication et la synchronisation d'états entre le View et le ViewModel.
Suivant cette approche, nous préparons simplement une classe ViewModel avec ses modificateurs, ses accesseurs, ses méthodes et, ensuite, nous assignons l'expression de liaison de données aux attributs d'un composant dans un ZUL. Il y a dans ZK un outil de liaison qui va synchroniser les données entre le ViewModel et les composants et automatiquement gérer les événements suivant ces expressions de liaison de données. Nous n'avons pas à contrôler les composants nous-même.
Nous utilisons ici la fonction de recherche pour expliquer comment MVVM fonctionne dans ZK. Admettons qu'un utilisateur clique sur le bouton "Search" et que la listbox mette à jour son contenu:
- Un utilisateur clique sur le bouton "Search" et un événement correspondant est envoyé.
- L'élément liant de ZK (binder) invoque la méthode correspondante dans le ViewModel.
- La méthode accède aux données depuis le Model et met à jour certaines propriétés du ViewModel.
- L'élément liant de ZK (binder) recharge les propriétés qui ont été modifiées depuis le ViewModel pour mettre à jour les états des composants.
Abstraction du View
ViewModel est une abstraction de View. Dès lors, lorsqu'on crée un ViewModel, nous devrions analyser les fonctions de l'UI pour connaître leurs états et leurs comportements.
L'état:
- le mot-clé entré par l'utilisateur
- la liste des voitures résultant de la recherche
- la voiture sélectionnée
Le comportement:
- la recherche
Suivant cette analyse, le ViewModel devrait avoir 3 variables et une méthode. Dans ZK, créer un ViewModel est comme créer un POJO et il expose ses états comme les propriétés de JavaBean à travers des accesseurs et des modificateurs. La méthode de recherche implémente une logique de recherche avec une classe de service et met à jour la propriété "carList".
SearchViewModel.java
package tutorial;
import java.util.List;
import org.zkoss.bind.annotation.*;
public class SearchViewModel {
private String keyword;
private List<Car> carList;
private Car selectedCar;
//omit getter and setter
public void search(){
carList = carService.search(keyword);
}
}
Annotation
Dans ZK MVVM, n'importe quel comportement demandé par un View est une command dans un ViewModel. On peut lier l'événement d'un composant à la commande et ZK va invoquer la méthode lorsque l'événement lié est déclenché. De sorte que ZK puisse connaître le comportement (méthode) demandé, vous devriez ajouter une annotation @Command sur une méthode. Nous marquons search() comme une "command" avec default command name, search, qui est le même que le nom de la méthode. Le nom de la commande est utilisé dans l'expression de liaison de données dont on parlera dans la section suivante.
Dans search(), nous changeons une propriété du ViewModel: carList. On doit donc dire ce chagement à ZK par @NotifyChange de sorte que ZK puisse recharger la propriété changée pour nous après avoir invoqué cette méthode.
Pour la commande "search", ça ressemble à:
SearchViewModel.java
package tutorial;
import java.util.List;
import org.zkoss.bind.annotation.*;
public class SearchViewModel {
//omit other codes
@Command
@NotifyChange("carList")
public void search(){
carList = carService.search(keyword);
}
}
Pour le code source complet, merci de vous référer à la section References. [9]
Lier l'UI au ViewModel
Avec MVVM, nous construisons notre UI de la même manière que sous l'approche MVC, ensuite on spécifie la relation entre un ZUL et un ViewModel en écrivant des expressions de liaisons de données dans les attributs des composants, nous laissons ainsi ZK gérer les composants pour nous.
Pour lier un composant à un ViewModel, nous devons appliquer un élément appelé org.zkoss.bind.BindComposer. Il exécute les expressions de liaisons de données et il initialise la classe ViewModel. On peut ensuite lier ce composant à un ViewModel via l'attribut viewModel et selon la syntaxe suivante:
@id('ID') @init('FULL.QUALIFIED.CLASSNAME')
@id()permet de mettre l'id de ViewModel à ce que l'on veut, par exemple un nom de variable. On utilisera cet id pour référencer les propriétés du ViewModel (p.e. vm.carList) dans l'expression de liaison de données.- Il faut spécifier un nom de classe complètement qualifié avec
@init()pour initialiser l'objet ViewModel.
Extrait de searchMvvm.zul
<window title="Search" width="600px" border="normal"
apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('tutorial.SearchViewModel')">
<!-- omit other tags-->
</window>
Après avoir lié le ViewModel au composant, tous ses enfants peuvent aussi accéder au même ViewModel et à ses propriétés.
On peut lier le View aux propriétés du ViewModel mais aussi à son comportement grâce à l'expression de liaison de données. Voyons comment utiliser la liaison de données pour parvenir à faire fonctionner la fonction de recherche.
Dans la section précédente, nous avons déclaré, dans la classe ViewModel, des variables pour les états des composants. Nous pouvons dès lors lier les attributs des composants à celles-ci. Après avoir lié l’attribut d'un composant au ViewModel, ZK va synchroniser automatiquement les données entre la valeur de l'attribut et une propriété du ViewModel pour nous. Nous pouvons spécifier quel attribut est lié à quelle propriété en écrivant l'expression de liaison de données comme valeur d'un attribut d'un composant suivant la syntaxe suivante:
@bind(vm.aProperty)
- Souvenez-vous que
vmest l'id qu'on a donné précédemment dans@id()et que nous utilisons maintenant pour référencer l'objet ViewModel.
Suivant l'analyse précédente, 2 états relatifs à la fonction de recherche doivent être stockés dans le ViewModel. D'abord, nous voulons stocker la valeur de textbox dans le keyword du ViewModel. On peut alors lier "value" de textbox à vm.keyword avec @bind(vm.keyword). Ensuite, on veut stocker le modèle de données d'une listbox dans carList du ViewModel, on doit donc lier le "model" de listbox' à vm.carList.
Extrait de searchMvvm.zul
<hbox>
Keyword:
<textbox value="@bind(vm.keyword)" />
<button label="Search" image="/img/search.png"/>
</hbox>
<listbox height="160px" model="@bind(vm.carList)" emptyMessage="No car found in the result">
<!-- omit other tags -->
On peut seulement lier attribut d'événement d'un composant (p.e. onClick) au comportement du ViewModel's. Après avoir lié un événement à un ViewModel, chaque fois qu'un utilisateur déclenche un événement, ZK troue la méthode de commande associée et l'invoque. Dans le cas du clique sur le bouton "Search", nous devons lier l'attribut onClick du bouton à une méthode de commande suivant la syntaxe suivante:
@command('COMMAND_NAME')
- On doit chercher après le nom de commandé spécifié dans notre méthode de commande de ViewModel.
Extrait de searchMvvm.zul
<hbox>
Keyword:
<textbox value="@bind(vm.keyword)" />
<button label="Search" image="/img/search.png" onClick="@command('search')" />
</hbox>
<listbox height="160px" model="@bind(vm.carList)" emptyMessage="No car found in the result">
<!-- omit other tags -->
Une fois l'événement "onClick" lié, lorsqu'un utilisateur clique sur le bouton "Search", ZK va invoquer search() et recharger la propriété "carList" qui est spécifiée dans @NotifyChange.
Afficher la collection de données
La manière d'afficher une collection de données avec liaison de données est très similaire à celle de l'approche MVC. Nous utilisons un tag spécial, <template> [10], pour contrôler l'affichage de chaque élément. La seule différence est que nous devrions utiliser l'expression de liaison de données à la place du EL.
Étapes pour utiliser <template> :
- Utilisez
<template>pour joindre les composants que l'on souhaite créer de façon itérative. - Mettez l'attribut "name" du template à "model". [11]
- Utilisez une variable implicite, each, pour assigner les propriétés de l'objet aux attributs du composant.
Extrait de searchMvvm.zul
<listbox height="160px" model="@bind(vm.carList)" emptyMessage="No car found in the result">
<listhead>
<listheader label="Model" />
<listheader label="Make" />
<listheader label="Price" width="20%"/>
</listhead>
<template name="model">
<listitem>
<listcell label="@bind(each.model)"></listcell>
<listcell label="@bind(each.make)"></listcell>
<listcell>$<label value="@bind(each.price)" />
</listcell>
</listitem>
</template>
</listbox>
Implémenter la fonctionnalité de visualisation des détails
Les étapes pour implémenter la fonctionnalité de visualisation des détails est similaire à ce qui se fait dans les sections précédentes.
- Nous lions l'attribut
selectedItemde listbox à la propriétévm.selectedCarpour sauver l'objet du domaine sélectionné. - Vu que nous souhaitons afficher les détails de la voiture sélectionnée, nous lions les valeurs de label et source de image aux propriétés de la voiture sélectionnée et dont l'accès se fait par une notation du genre
vm.selectedCar.price. - Chaque fois qu'un utilisateur sélectionne un listitem, ZK sauve la voiture sélectionnée dans le ViewModel. ZK peut alors recharger les propriétés de
selectedCardans ses attributs liés.
<listbox height="160px" model="@bind(vm.carList)" emptyMessage="No car found in the result"
selectedItem="@bind(vm.selectedCar)">
<!-- omit child components -->
</listbox>
<hbox style="margin-top:20px">
<image width="250px" src="@bind(vm.selectedCar.preview)" />
<vbox>
<label value="@bind(vm.selectedCar.model)" />
<label value="@bind(vm.selectedCar.make)" />
<label value="@bind(vm.selectedCar.price)" />
<label value="@bind(vm.selectedCar.description)" />
</vbox>
</hbox>
Vous pouvez voir le zul complet dans la section References. [12]
Comparaison des approches
Le schéma de gauche est celui de l'approche MVC et celui à droite est l'approche MVVM. Les principales différences sont que le Controller est remplacé par le ViewModel et il y a un outil de liaison (binder) pour synchroniser les données au lieu d'un Controller dans MVVM .
MVC
MVVM
Les deux approchent peuvent réaliser beaucoup de choses de façon similaire mais il y a quelques différences entre elles. Chacune a ses forces. Il est plus intuitif de construire une application avec MVC pcq vous contrôlez directement ce que vous voyez. Sa force est que vous avez un contrôle total des composants de sorte que vous pouvez créer des composants enfants dynamiquement, contrôle les composants de façon customisée ou faire tout ce q'un composant peut faire.
Dans l'approche MVVM, vu que le ViewModel est couplé de façon souple au View (il n'a aucune référence aux composants), un ViewModel peut s'associer à plusieurs Views sans aucune modification à apporter. Les UI designers et les programmeurs peuvent travailler en parallèle. Si les données et le comportement ne changent pas, le changement de View n'implique pas de modifications au ViewModel. De plus, vu que ViewModel est un POJO, il est facile de réaliser un test unitaire dessus dans environnement spécifique. Cela veut donc dire que le ViewModel est plus facilement réutilisable, testable et offre une meilleure résistance aux changements du View.
Pour résumer, un tableau de comparaison est présenté ci-dessous:
| Couplage avec View | Souple avec layout | Souple |
|---|---|---|
| Coupling avec composant | Rigoureux | Souple |
| Codage dans View | ID composant | Expression de liaison de données |
| Implémentation du contrôleur | Hérite du composant ZK | Un POJO |
| Accès de données UI | Accès direct | Automatique |
| Accès aux données d'arrière-plan | Accès direct | Accès direct |
| Mise à jour de l'UI | Manipuler les composants | Automatique(@NotifyChange) |
| Détail du contrôle des composants | Élevé | Normal |
| Performance | Haute | Normale |
References
- ↑ ZK Getting Started/Get ZK Up and Running with MVC
- ↑ ZK Installation Guide \ Create and Run Your First ZK Application Manually
- ↑ Car.java
- ↑ CarService.java CarServiceImpl.java
- ↑ ZUML Reference
- ↑ ZK Component Reference
- ↑ search.zul
- ↑ MVVM in Developer's Reference
- ↑ SearchViewModel.java
- ↑ ZK Developer's Reference/MVC/View/Template
- ↑ ZK Developer's Reference/MVC/View/Template/Listbox Template
- ↑ searchMvvm.zul