|
|
| Line 28: |
Line 28: |
| | *the maximum number of columns of this spread sheet, for example maxcolumns="40" | | *the maximum number of columns of this spread sheet, for example maxcolumns="40" |
| | *size of the spreadsheet component, for example: width="500px" height="300px" | | *size of the spreadsheet component, for example: width="500px" height="300px" |
| − |
| |
| − |
| |
| − | ====Triggered Spreadsheet Events====
| |
| − | =====Cell Event=====
| |
| − |
| |
| − | {| border="1" | width="100%"
| |
| − | ! <center>Name</center>
| |
| − | ! <center>Event Type</center>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onCellFocused</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.CellEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has a focus on cell</tt>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onCellChange</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.CellEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has modified contents directly or indirectly on cell</tt>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onCellClick</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.CellMouseEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has left click on a cell</tt>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onCellRightClick</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.CellMouseEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has right click on a cell</tt>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onCellDoubleClick</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.CellMouseEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has double click on a cell</tt>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | =====Header Event=====
| |
| − |
| |
| − | {| border="1" | width="100%"
| |
| − | ! <center>Name</center>
| |
| − | ! <center>Event Type</center>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onHeaderClick</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.HeaderMouseEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has left click on a header</tt>
| |
| − | |-
| |
| − | | <center><tt>onHeaderRightClick</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.HeaderMouseEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has right click on a header</tt>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onHeaderDoubleClick</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.HeaderMouseEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has double click on a header</tt>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onHeaderSize</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.HeaderEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has resize a header</tt>
| |
| − | |}
| |
| − |
| |
| − | =====Edit Event=====
| |
| − |
| |
| − | {| border="1" | width="100%"
| |
| − | ! <center>Name</center>
| |
| − | ! <center>Event Type</center>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onStartEditing</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.CellEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that user has start editing cell</tt>
| |
| − | |-
| |
| − | | <center><tt>onStopEditing</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.StopEditingEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has stop editing cell</tt>
| |
| − | |}
| |
| − |
| |
| − | =====Selection Event=====
| |
| − |
| |
| − | {| border="1" | width="100%"
| |
| − | ! <center>Name</center>
| |
| − | ! <center>Event Type</center>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onCellSelection</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.CellSelectionEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that user has select a range of cells</tt>
| |
| − | |-
| |
| − | | <center><tt>onSelectionChange</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.SelectionChangeEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that the user has move or modify the range of a selection</tt>
| |
| − | |}
| |
| − | =====Hyperlink Event=====
| |
| − |
| |
| − | {| border="1" | width="100%"
| |
| − | ! <center>Name</center>
| |
| − | ! <center>Event Type</center>
| |
| − |
| |
| − | |-
| |
| − | | <center><tt>onHyperlink</tt></center>
| |
| − | | <javadoc>org.zkoss.zss.ui.event.HyperlinkEvent</javadoc>
| |
| − |
| |
| − | <tt>'''Description:''' Notifies one that user has click on the hyperlink of a cell</tt>
| |
| − | |}
| |
| | | | |
| | =Version History= | | =Version History= |
The ZK Spreadsheet Component
Purpose
In this section, a brief overview is given on how developers work with the ZK Spreadsheet component.
ZUML
ZK Spreadsheet is a single ZK component. Developers could declare it within any ZK container components, such as Window, tabs, groupbox, etc.
For example:
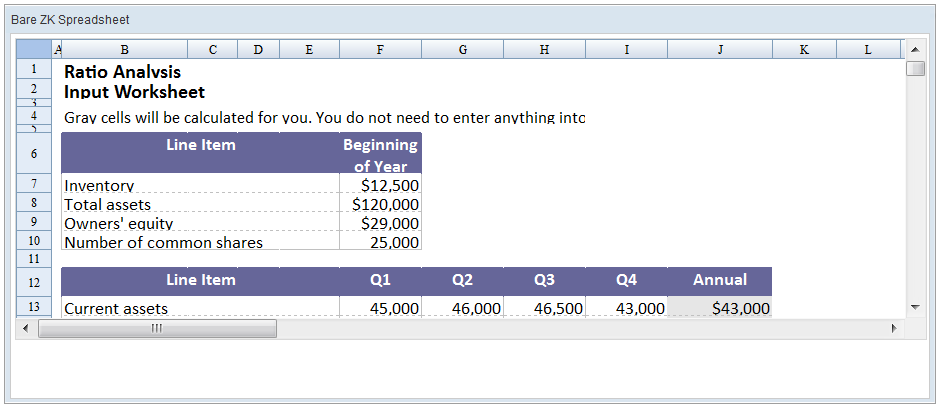
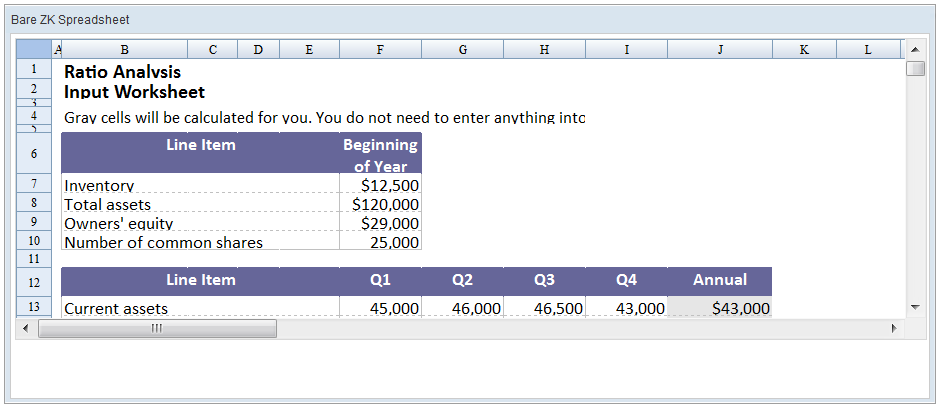
<window title="Bare ZK Spreadsheet" border="normal" height="500px">
<spreadsheet src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</window>
which renders:

Spreadsheet Component Attributes
Developers customize the spreadsheet component by declaring its attributes, for example:
- the source file of the spreadsheet, for example src="/demo_sample.xls"
- the maximum number of rows of this spread sheet, for example maxrows="200"
- the maximum number of columns of this spread sheet, for example maxcolumns="40"
- size of the spreadsheet component, for example: width="500px" height="300px"
Version History
All source code listed in this book is at Github.