The ZK Spreadsheet Component"
From Documentation
m |
m |
||
| Line 28: | Line 28: | ||
which renders:<br/> | which renders:<br/> | ||
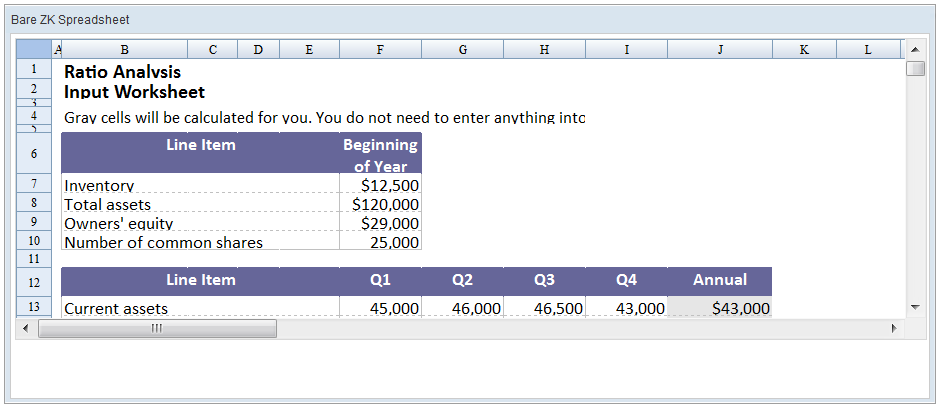
[[Image: bareSpreadsheet.png]]<br/> | [[Image: bareSpreadsheet.png]]<br/> | ||
| + | [https://code.google.com/p/zkbooks/source/browse/trunk/zssessentials/examples/WebContent/gettingstarted/bare.zul bare.zul] | ||
| + | |||
=Version History= | =Version History= | ||
Revision as of 05:02, 26 November 2010
Purpose
In this section, a brief overview is given on how developers work with the ZK Spreadsheet component.
ZUML
ZK Spreadsheet is a single ZK component. Developers could declare it within any ZK container components, such as Window, tabs, groupbox, etc.
For example:
<window title="Bare ZK Spreadsheet" border="normal" height="500px">
<spreadsheet src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</window>
Developers customize the spreadsheet component by declaring its attributes, for example:
- the source file of the spreadsheet, for example src="/demo_sample.xls"
- the maximum number of rows of this spread sheet, for example maxrows="200"
- the maximum number of columns of this spread sheet, for example maxcolumns="40"
- size of the spreadsheet component, for example: width="500px" height="300px"
which renders:

bare.zul
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.