The ZK Spreadsheet Component"
m (→Cell Event) |
|||
| Line 33: | Line 33: | ||
---- | ---- | ||
=====Cell Event===== | =====Cell Event===== | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
| Line 64: | Line 61: | ||
<tt>'''Description:''' Notifies one that the user has double click on a cell</tt> | <tt>'''Description:''' Notifies one that the user has double click on a cell</tt> | ||
|} | |} | ||
| + | |||
=====Header Event===== | =====Header Event===== | ||
Revision as of 02:58, 4 November 2010
The ZK Spreadsheet Component
In this section, a brief overview is given on how developers work with the ZK Spreadsheet component.
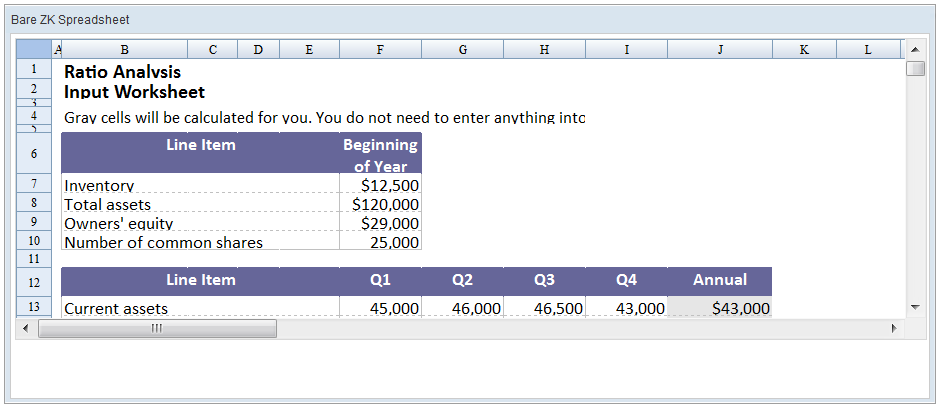
The Bare Spreadsheet Component
ZK Spreadsheet is a single ZK component. Developers could declare it within any ZK container components, such as Window, tabs, groupbox, etc.
For example:
<window title="Bare ZK Spreadsheet" border="normal" height="600px">
<spreadsheet src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="500px"
height="300px"></spreadsheet>
</window>
Spreadsheet Component Attributes
Developers customize the spreadsheet component by declaring its attributes, for example:
- the source file of the spreadsheet, for example src="/demo_sample.xls"
- the maximum number of rows of this spread sheet, for example maxrows="200"
- the maximum number of columns of this spread sheet, for example maxcolumns="40"
- size of the spreadsheet component, for example: width="500px" height="300px"
Triggered Spreadsheet Events
Cell Event
| CellEvent
Description: Notifies one that the user has a focus on cell | |
| CellMouseEvent
Description: Notifies one that the user has left click on a cell | |
| CellMouseEvent
Description: Notifies one that the user has right click on a cell | |
| CellMouseEvent
Description: Notifies one that the user has double click on a cell |
Header Event
| HeaderMouseEvent
Description: Notifies one that the user has left click on a header | |
| HeaderMouseEvent
Description: Notifies one that the user has right click on a header | |
| HeaderMouseEvent
Description: Notifies one that the user has double click on a header | |
| HeaderEvent
Description: Notifies one that the user has resize a header |
Edit Event
- onStartEditing, trigger when user start editing cell
- onStopEditing, trigger when user stop editing cell
Selection Event
- onCellSelection, trigger when user select a range of cells
- onSelectionChange, trigger when user move or modify the range of a selection
Hyperlink Event
- onHyperlink, trigger when user click on the hyperlink of a cell
Spreadsheet Event Data Objects
- CellEvent
All source code listed in this book is at Github.