I18n"
m (correct highlight (via JWB)) |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
=Create a Language File for UI= | =Create a Language File for UI= | ||
| − | By default, ZSS only | + | By default, ZSS only displays English on its user interface. You can create your language translation file for texts in the UI to make it more user-friendly. |
== Create a Language JavaScript File for a Language == | == Create a Language JavaScript File for a Language == | ||
Create a new language js file for a specific locale like: | Create a new language js file for a specific locale like: | ||
| − | < | + | <code>msgzss_[LANG]_[COUNTRY].js</code> |
| − | e.g. < | + | e.g. <code>msgzss_zh_TW.js</code> is for traditional Chinese in Taiwan. |
Put the language js file under the same path in your classpath like: | Put the language js file under the same path in your classpath like: | ||
| − | < | + | <code>WEB-INF/classes/web/js/zss/lang/msgzss_zh_TW.js</code> |
| − | In maven default folder structure, you need to put it under < | + | In maven default folder structure, you need to put it under <code>resources</code>. |
== Get Built-in Language Key == | == Get Built-in Language Key == | ||
Then, get the built-in language properties, it's under | Then, get the built-in language properties, it's under | ||
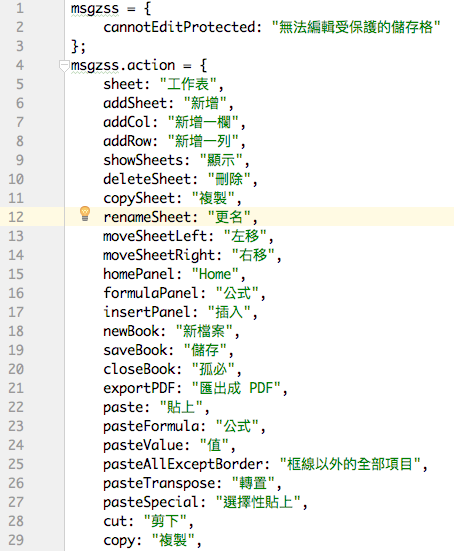
| − | < | + | <code>zss.jar/web/js/zss/lang/msgzss.js</code> |
Copy the content and paste to your new language js file. | Copy the content and paste to your new language js file. | ||
| Line 28: | Line 28: | ||
[[File:zss-essentials-language-translated.png | center]] | [[File:zss-essentials-language-translated.png | center]] | ||
| − | Then, the result looks like: | + | |
| + | |||
| + | |||
| + | ---- | ||
| + | |||
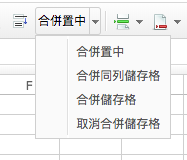
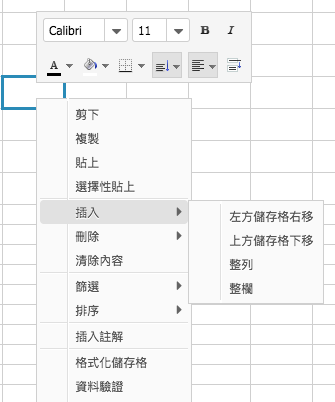
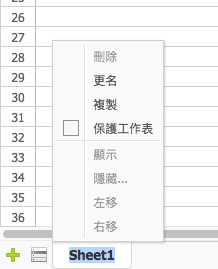
| + | Then, visit a page with a browser in the corresponding language setting. The result looks like: | ||
[[File:zss-essentials-i18n-chinese1.png]] | [[File:zss-essentials-i18n-chinese1.png]] | ||
| Line 39: | Line 44: | ||
[[File:zss-essentials-client-rendering.png | center]] | [[File:zss-essentials-client-rendering.png | center]] | ||
| − | So we have to include a CSS file to override the existing text, please [[ZK%20Spreadsheet%20Essentials/Download%20Example%20Source%20Code| check the example project's]] < | + | So we have to include a CSS file to override the existing text, please [[ZK%20Spreadsheet%20Essentials/Download%20Example%20Source%20Code| check the example project's]] <code>WEB-INF/lang-addon.xml</code>, it includes a css: |
<source lang='xml'> | <source lang='xml'> | ||
<stylesheet href="~./css/zss_styles*.css" type="text/css"/> | <stylesheet href="~./css/zss_styles*.css" type="text/css"/> | ||
Latest revision as of 12:50, 19 January 2022
Create a Language File for UI
By default, ZSS only displays English on its user interface. You can create your language translation file for texts in the UI to make it more user-friendly.
Create a Language JavaScript File for a Language
Create a new language js file for a specific locale like:
msgzss_[LANG]_[COUNTRY].js
e.g. msgzss_zh_TW.js is for traditional Chinese in Taiwan.
Put the language js file under the same path in your classpath like:
WEB-INF/classes/web/js/zss/lang/msgzss_zh_TW.js
In maven default folder structure, you need to put it under resources.
Get Built-in Language Key
Then, get the built-in language properties, it's under
zss.jar/web/js/zss/lang/msgzss.js
Copy the content and paste to your new language js file.
Translate to Target Language
Replacing string values (English) with the target language.
Then, visit a page with a browser in the corresponding language setting. The result looks like:
Client-side Rendering Message
When your browser is waiting for a server's response, it will show a "Processing" message. It's ZK's busy message, it will show different text according to your browser locale (or specified locale). But if the browser is busy at client-side rendering, it shows a busy message which is hard-coded:
So we have to include a CSS file to override the existing text, please check the example project's WEB-INF/lang-addon.xml, it includes a css:
<stylesheet href="~./css/zss_styles*.css" type="text/css"/>
All source code listed in this book is at Github.