I18n"
From Documentation
(Created page with "=Create a Language File for UI= By default, ZSS only shows English for its user interface. You can create your language translation file for texts in the UI to make it more user-...") |
|||
| Line 19: | Line 19: | ||
Copy the content and paste to your new language js file. | Copy the content and paste to your new language js file. | ||
| + | |||
| + | == Translate to Target Language == | ||
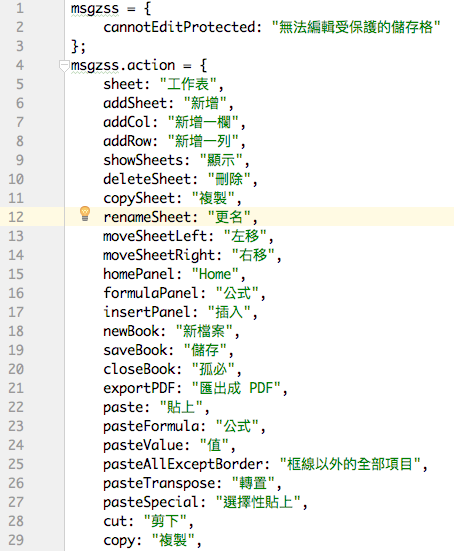
| + | Replacing string values (English) with the target language. | ||
| + | [[File:zss-essentials-language-translated.png | center]] | ||
| + | |||
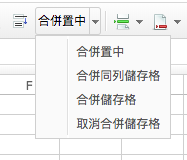
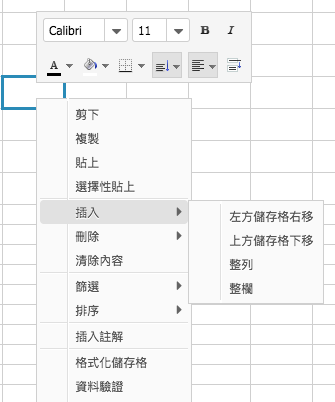
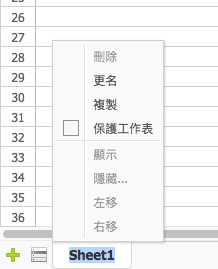
| + | Then, the result looks like: | ||
| + | [[File:zss-essentials-i18n-chinese1.png | center]] | ||
| + | [[File:zss-essentials-i18n-chinese2.png | center]] | ||
| + | [[File:zss-essentials-i18n-chinese3.png | center]] | ||
Revision as of 09:17, 28 November 2017
Create a Language File for UI
By default, ZSS only shows English for its user interface. You can create your language translation file for texts in the UI to make it more user-friendly.
Create a Language JavaScript File for a Language
Create a new language js file for a specific locale like:
msgzss_[LANG]_[COUNTRY].js
e.g. msgzss_zh_TW.js is for traditional Chinese in Taiwan.
Put the language js file under the same path in your classpath like:
WEB-INF/classes/web/js/zss/lang/msgzss_zh_TW.js
In maven default folder structure, you need to put it under resources.
Get Built-in Language Key
Then, get the built-in language properties, it's under
zss.jar/web/js/zss/lang/msgzss.js
Copy the content and paste to your new language js file.
Translate to Target Language
Replacing string values (English) with the target language.
Then, the result looks like: