Key Event"
From Documentation
| Line 5: | Line 5: | ||
* '''onCtrlKey''' | * '''onCtrlKey''' | ||
| − | *: This event is fired when a user presses a key specified in <tt>ctrlKeys</tt> attribute. By default, Spreadsheet handles keys including '''ctrl+x, ctrl+c, ctrl+v, ctrl+d, ctrl+b, ctrl+i, ctrl+u, and delete key''' without setting <tt>ctrlKeys</tt>. If you want to override the default setting, please remember to append these default control keys (<tt>^X^C^V^D^B^I^U#del</tt>) to your setting. For example, if you want to support more keys like ctrl+a, you should set <tt>ctrlKeys</tt> to <tt>^A^X^C^V^D^B^I^U#del</tt>. Thus, you can still benefit from default key handling function. For syntax to set <tt>ctrlKeys</tt>, please refer to [[ZK Developer%27s Reference/UI Patterns/Keystroke Handling]]. When the corresponding event listener is invoked, a <javadoc>KeyEvent</javadoc> object is passed as an argument. | + | *: This event is fired when a user presses a key specified in <tt>ctrlKeys</tt> attribute. By default, Spreadsheet handles keys including '''ctrl+x, ctrl+c, ctrl+v, ctrl+d, ctrl+b, ctrl+i, ctrl+u, and delete key''' without setting <tt>ctrlKeys</tt>. If you want to override the default setting, please remember to append these default control keys (<tt>^X^C^V^D^B^I^U#del</tt>) to your setting. For example, if you want to support more keys like ctrl+a, you should set <tt>ctrlKeys</tt> to <tt>'''^A'''^X^C^V^D^B^I^U#del</tt>. Thus, you can still benefit from default key handling function. For syntax to set <tt>ctrlKeys</tt>, please refer to [[ZK Developer%27s Reference/UI Patterns/Keystroke Handling]]. When the corresponding event listener is invoked, a <javadoc>KeyEvent</javadoc> object is passed as an argument. |
Revision as of 08:28, 5 July 2013
- onCtrlKey
- This event is fired when a user presses a key specified in ctrlKeys attribute. By default, Spreadsheet handles keys including ctrl+x, ctrl+c, ctrl+v, ctrl+d, ctrl+b, ctrl+i, ctrl+u, and delete key without setting ctrlKeys. If you want to override the default setting, please remember to append these default control keys (^X^C^V^D^B^I^U#del) to your setting. For example, if you want to support more keys like ctrl+a, you should set ctrlKeys to ^A^X^C^V^D^B^I^U#del. Thus, you can still benefit from default key handling function. For syntax to set ctrlKeys, please refer to ZK Developer's Reference/UI Patterns/Keystroke Handling. When the corresponding event listener is invoked, a KeyEvent object is passed as an argument.
Example Code
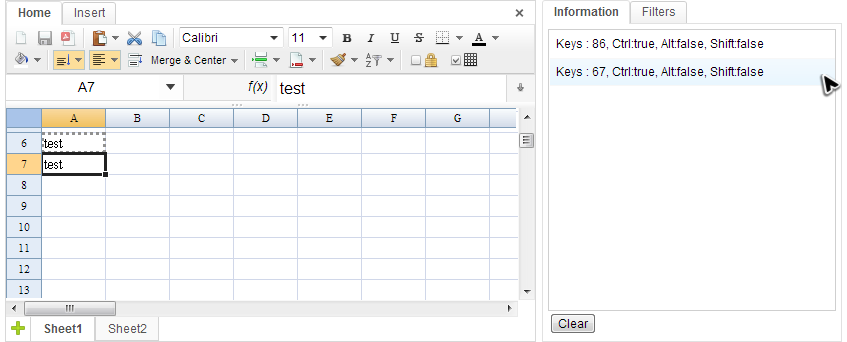
In Event Monitor example, the messages show that ctrl+c is pressed firsㄔ then ctrl+v. Let's see how to make it:
public class EventsComposer extends SelectorComposer<Component>{
//omitted codes...
@Listen("onCtrlKey = spreadsheet")
public void onCtrlKey(KeyEvent event){
StringBuilder info = new StringBuilder();
info.append("Keys : ").append(event.getKeyCode())
.append(", Ctrl:").append(event.isCtrlKey())
.append(", Alt:").append(event.isAltKey())
.append(", Shift:").append(event.isShiftKey());
//display info...
}
}
- Line 8~10: We can also know that control, alt, or shift key are pressed or not via KeyEvent.