Key Event
From Documentation
Overview
There is one key event that ZK Spreadsheet supports:
- onCtrlKey
- This event is fired when a user presses a key specified in ctrlKeys attribute. By default, Spreadsheet handles keys including ctrl+z, ctrl+y, ctrl+x, ctrl+c, ctrl+v, ctrl+b, ctrl+i, ctrl+u, and delete key without setting ctrlKeys. If you want to override the default setting, please remember to append these default control keys (^Z^Y^X^C^V^B^I^U#del) to your setting. For example, if you want to support more keys like ctrl+a, you should set ctrlKeys to ^A^Z^Y^X^C^V^B^I^U#del. Thus, you can still benefit from built-in key handling function. For syntax to set ctrlKeys, please refer to ZK Developer's Reference/UI Patterns/Keystroke Handling. When the corresponding event listener is invoked, a KeyEvent object is passed as an argument.
Event Monitor Example
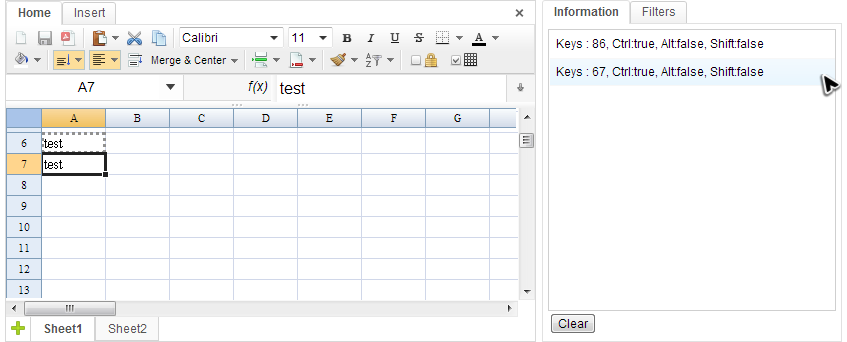
In Event Monitor example, the messages show that ctrl+c is pressed first then ctrl+v. Let's see how to make it:
public class EventsComposer extends SelectorComposer<Component>{
//omitted codes...
@Listen("onCtrlKey = #ss")
public void onCtrlKey(KeyEvent event){
StringBuilder info = new StringBuilder();
info.append("Keys : ").append(event.getKeyCode())
.append(", Ctrl:").append(event.isCtrlKey())
.append(", Alt:").append(event.isAltKey())
.append(", Shift:").append(event.isShiftKey());
//display info...
}
}
- Line 4: Apply @Listen to listen an event with the syntax [EVENT NAME] = [COMPONENT SELECTOR]. All event name can be found in Events. The "#ss" is the component selector which means the component with id "ss" on the ZUL page. (SelectorComposer supports various selector syntax that let you select components easily. Please refer to ZK Developer's Reference/MVC/Controller/Wire Components) .
- Line 8~12: Except knowing which key is pressed, we can also know that control, alt, or shift key are pressed or not via KeyEvent.