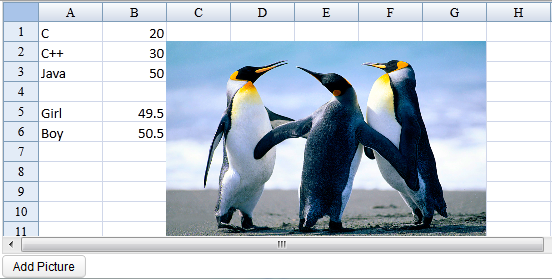
Add Picture"
From Documentation
m (correct highlight (via JWB)) |
|||
| Line 12: | Line 12: | ||
===ZUML=== | ===ZUML=== | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="6"> |
<window vflex="1" width="100%" | <window vflex="1" width="100%" | ||
apply="org.zkoss.zssessentials.config.AddPictureComposer"> | apply="org.zkoss.zssessentials.config.AddPictureComposer"> | ||
| Line 24: | Line 24: | ||
===Composer=== | ===Composer=== | ||
We use onUpload to get the picture byte stream data to be inserted into the sheet. Besides the picture byte stream data, user have to specify where to anchor the picture, too. | We use onUpload to get the picture byte stream data to be inserted into the sheet. Besides the picture byte stream data, user have to specify where to anchor the picture, too. | ||
| − | <source lang="java" | + | <source lang="java" highlight="9,10,12"> |
private Spreadsheet myss; | private Spreadsheet myss; | ||
Latest revision as of 12:54, 19 January 2022
![]() This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
Available in ZK Spreadsheet EE only
Purpose
ZK Spreadsheet uses Range.addPicture (ClientAnchor, byte[], int) to insert a new picture into the sheet.
ZUML
<window vflex="1" width="100%"
apply="org.zkoss.zssessentials.config.AddPictureComposer">
<spreadsheet id="myss" src="/WEB-INF/excel/config/addPicture.xlsx" maxrows="200"
maxcolumns="40" vflex="1" width="100%">
</spreadsheet>
<button id="add" label="Add Picture" upload="true"/>
</window>
Composer
We use onUpload to get the picture byte stream data to be inserted into the sheet. Besides the picture byte stream data, user have to specify where to anchor the picture, too.
private Spreadsheet myss;
public void onUpload$add(UploadEvent evt) throws Exception {
final Media media = evt.getMedia();
byte[] image = media.getByteData();
//add a picture
Worksheet sheet = myss.getSelectedSheet();
Range rng = Ranges.range(sheet);
ClientAnchor anchor = new XSSFClientAnchor(0, 0, 0, 0, 2, 1, 7, 11); //C2:H12
String fmt = media.getFormat();
rng.addPicture(anchor, image, PictureHelper.getPictureFormat(fmt));
}
View the complete source of ZUML addPicture.zul
View the complete source of composer AddPictureComposer.java
Version History
| Version | Date | Content |
|---|---|---|
| 2.2.0 | Oct. 28, 2011 | API to insert a picture |
All source code listed in this book is at Github.