Hide Row and Column Titles"
From Documentation
m (correct highlight (via JWB)) |
|||
| Line 12: | Line 12: | ||
===ZUML=== | ===ZUML=== | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="4,5,8"> |
<zk> | <zk> | ||
<div height="100%" width="100%" apply="demo.HideHeaderComposer"> | <div height="100%" width="100%" apply="demo.HideHeaderComposer"> | ||
| Line 33: | Line 33: | ||
We can get the user's selection range from onCellSelection event. | We can get the user's selection range from onCellSelection event. | ||
| − | <source lang="java" | + | <source lang="java" highlight="3"> |
Range currentRange; | Range currentRange; | ||
public void onCellSelection$spreadsheet(CellSelectionEvent event) { | public void onCellSelection$spreadsheet(CellSelectionEvent event) { | ||
| Line 44: | Line 44: | ||
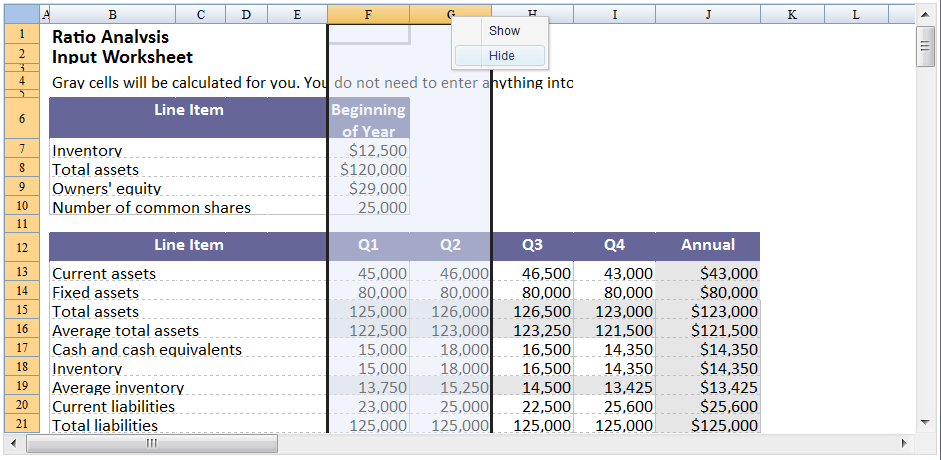
We can open menu when the user right clicks on the header using onHeaderRightClick. | We can open menu when the user right clicks on the header using onHeaderRightClick. | ||
| − | <source lang="java" | + | <source lang="java" highlight="3"> |
private Menupopup headerMenupopup; | private Menupopup headerMenupopup; | ||
public void onHeaderRightClick$spreadsheet(HeaderMouseEvent event) { | public void onHeaderRightClick$spreadsheet(HeaderMouseEvent event) { | ||
| Line 54: | Line 54: | ||
====Hide Header==== | ====Hide Header==== | ||
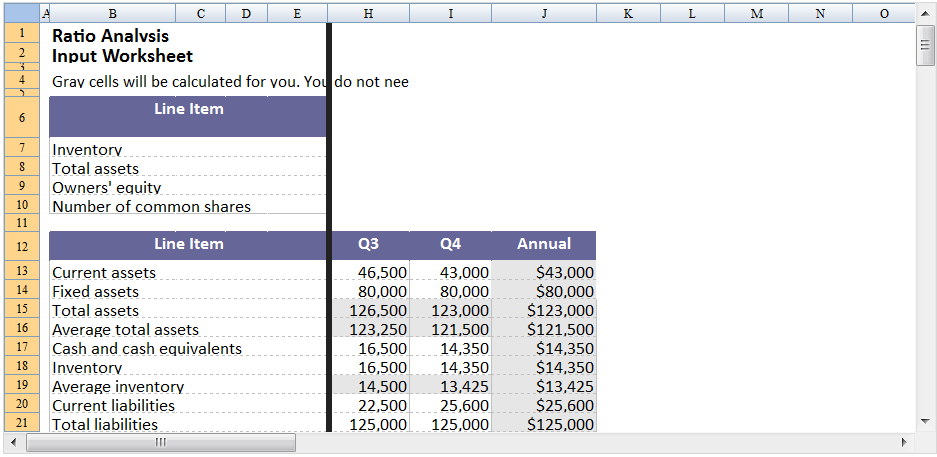
When the user clicks '''hide''' it will hide the header in the selected range. | When the user clicks '''hide''' it will hide the header in the selected range. | ||
| − | <source lang="java" | + | <source lang="java" highlight="4"> |
private Menuitem hide; | private Menuitem hide; | ||
public void onClick$hide() { | public void onClick$hide() { | ||
| Line 67: | Line 67: | ||
====Show Header==== | ====Show Header==== | ||
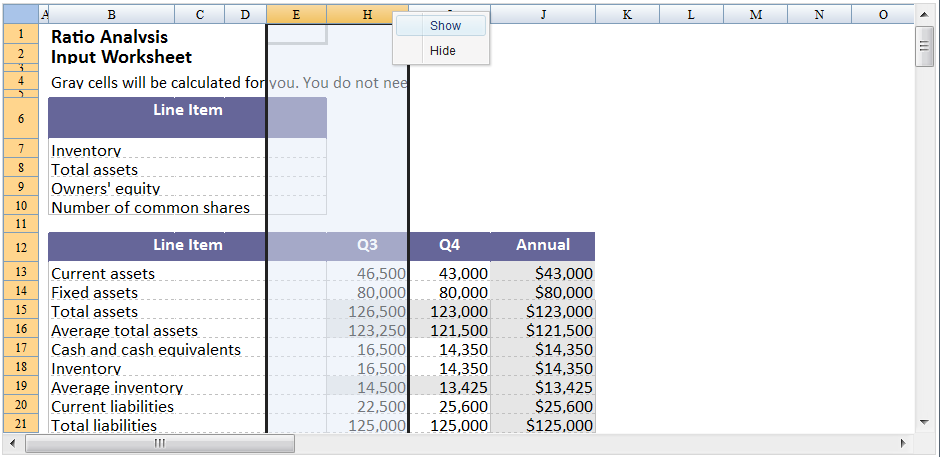
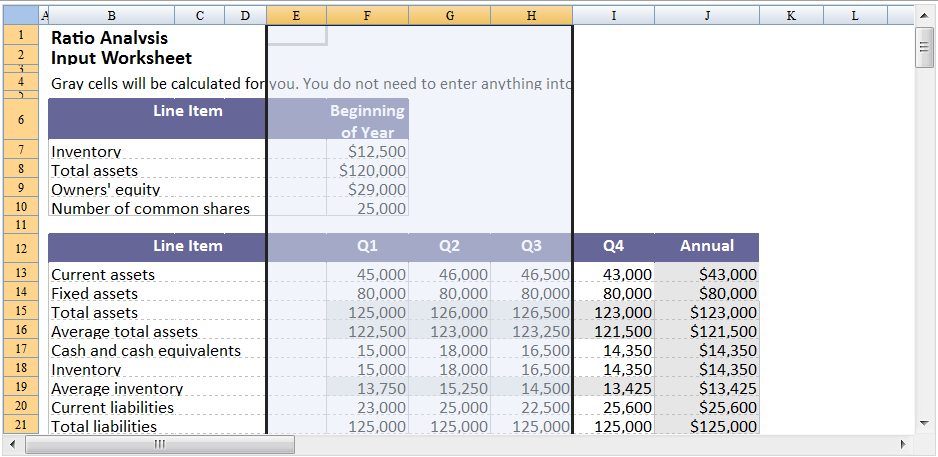
When the user clicks '''show''' it will show the hidden header in the selected range. | When the user clicks '''show''' it will show the hidden header in the selected range. | ||
| − | <source lang="java" | + | <source lang="java" highlight="4"> |
private Menuitem show; | private Menuitem show; | ||
public void onClick$show() { | public void onClick$show() { | ||
Latest revision as of 12:55, 19 January 2022
![]() This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
Purpose
ZK Spreadsheet can hide row or column using Range.setHidden(Boolean)
ZUML
<zk>
<div height="100%" width="100%" apply="demo.HideHeaderComposer">
<menupopup id="headerMenupopup">
<menuitem id="show" label="Show"/>
<menuitem id="hide" label="Hide"/>
</menupopup>
<div height="3px"></div>
<spreadsheet id="spreadsheet" src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</div>
</zk>
Composer
Current Range
We can get the user's selection range from onCellSelection event.
Range currentRange;
public void onCellSelection$spreadsheet(CellSelectionEvent event) {
currentRange = Ranges.range(event.getSheet(), event.getTop(), event.getLeft(),
event.getBottom(), event.getRight());
}
Open Header Menu
We can open menu when the user right clicks on the header using onHeaderRightClick.
private Menupopup headerMenupopup;
public void onHeaderRightClick$spreadsheet(HeaderMouseEvent event) {
headerMenupopup.open(event.getPageX(), event.getPageY());
}
Hide Header
When the user clicks hide it will hide the header in the selected range.
private Menuitem hide;
public void onClick$hide() {
if (currentRange != null) {
currentRange.setHidden(true);
currentRange = null;
}
}
Show Header
When the user clicks show it will show the hidden header in the selected range.
private Menuitem show;
public void onClick$show() {
if (currentRange != null) {
currentRange.setHidden(false);
currentRange = null;
}
}
Select the range which includes hidden range

Show hidden range

hideTitle.zul HideHeaderComposer.java
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.