Create New Look and Feel"
From Documentation
| (8 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
= Introduction = | = Introduction = | ||
| − | In this guide, we will demonstrate how to create a new look and feel of ZK components with [http://github.com/zkoss/atlantic Atlantic] theme as | + | In this guide, we will demonstrate how to create a new look and feel of ZK components with [http://github.com/zkoss/atlantic Atlantic] theme as an example. Atlantic theme incorporates the flat design which is very different from the default trendy design(e.g. Breeze theme). Here we will explain the theme creation procedures step by step. |
= Prerequisites = | = Prerequisites = | ||
| Line 11: | Line 11: | ||
# Create a demo project by ZK maven archetype to check the design. | # Create a demo project by ZK maven archetype to check the design. | ||
# Familiar with LESS. | # Familiar with LESS. | ||
| − | # Familiar with ZK | + | # Familiar with ZK Component's DOM structure. |
= Create Theme Project with ZK Maven Archetype = | = Create Theme Project with ZK Maven Archetype = | ||
| Line 17: | Line 17: | ||
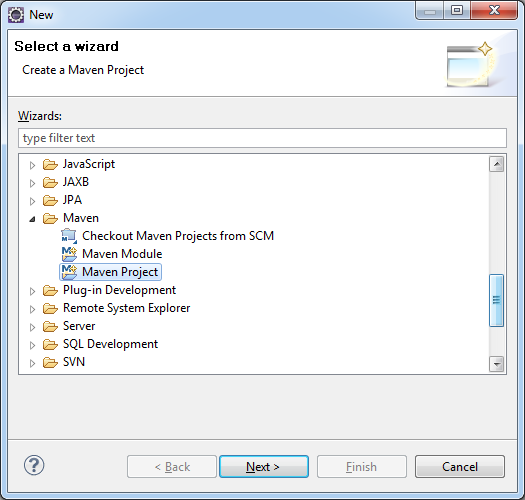
* '''[File]''' -> '''[New]''' -> '''[Other]''' --> '''[Maven Project]''' | * '''[File]''' -> '''[New]''' -> '''[Other]''' --> '''[Maven Project]''' | ||
: [[File:ZK_Installation_Guide_Quick_Start_Maven_New_project-01.png]] | : [[File:ZK_Installation_Guide_Quick_Start_Maven_New_project-01.png]] | ||
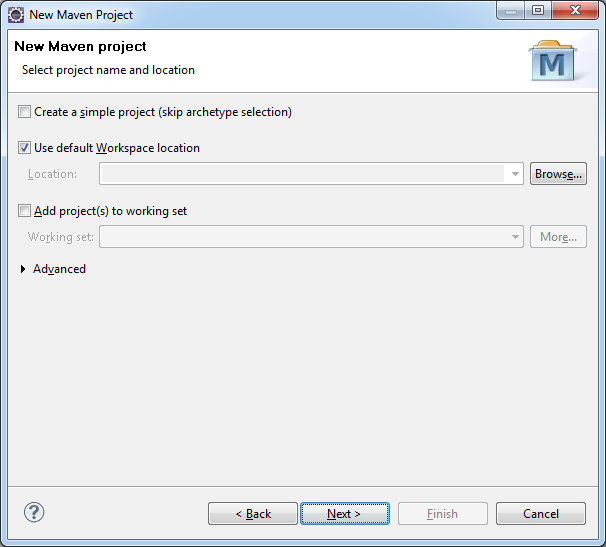
| − | * Make sure Create a simple project is unchecked in the first screen of the New Maven Project wizard and click '''Next >''' button. | + | * Make sure '''Create a simple project''' is unchecked in the first screen of the New Maven Project wizard and click '''Next >''' button. |
: [[File:ZK_Installation_Guide_Maven_Archetype_step1.png]] | : [[File:ZK_Installation_Guide_Maven_Archetype_step1.png]] | ||
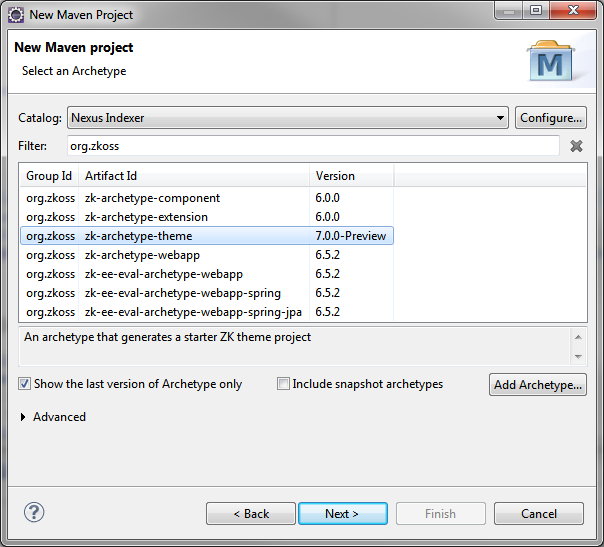
| − | * From the Select an Archetype screen, select ZK Maven Archetype from the catalog dropdown list. Then Select '''''zk-archetype-theme''''' from the list. | + | * From the '''Select an Archetype''' screen, select ZK Maven Archetype from the catalog dropdown list. Then Select '''''zk-archetype-theme''''' from the list. |
: [[File:styleguide-newtheme1.png]] | : [[File:styleguide-newtheme1.png]] | ||
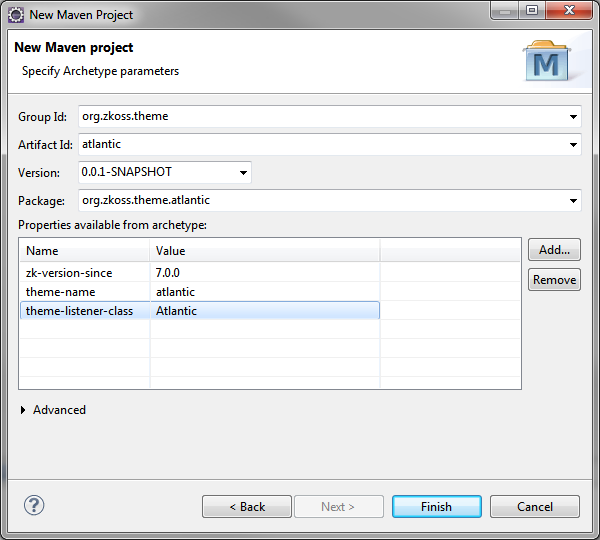
* Next, fill in details for '''''Group Id''''', '''''Artifact Id''''', '''''Version''''' and '''''Package''''', and in Properties, fill in '''''zk version''''', '''''theme-name''''' and '''''theme-listener-class'''''. | * Next, fill in details for '''''Group Id''''', '''''Artifact Id''''', '''''Version''''' and '''''Package''''', and in Properties, fill in '''''zk version''''', '''''theme-name''''' and '''''theme-listener-class'''''. | ||
| Line 33: | Line 33: | ||
[[File:styleguide-newtheme4.png]] | [[File:styleguide-newtheme4.png]] | ||
| − | + | Following steps make up a common customization method for accomplishing a new look and feel using LESS | |
<ol> | <ol> | ||
| − | <li> | + | <li> Flat design does not use any gradient backgrounds, we therefore suggest to remove all gradient background related variables found in '''_zkvariables.less''' file.</li> |
<li>Define new variables for this design.</li> | <li>Define new variables for this design.</li> | ||
<li>Find '''grid.less''' file within the project and change the style to adopt the design.</li> | <li>Find '''grid.less''' file within the project and change the style to adopt the design.</li> | ||
| Line 46: | Line 46: | ||
<source lang="xml"> | <source lang="xml"> | ||
<dependency> | <dependency> | ||
| − | < | + | <groupId>org.zkoss.theme</groupId> |
| − | < | + | <artifactId>atlantic</artifactId> |
<version>0.0.1-SNAPSHOT</version> | <version>0.0.1-SNAPSHOT</version> | ||
</dependency> | </dependency> | ||
| Line 66: | Line 66: | ||
</ul> | </ul> | ||
</li> | </li> | ||
| − | <li>Repeat Step 1 to 5 for every | + | <li>Repeat Step 1 to 5 for every component and elements.</li> |
</ol> | </ol> | ||
= Package and Use the Theme = | = Package and Use the Theme = | ||
| − | After the theme is completely tuned based on flat design | + | After the theme is completely tuned based on flat design, right click on the Atlantic project and execute '''Run As > Maven install''' to generate theme jar file. You can then use the theme jar (see [[ZK_Developer's_Reference/Theming_and_Styling/ZK_Official_Themes#Installation | usage instruction]]) in other ZK web projects as well. |
| − | |||
=Version History= | =Version History= | ||
Latest revision as of 03:58, 5 August 2016
Introduction
In this guide, we will demonstrate how to create a new look and feel of ZK components with Atlantic theme as an example. Atlantic theme incorporates the flat design which is very different from the default trendy design(e.g. Breeze theme). Here we will explain the theme creation procedures step by step.
Prerequisites
- Eclipse with maven plug-in installed (see installation guide).
- ZK maven archetype installed (see installation guide).
- Create a demo project by ZK maven archetype to check the design.
- Familiar with LESS.
- Familiar with ZK Component's DOM structure.
Create Theme Project with ZK Maven Archetype
- [File] -> [New] -> [Other] --> [Maven Project]
- Make sure Create a simple project is unchecked in the first screen of the New Maven Project wizard and click Next > button.
- From the Select an Archetype screen, select ZK Maven Archetype from the catalog dropdown list. Then Select zk-archetype-theme from the list.
- Next, fill in details for Group Id, Artifact Id, Version and Package, and in Properties, fill in zk version, theme-name and theme-listener-class.
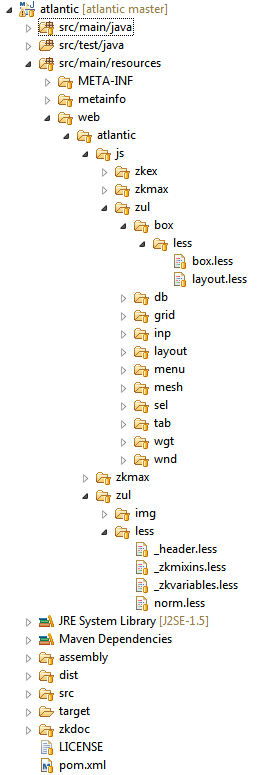
- The created project structure.
Customize Look and Feel based on Flat Design
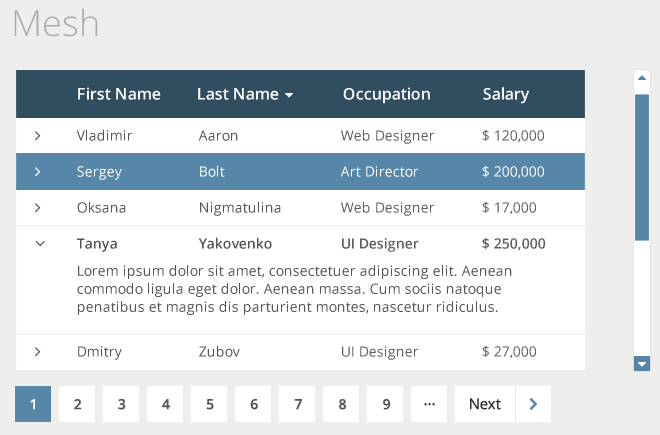
Here is the sample design for Mesh (grid, listbox and tree) Element.
Following steps make up a common customization method for accomplishing a new look and feel using LESS
- Flat design does not use any gradient backgrounds, we therefore suggest to remove all gradient background related variables found in _zkvariables.less file.
- Define new variables for this design.
- Find grid.less file within the project and change the style to adopt the design.
- Right click on Atlantic project and execute Run As > Maven install to compile LESS and generate theme jar file.
- Check the real look of grid component in the demo project mentioned in prerequisites.
- Add dependency in demo project's pom.xml file
<dependency> <groupId>org.zkoss.theme</groupId> <artifactId>atlantic</artifactId> <version>0.0.1-SNAPSHOT</version> </dependency>
- Set preferred theme in demo project's zk.xml file
<library-property> <name>org.zkoss.theme.preferred</name> <value>atlantic</value> </library-property>
- Follow this instruction to start up the demo project and check the style.
- Add dependency in demo project's pom.xml file
- Repeat Step 1 to 5 for every component and elements.
Package and Use the Theme
After the theme is completely tuned based on flat design, right click on the Atlantic project and execute Run As > Maven install to generate theme jar file. You can then use the theme jar (see usage instruction) in other ZK web projects as well.
Version History
| Version | Date | Content |
|---|---|---|