Upgrade From ZK 6.5"
m (→Upgrade sample) |
|||
| (23 intermediate revisions by 4 users not shown) | |||
| Line 7: | Line 7: | ||
<div style="margin-left: 10px"> | <div style="margin-left: 10px"> | ||
| − | == Upgrade | + | == Upgrade Example == |
| − | In ZK 6.5, | + | In ZK 6.5, assuming you have specified a DIV with a fixed width, <code>102px</code> including borders (2px) like: |
<source lang="css" highlight="3"> | <source lang="css" highlight="3"> | ||
| Line 18: | Line 18: | ||
</source> | </source> | ||
| − | However, after upgrading to ZK 7, the DIV width will become '''100px''' since all CSS class names | + | However, after upgrading to ZK 7 or above, the DIV width will become '''100px''' since all CSS class names start with the prefix <code>z-</code> get <code>box-sizing: border-box</code> applied by default. If you want to keep the DIV width as 102px in ZK 7, modify the original style as follows: |
<source lang="css" highlight="3"> | <source lang="css" highlight="3"> | ||
| Line 36: | Line 36: | ||
} | } | ||
</source> | </source> | ||
| − | |||
| − | |||
= Tip 2: Component Mold = | = Tip 2: Component Mold = | ||
| − | Since we | + | Since we are no longer supporting browsers that don't support CSS 3 in ZK 7, some components' molds are now sharing the same DOM structure with their default mold to improve performance. However, you do not need to change your Component.setMold() code since ZK handles this transparently. |
<div style="margin-left: 10px"> | <div style="margin-left: 10px"> | ||
== Upgrade sample == | == Upgrade sample == | ||
| − | In this [[Small_Talks/2011/December/Customize_Look_and_Feel_of_ZK_Components_Using_CSS3|smalltalk]] we | + | In this [[Small_Talks/2011/December/Customize_Look_and_Feel_of_ZK_Components_Using_CSS3|smalltalk]] we showed you how to customize the '''button''' component using CSS 3 with the ''os'' mold based on ZK 6.5. Originally the style for an os mold button was overridden using the class ''z-button-os''. |
<source lang="css" highlight="1"> | <source lang="css" highlight="1"> | ||
| Line 55: | Line 53: | ||
</source> | </source> | ||
| − | While | + | While in ZK 6.5, the button has 2 separate mold implementations (trendy and os), now in ZK7 both molds share the same markup using the same CSS class "z-button" (default mold). Here the new style override: |
<source lang="css" highlight="1"> | <source lang="css" highlight="1"> | ||
| Line 67: | Line 65: | ||
== Brief Summary == | == Brief Summary == | ||
| − | Based on the above, when upgrading from ZK 6.5 to ZK 7.0 it is required to modify the CSS class names (from z-component-mold to z-component) in most situations. Check [[ | + | Based on the above, when upgrading from ZK 6.5 to ZK 7.0, it is required to modify the CSS class names (from z-component-mold to z-component) in most situations. Check [[#Tip 2 Appendix | Tip 2 Appendix]] for the complete list of affected components. |
</div> | </div> | ||
| Line 73: | Line 71: | ||
= Tip 3: Component Zclass = | = Tip 3: Component Zclass = | ||
| − | Some components' zclass-es consist of several parts (separated by dashes "-"), for instance, the zclass of the Window component with embedded mode is "''z-window-embedded''" and the CSS class of its header part is "''z-window-embedded-header''". All other modes have corresponding classes following the pattern ''z-window-'''mode'''-header''. In order to make it | + | Some components' zclass-es consist of several parts (separated by dashes "-"), for instance, the zclass of the Window component with embedded mode is "''z-window-embedded''" and the CSS class of its header part is "''z-window-embedded-header''". All other modes have corresponding classes following the pattern ''z-window-'''mode'''-header''. In order to make it easier to customize, we separate it into two CSS classes with "''zclass modeclass''" pattern. |
For example, | For example, | ||
| Line 84: | Line 82: | ||
</source> | </source> | ||
| − | Then if you want to customize content part of window for all modes, | + | Then, if you want to customize the content part of window for all modes, simply override CSS class ''z-window-content''. |
<div style="margin-left: 10px"> | <div style="margin-left: 10px"> | ||
| Line 90: | Line 88: | ||
== Upgrade sample == | == Upgrade sample == | ||
| − | In this [[Small_Talks/2011/December/Customize_Look_and_Feel_of_ZK_Components_Using_CSS3 | smalltalk]] we | + | In this [[Small_Talks/2011/December/Customize_Look_and_Feel_of_ZK_Components_Using_CSS3 | smalltalk]] we showed how to customize window component's close icon for all modes as follows: |
<source lang="css"> | <source lang="css"> | ||
| Line 122: | Line 120: | ||
== Brief Summary == | == Brief Summary == | ||
| − | To adapt this change for ZK 7, check [[ | + | To adapt this change for ZK 7, check [[#Tip 3 Appendix | Tip 3 Appendix]] for the complete list of related changes eliminating CSS classes. |
</div> | </div> | ||
| Line 128: | Line 126: | ||
= Tip 4: DOM Structure = | = Tip 4: DOM Structure = | ||
| − | In ZK 6.5, several components use | + | In ZK 6.5, several components use a 3 x 3 grid structure(see image bellow) to achieve the rounded corner style. In ZK 7, we applied CSS 3, therefore, the complex 3 x 3 grid structure is no longer needed. |
| + | |||
| + | [[Image:Button2.png]] | ||
<div style="margin-left: 10px"> | <div style="margin-left: 10px"> | ||
| Line 134: | Line 134: | ||
== Upgrade Sample == | == Upgrade Sample == | ||
| − | In this [[Small_Talks/2011/December/Customize_Look_and_Feel_of_ZK_Components_Using_CSS3|smalltalk]] we | + | In this [[Small_Talks/2011/December/Customize_Look_and_Feel_of_ZK_Components_Using_CSS3|smalltalk]] we showed how to customize the '''window''' component using CSS 3 based on 3 x 3 grid structure. Originally we had to override several CSS classes (z-component-'''tl''', z-component-'''tm''', z-component-'''tr''', and etc.) to add rounded corners to the window head (line 9). |
<source lang="css" highlight="9"> | <source lang="css" highlight="9"> | ||
| Line 180: | Line 180: | ||
== Brief Summary == | == Brief Summary == | ||
| − | To check the style after we removed 3 x 3 grid structure in ZK 7, we | + | To check the style after we removed 3 x 3 grid structure in ZK 7, we recommend you to use developer tools provided by browsers such as Firebug for FireFox, Developer Tools for Chrome to check new DOM structure first, then move your existing customization style into the new CSS class. Check [[#Tip 4 Appendix | Tip 4 Appendix]] for the complete list that removes the 3 x 3 (or 3x1) grid structure.. |
</div> | </div> | ||
| Line 186: | Line 186: | ||
= Tip 5: CSS Class Naming = | = Tip 5: CSS Class Naming = | ||
| − | In ZK 6.5, | + | In ZK 6.5, we use abbreviations for CSS class names which can be hard to understand what it represents sometimes. Hence, to make it more semantic in ZK 7, we use the full-naming pattern on CSS class names. For example, |
| − | + | ||
| − | + | {| class='wikitable' | width="100%" | |
| − | + | ! <center>6.5</center> | |
| − | + | ! <center>7.0</center> | |
| − | + | |- | |
| + | | z-component-'''ver''' | ||
| + | | z-component-'''vertical''' | ||
| + | |- | ||
| + | | z-component-'''cnt''' | ||
| + | | z-component-'''content''' | ||
| + | |- | ||
| + | | z-component-'''seld''' | ||
| + | | z-component-'''selected''' | ||
| + | |- | ||
| + | | z-component'''-over''' | ||
| + | | z-component''':hover''' | ||
| + | |- | ||
| + | | z-component'''-disd''''' | ||
| + | | z-component'''[disabled]''' | ||
| + | |} | ||
| − | |||
| − | + | Here we can see not only abbreviations have been changed to full names, but we also use CSS selectors like''':hover''' and the attribute selector like '''[disabled]''' to make it more intuitive. | |
| + | |||
== Upgrade Sample == | == Upgrade Sample == | ||
| − | In this [[Small_Talks/2012/March/Customize_Look_and_Feel_of_ZK_Components_Using_CSS3_-_Part_2 | smalltalk]] we demonstrate how to customize comboitem style when it is selected by | + | In this [[Small_Talks/2012/March/Customize_Look_and_Feel_of_ZK_Components_Using_CSS3_-_Part_2 | smalltalk]] we demonstrate how to customize comboitem style when it is selected by overriding CSS class ''z-comboitem-seld'' in ZK 6.5 as follows: |
<source lang="css" highlight="2"> | <source lang="css" highlight="2"> | ||
| Line 221: | Line 236: | ||
== Brief Summary == | == Brief Summary == | ||
| − | In most | + | In most situations, to upgrade to ZK 7.0 from ZK 6.5 based on these changes is to modify CSS class names with full naming patterns (from z-component-''shortname'' to z-component-''fullname''). Check [[#Tip 5 Appendix | Tip 5 Appendix]] for the complete list of ZK 7 CSS class naming rule. |
</div> | </div> | ||
| Line 227: | Line 242: | ||
= Tip 6: Image Icons and Font Icons = | = Tip 6: Image Icons and Font Icons = | ||
| − | In order to reduce page loading time, we use font icons in ZK 7 to replace original image icons. There are a lot of web icon fonts, in ZK 7 | + | In order to reduce page loading time, we use font icons in ZK 7 to replace original image icons. There are a lot of web icon fonts on the market, here we integrate in ZK 7 with [http://fortawesome.github.io/Font-Awesome/ Font Awesome 4.0.1]. Thus, it is easy to use font icons in ZK application by simply replace prefix '''fa''' to '''z-icon''', for example, ''z-icon-caret-up'' represents a [http://fortawesome.github.io/Font-Awesome/icon/caret-up/ triangle arrow up] font icon. |
<div style="margin-left:10px"> | <div style="margin-left:10px"> | ||
| Line 241: | Line 256: | ||
</source> | </source> | ||
| − | However, after upgrade to ZK 7, you can see not only the image showed | + | However, after upgrade to ZK 7, you can see not only the image showed, the font icon that ZK 7 uses by default also shows up. To disable the font icon you can override the font icon CSS class as follows: |
<source lang="css" highlight="4,5,6"> | <source lang="css" highlight="4,5,6"> | ||
| Line 267: | Line 282: | ||
= Tip 7: Scrollbar = | = Tip 7: Scrollbar = | ||
| − | Since ZK 7, we provide custom scrollbar for Grid, Listbox and Tree component by default | + | Since ZK 7, we provide custom scrollbar for Grid, Listbox and Tree component by default, which means you can also customize scrollbar style. Here we will demonstrate how to style it. Or, if you do not wish to custom your scrollbar, we will also demonstrate how to disable it and use browser default scrollbar instead. |
<div style="margin-left:10px"> | <div style="margin-left:10px"> | ||
| Line 273: | Line 288: | ||
== Customize Scrollbar Style == | == Customize Scrollbar Style == | ||
| − | The custom scrollbar | + | The custom scrollbar consists of two buttons to click for scrolling left/right, an indicator to represent current scroll position and a rail to slide indicator. Therefore, we need to override CSS class as follows: |
<source lang="css" highlight="2,6,11,17,21"> | <source lang="css" highlight="2,6,11,17,21"> | ||
| Line 301: | Line 316: | ||
</source> | </source> | ||
| − | + | You can check the customized result. | |
<gallery widths="310px" heights="20px"> | <gallery widths="310px" heights="20px"> | ||
| Line 318: | Line 333: | ||
</library-property> | </library-property> | ||
</source> | </source> | ||
| + | '''Note''': the value of org.zkoss.zul.nativebar is true by default (since 7.0.2) | ||
| − | </ | + | = Tip 2 Appendix = |
| + | |||
| + | {| class='wikitable' | ||
| + | |- | ||
| + | ! | Component | ||
| + | ! | ZK 6.5 mold | ||
| + | ! | ZK 7 mold | ||
| + | |- | ||
| + | | | Button | ||
| + | | | os <br/> trendy | ||
| + | | | default | ||
| + | |- | ||
| + | | | | ||
| + | Textbox <br/> | ||
| + | Intbox <br/> | ||
| + | Decimalbox <br/> | ||
| + | Longbox <br/> | ||
| + | Doublebox <br/> | ||
| + | Combobox <br/> | ||
| + | Bandbox <br/> | ||
| + | Datebox <br/> | ||
| + | Timebox <br/> | ||
| + | Spinner <br/> | ||
| + | Doublespinner | ||
| + | | | default <br/> rounded | ||
| + | | | default | ||
| + | |- | ||
| + | | | Splitter | ||
| + | | | default <br/> os | ||
| + | | | default | ||
| + | |- | ||
| + | | | Tabbox | ||
| + | | | accordion <br/> accordion-lite | ||
| + | | | accordion | ||
| + | |} | ||
= Tip 2 Appendix = | = Tip 2 Appendix = | ||
| − | {| | + | {| class='wikitable' |
|- | |- | ||
| − | ! | + | ! | Component |
| − | ! | + | ! | ZK 6.5 mold |
| − | ! | + | ! | ZK 7 mold |
|- | |- | ||
| − | | | + | | | Button |
| − | | | + | | | os <br/> trendy |
| − | | | + | | | default |
|- | |- | ||
| − | | | + | | | |
Textbox <br/> | Textbox <br/> | ||
Intbox <br/> | Intbox <br/> | ||
| Line 345: | Line 395: | ||
Spinner <br/> | Spinner <br/> | ||
Doublespinner | Doublespinner | ||
| − | | | + | | | default <br/> rounded |
| − | | | + | | | default |
| + | |- | ||
| + | | | Splitter | ||
| + | | | default <br/> os | ||
| + | | | default | ||
| + | |- | ||
| + | | | Tabbox | ||
| + | | | accordion <br/> accordion-lite | ||
| + | | | accordion | ||
| + | |} | ||
| + | = Tip 3 Appendix = | ||
| + | |||
| + | {| class='wikitable' | ||
| + | |- | ||
| + | ! | Component | ||
| + | ! | ZK 6.5 sample | ||
| + | ! | ZK 7 sample | ||
| + | |- | ||
| + | | | Splitter | ||
| + | | | | ||
| + | z-splitter-hor <br/> | ||
| + | z-splitter-ver | ||
| + | | | | ||
| + | z-splitter z-splitter-horizontal <br/> | ||
| + | z-splitter z-splitter-vertical | ||
| + | |- | ||
| + | | | Slider | ||
| + | | | | ||
| + | z-slider-hor <br/> | ||
| + | z-slider-ver | ||
| + | | | | ||
| + | z-slider z-slider-horizontal <br/> | ||
| + | z-slider z-slider-vertical | ||
| + | |- | ||
| + | | | Menubar | ||
| + | | | | ||
| + | z-menubar-hor <br/> | ||
| + | z-menubar-ver | ||
| + | | | | ||
| + | z-menubar z-menubar-horizontal <br/> | ||
| + | z-menubar z-menubar-vertical | ||
|- | |- | ||
| − | | | + | | | Toolbar |
| − | | | + | | | z-toolbar-tabs |
| − | | | + | | | z-toolbar z-toolbar-tabs |
|- | |- | ||
| − | | | + | | | Combobutton |
| − | | | + | | | z-combobutton-toolbar |
| − | | | + | | | z-combobutton z-combobutton-toolbar |
| + | |- | ||
| + | | | Separator | ||
| + | | | | ||
| + | z-separator-horizontal <br/> | ||
| + | z-separator-vertical | ||
| + | | | | ||
| + | z-separator z-separator-horizontal <br/> | ||
| + | z-separator z-separator-vertical | ||
| + | |- | ||
| + | | | Groupbox | ||
| + | | | | ||
| + | z-groupbox-3d | ||
| + | | | | ||
| + | z-groupbox z-groupbox-3d | ||
| + | |- | ||
| + | | | Tabbox | ||
| + | | | | ||
| + | z-tabbox <br/><br/> | ||
| + | z-tabbox-ver <br/><br/> | ||
| + | z-tabbox-accordion | ||
| + | | | | ||
| + | z-tabbox z-tabbox-top <br/> | ||
| + | z-tabbox z-tabbox-bottom <br/> | ||
| + | z-tabbox z-tabbox-left <br/> | ||
| + | z-tabbox z-tabbox-right <br/> | ||
| + | z-tabbox z-tabbox-accordion | ||
| + | |- | ||
| + | | | Window | ||
| + | | | | ||
| + | z-window-embedded <br/> | ||
| + | z-window-modal <br/> | ||
| + | z-window-highlighted <br/> | ||
| + | z-window-overlapped <br/> | ||
| + | z-window-popup | ||
| + | | | | ||
| + | z-window z-window-embedded <br/> | ||
| + | z-window z-window-modal <br/> | ||
| + | z-window z-window-highlighted <br/> | ||
| + | z-window z-window-overlapped <br/> | ||
| + | z-window z-window-popup | ||
|} | |} | ||
| + | = Tip 2 Appendix = | ||
| + | |||
| + | {| class='wikitable' | ||
| + | |- | ||
| + | ! | Component | ||
| + | ! | ZK 6.5 mold | ||
| + | ! | ZK 7 mold | ||
| + | |- | ||
| + | | | Button | ||
| + | | | os <br/> trendy | ||
| + | | | default | ||
| + | |- | ||
| + | | | | ||
| + | Textbox <br/> | ||
| + | Intbox <br/> | ||
| + | Decimalbox <br/> | ||
| + | Longbox <br/> | ||
| + | Doublebox <br/> | ||
| + | Combobox <br/> | ||
| + | Bandbox <br/> | ||
| + | Datebox <br/> | ||
| + | Timebox <br/> | ||
| + | Spinner <br/> | ||
| + | Doublespinner | ||
| + | | | default <br/> rounded | ||
| + | | | default | ||
| + | |- | ||
| + | | | Splitter | ||
| + | | | default <br/> os | ||
| + | | | default | ||
| + | |- | ||
| + | | | Tabbox | ||
| + | | | accordion <br/> accordion-lite | ||
| + | | | accordion | ||
| + | |} | ||
= Tip 3 Appendix = | = Tip 3 Appendix = | ||
| − | {| | + | {| class='wikitable' |
|- | |- | ||
| − | ! | + | ! | Component |
| − | ! | + | ! | ZK 6.5 sample |
| − | ! | + | ! | ZK 7 sample |
|- | |- | ||
| − | | | + | | | Splitter |
| − | | | + | | | |
z-splitter-hor <br/> | z-splitter-hor <br/> | ||
z-splitter-ver | z-splitter-ver | ||
| − | | | + | | | |
z-splitter z-splitter-horizontal <br/> | z-splitter z-splitter-horizontal <br/> | ||
z-splitter z-splitter-vertical | z-splitter z-splitter-vertical | ||
|- | |- | ||
| − | | | + | | | Slider |
| − | | | + | | | |
z-slider-hor <br/> | z-slider-hor <br/> | ||
z-slider-ver | z-slider-ver | ||
| − | | | + | | | |
z-slider z-slider-horizontal <br/> | z-slider z-slider-horizontal <br/> | ||
z-slider z-slider-vertical | z-slider z-slider-vertical | ||
|- | |- | ||
| − | | | + | | | Menubar |
| − | | | + | | | |
z-menubar-hor <br/> | z-menubar-hor <br/> | ||
z-menubar-ver | z-menubar-ver | ||
| − | | | + | | | |
z-menubar z-menubar-horizontal <br/> | z-menubar z-menubar-horizontal <br/> | ||
z-menubar z-menubar-vertical | z-menubar z-menubar-vertical | ||
|- | |- | ||
| − | | | + | | | Toolbar |
| − | | | + | | | z-toolbar-tabs |
| − | | | + | | | z-toolbar z-toolbar-tabs |
|- | |- | ||
| − | | | + | | | Combobutton |
| − | | | + | | | z-combobutton-toolbar |
| − | | | + | | | z-combobutton z-combobutton-toolbar |
|- | |- | ||
| − | | | + | | | Separator |
| − | | | + | | | |
z-separator-horizontal <br/> | z-separator-horizontal <br/> | ||
z-separator-vertical | z-separator-vertical | ||
| − | | | + | | | |
z-separator z-separator-horizontal <br/> | z-separator z-separator-horizontal <br/> | ||
z-separator z-separator-vertical | z-separator z-separator-vertical | ||
|- | |- | ||
| − | | | + | | | Groupbox |
| − | | | + | | | |
z-groupbox-3d | z-groupbox-3d | ||
| − | | | + | | | |
z-groupbox z-groupbox-3d | z-groupbox z-groupbox-3d | ||
|- | |- | ||
| − | | | + | | | Tabbox |
| − | | | + | | | |
z-tabbox <br/><br/> | z-tabbox <br/><br/> | ||
z-tabbox-ver <br/><br/> | z-tabbox-ver <br/><br/> | ||
z-tabbox-accordion | z-tabbox-accordion | ||
| − | | | + | | | |
| − | z-tabbox z-tabbox- | + | z-tabbox z-tabbox-top <br/> |
| − | z-tabbox z-tabbox | + | z-tabbox z-tabbox-bottom <br/> |
| − | z-tabbox z-tabbox- | + | z-tabbox z-tabbox-left <br/> |
| − | z-tabbox z-tabbox | + | z-tabbox z-tabbox-right <br/> |
z-tabbox z-tabbox-accordion | z-tabbox z-tabbox-accordion | ||
|- | |- | ||
| − | | | + | | | Window |
| − | | | + | | | |
z-window-embedded <br/> | z-window-embedded <br/> | ||
z-window-modal <br/> | z-window-modal <br/> | ||
| Line 430: | Line 595: | ||
z-window-overlapped <br/> | z-window-overlapped <br/> | ||
z-window-popup | z-window-popup | ||
| − | | | + | | | |
z-window z-window-embedded <br/> | z-window z-window-embedded <br/> | ||
z-window z-window-modal <br/> | z-window z-window-modal <br/> | ||
| Line 437: | Line 602: | ||
z-window z-window-popup | z-window z-window-popup | ||
|} | |} | ||
| − | |||
= Tip 4 Appendix = | = Tip 4 Appendix = | ||
| − | {| | + | {| class='wikitable' |
|- | |- | ||
| − | ! | + | ! | Component |
| − | ! | + | ! | ZK 6.5 DOM structure |
| − | ! | + | ! | ZK 7 DOM structure |
|- | |- | ||
| − | | | + | | | |
Button | Button | ||
| − | | | + | | | Trendy mold |
<source lang="html"> | <source lang="html"> | ||
<span class="z-button"> | <span class="z-button"> | ||
| Line 471: | Line 635: | ||
</span> | </span> | ||
</source> | </source> | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<button class="z-button" /> | <button class="z-button" /> | ||
</source> | </source> | ||
|- | |- | ||
| − | | | + | | | |
Caption | Caption | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<table class="z-caption"> | <table class="z-caption"> | ||
| Line 487: | Line 651: | ||
</table> | </table> | ||
</source> | </source> | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<div class="z-caption"> | <div class="z-caption"> | ||
| Line 494: | Line 658: | ||
</source> | </source> | ||
|- | |- | ||
| − | | | + | | | |
Combobutton | Combobutton | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<span class="z-combobutton"> | <span class="z-combobutton"> | ||
| Line 523: | Line 687: | ||
</span> | </span> | ||
</source> | </source> | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<span class="z-combobutton"> | <span class="z-combobutton"> | ||
| Line 535: | Line 699: | ||
</source> | </source> | ||
|- | |- | ||
| − | | | + | | | |
Textbox <br/> | Textbox <br/> | ||
Intbox <br/> | Intbox <br/> | ||
| Line 541: | Line 705: | ||
Longbox <br/> | Longbox <br/> | ||
Doublebox | Doublebox | ||
| − | | | + | | | rounded mold |
<source lang="html"> | <source lang="html"> | ||
<i class="z-component-rounded"> | <i class="z-component-rounded"> | ||
| Line 548: | Line 712: | ||
</i> | </i> | ||
</source> | </source> | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<input class="z-component" /> | <input class="z-component" /> | ||
</source> | </source> | ||
|- | |- | ||
| − | | | + | | | |
Groupbox | Groupbox | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<div class="z-groupbox"> | <div class="z-groupbox"> | ||
| Line 571: | Line 735: | ||
</div> | </div> | ||
</source> | </source> | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<div class="z-groupbox"> | <div class="z-groupbox"> | ||
| Line 579: | Line 743: | ||
</source> | </source> | ||
|- | |- | ||
| − | | | + | | | |
Panel | Panel | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<div class="z-panel"> | <div class="z-panel"> | ||
| Line 613: | Line 777: | ||
</div> | </div> | ||
</source> | </source> | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<div class="z-panel"> | <div class="z-panel"> | ||
| Line 625: | Line 789: | ||
</source> | </source> | ||
|- | |- | ||
| − | | | + | | | |
Window | Window | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<div class="z-window"> | <div class="z-window"> | ||
| Line 652: | Line 816: | ||
</div> | </div> | ||
</source> | </source> | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<div class="z-window"> | <div class="z-window"> | ||
| Line 660: | Line 824: | ||
</source> | </source> | ||
|- | |- | ||
| − | | | + | | | |
Tab | Tab | ||
| − | | | + | | | horizontal / vertical orient |
<source lang="html"> | <source lang="html"> | ||
<li class="z-tab"> | <li class="z-tab"> | ||
| Line 673: | Line 837: | ||
</li> | </li> | ||
</source> | </source> | ||
| − | | | + | | | |
<source lang="html"> | <source lang="html"> | ||
<li class="z-tab"> | <li class="z-tab"> | ||
| Line 686: | Line 850: | ||
= Tip 5 Appendix = | = Tip 5 Appendix = | ||
| − | {| | + | {| class='wikitable' |
|- | |- | ||
| − | ! | + | ! | Category |
| − | ! | + | ! | ZK 6.5 class name |
| − | ! | + | ! | ZK 7 class name |
|- | |- | ||
| − | | | + | | rowspan="9" | Layout Elements |
| − | | | + | | | -outer |
| − | | | + | | | -outer |
|- | |- | ||
| − | | | + | | | -body |
| − | | | + | | | -body |
|- | |- | ||
| − | | | + | | | -header |
| − | | | + | | | -header |
|- | |- | ||
| − | | | + | | | -inner |
| − | | | + | | | -inner |
|- | |- | ||
| − | | | + | | | '''-cnt''' |
| − | | | + | | | -content |
|- | |- | ||
| − | | | + | | | -footer |
| − | | | + | | | -footer |
|- | |- | ||
| − | | | + | | | -noheader |
| − | | | + | | | -noheader |
|- | |- | ||
| − | | | + | | | -noborder |
| − | | | + | | | -noborder |
|- | |- | ||
| − | | | + | | | '''-nofooter''' |
| − | | | + | | | ''deprecated''* |
|- | |- | ||
| − | | | + | | rowspan="8" | Other Elements |
| − | | | + | | | -faker |
| − | | | + | | | -faker |
|- | |- | ||
| − | | | + | | | -text |
| − | | | + | | | -text |
|- | |- | ||
| − | | | + | | | '''-inp''' |
| − | | | + | | | -input |
|- | |- | ||
| − | | | + | | | '''-sep''' |
| − | | | + | | | -separator |
|- | |- | ||
| − | | | + | | rowspan="2" | -img |
| − | | | + | | | -image (for comoponent's API, such as Button.setImage()) |
|- | |- | ||
| − | | | + | | | -icon (for comopnent's interaction, such as drop-down button on combobox) |
|- | |- | ||
| − | | | + | | | '''-pp''' |
| − | | | + | | | -popup |
|- | |- | ||
| − | | | + | | | '''-btn''' |
| − | | | + | | | -button |
|- | |- | ||
| − | | | + | | rowspan="5" | Switch Icons |
| − | | | + | | | -close |
| − | | | + | | | -close |
|- | |- | ||
| − | | | + | | | '''-colps''' |
| − | | | + | | | -collapse |
|- | |- | ||
| − | | | + | | | '''-colpsd''' |
| − | | | + | | | -collapsed |
|- | |- | ||
| − | | | + | | | '''-exp''' |
| − | | | + | | | -expand |
|- | |- | ||
| − | | | + | | | '''-expd''' |
| − | | | + | | | -expanded |
|- | |- | ||
| − | | | + | | rowspan="4" | Resize Icons |
| − | | | + | | | '''-max''' |
| − | | | + | | | -maximize |
|- | |- | ||
| − | | | + | | | '''-maxd''' |
| − | | | + | | | -maximized |
|- | |- | ||
| − | | | + | | | '''-min''' |
| − | | | + | | | -minimize |
|- | |- | ||
| − | | | + | | | '''-mind''' |
| − | | | + | | | ''deprecated''* |
|- | |- | ||
| − | | | + | | rowspan="2" | Split Icons |
| − | | | + | | | '''-splt''' |
| − | | | + | | | -splitter |
|- | |- | ||
| − | | | + | | | -ns |
| − | | | + | | | -nosplitter |
|- | |- | ||
| − | | | + | | rowspan="5" | Orient and Position |
| − | | | + | | | '''-ver''' |
| − | | | + | | | -vertical |
|- | |- | ||
| − | | | + | | | '''-hor''' |
| − | | | + | | | -horizontal |
|- | |- | ||
| − | | | + | | | -start |
| − | | | + | | | -start |
|- | |- | ||
| − | | | + | | | -center |
| − | | | + | | | -center |
|- | |- | ||
| − | | | + | | | -end |
| − | | | + | | | -end |
|- | |- | ||
| − | | | + | | rowspan="13" | Event Effect |
| − | | | + | | | '''-clk''' |
| − | | | + | | | :active or -click |
|- | |- | ||
| − | | | + | | | -focus |
| − | | | + | | | :focus or -focus |
|- | |- | ||
| − | | | + | | | '''-over''' |
| − | | | + | | | :hover or -hover |
|- | |- | ||
| − | | | + | | | -drag |
| − | | | + | | | -drag |
|- | |- | ||
| − | | | + | | | '''-drop''' |
| − | | | + | | | ''deprecated''* |
|- | |- | ||
| − | | | + | | | '''-seld''' |
| − | | | + | | | -selected |
|- | |- | ||
| − | | | + | | | '''-ck''' |
| − | | | + | | | -checked |
|- | |- | ||
| − | | | + | | | '''-unck''' |
| − | | | + | | | -unchecked |
|- | |- | ||
| − | | | + | | | '''-disd''' |
| − | | | + | | | [disabled] or -disabled |
|- | |- | ||
| − | | | + | | | '''-visi''' |
| − | | | + | | | :visited or -visited |
|- | |- | ||
| − | | | + | | | '''-hide''' |
| − | | | + | | | ''deprecated''* |
|- | |- | ||
| − | | | + | | | -invalid |
| − | | | + | | | -invalid |
|- | |- | ||
| − | | | + | | | -readonly |
| − | | | + | | | [readonly] or -readonly |
|} | |} | ||
| − | * deprecated means it is never used | + | * deprecated means it is never used in 7.0 |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKStyleCustomizationGuidePageFooter}} | {{ZKStyleCustomizationGuidePageFooter}} | ||
Latest revision as of 02:44, 22 September 2023
Tip 1: Box Sizing
To improve performance at client side, we use the border-box model for all components in ZK 7 instead of the content-box model. It means a specified CSS property - width/min-width and height/min-height - on the element will consider border width.
Upgrade Example
In ZK 6.5, assuming you have specified a DIV with a fixed width, 102px including borders (2px) like:
.z-div {
border: 1px solid #000000;
width: 100px;
}
However, after upgrading to ZK 7 or above, the DIV width will become 100px since all CSS class names start with the prefix z- get box-sizing: border-box applied by default. If you want to keep the DIV width as 102px in ZK 7, modify the original style as follows:
.z-div {
border: 1px solid #000000;
width: 102px;
}
or
.z-div {
border: 1px solid #000000;
width: 100px;
box-sizing: content-box;
}
Tip 2: Component Mold
Since we are no longer supporting browsers that don't support CSS 3 in ZK 7, some components' molds are now sharing the same DOM structure with their default mold to improve performance. However, you do not need to change your Component.setMold() code since ZK handles this transparently.
Upgrade sample
In this smalltalk we showed you how to customize the button component using CSS 3 with the os mold based on ZK 6.5. Originally the style for an os mold button was overridden using the class z-button-os.
.z-button-os {
color: #FFFFFF;
font-weight: bold;
/* omitted */
}
While in ZK 6.5, the button has 2 separate mold implementations (trendy and os), now in ZK7 both molds share the same markup using the same CSS class "z-button" (default mold). Here the new style override:
.z-button {
color: #FFFFFF;
font-weight: bold;
/* omitted */
}
Brief Summary
Based on the above, when upgrading from ZK 6.5 to ZK 7.0, it is required to modify the CSS class names (from z-component-mold to z-component) in most situations. Check Tip 2 Appendix for the complete list of affected components.
Tip 3: Component Zclass
Some components' zclass-es consist of several parts (separated by dashes "-"), for instance, the zclass of the Window component with embedded mode is "z-window-embedded" and the CSS class of its header part is "z-window-embedded-header". All other modes have corresponding classes following the pattern z-window-mode-header. In order to make it easier to customize, we separate it into two CSS classes with "zclass modeclass" pattern.
For example,
<div class="z-window z-window-embedded">
<div class="z-window-header"></div>
<div class="z-window-content"></div>
</div>
Then, if you want to customize the content part of window for all modes, simply override CSS class z-window-content.
Upgrade sample
In this smalltalk we showed how to customize window component's close icon for all modes as follows:
.z-window-embedded-close,
.z-window-overlapped-close,
.z-window-popup-close,
.z-window-highlighted-close,
.z-window-modal-close {
background: url('../img/wnd-icon.png') no-repeat scroll 0 0;
}
.z-window-embedded-close-over,
.z-window-overlapped-close-over,
.z-window-popup-close-over,
.z-window-highlighted-close-over,
.z-window-modal-close-over {
background: url('../img/wnd-icon.png') no-repeat scroll 0 -16px;
}
In ZK 7, you can remove -mode part for all modes.
.z-window-close {
background: url('../img/wnd-icon.png') no-repeat scroll 0 0;
}
.z-window-close:hover {
background: url('../img/wnd-icon.png') no-repeat scroll 0 -16px;
}
Brief Summary
To adapt this change for ZK 7, check Tip 3 Appendix for the complete list of related changes eliminating CSS classes.
Tip 4: DOM Structure
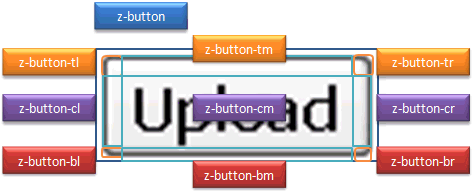
In ZK 6.5, several components use a 3 x 3 grid structure(see image bellow) to achieve the rounded corner style. In ZK 7, we applied CSS 3, therefore, the complex 3 x 3 grid structure is no longer needed.
Upgrade Sample
In this smalltalk we showed how to customize the window component using CSS 3 based on 3 x 3 grid structure. Originally we had to override several CSS classes (z-component-tl, z-component-tm, z-component-tr, and etc.) to add rounded corners to the window head (line 9).
.z-window-embedded-tl,
.z-window-embedded-tm,
.z-window-embedded-tr {
/* omitted */
}
.z-window-embedded-hl,
.z-window-embedded-hm,
.z-window-embedded-hr {
border-radius: 4px 4px 0 0;
/* omitted */
}
.z-window-embedded-cl,
.z-window-embedded-cm,
.z-window-embedded-cr {
/* omitted */
}
.z-window-embedded-bl,
.z-window-embedded-bm,
.z-window-embedded-br {
/* omitted */
}
In ZK 7, the DOM structure of the window component is simplified.
<div class="z-window">
<div class="z-window-header"></div>
<div class="z-window-content"></div>
</div>
Therefore, it is sufficient to just override the z-window class, to add rounded corners:
.z-window {
border-radius: 4px 4px 0 0;
/* omitted */
}
Brief Summary
To check the style after we removed 3 x 3 grid structure in ZK 7, we recommend you to use developer tools provided by browsers such as Firebug for FireFox, Developer Tools for Chrome to check new DOM structure first, then move your existing customization style into the new CSS class. Check Tip 4 Appendix for the complete list that removes the 3 x 3 (or 3x1) grid structure..
Tip 5: CSS Class Naming
In ZK 6.5, we use abbreviations for CSS class names which can be hard to understand what it represents sometimes. Hence, to make it more semantic in ZK 7, we use the full-naming pattern on CSS class names. For example,
| z-component-ver | z-component-vertical |
| z-component-cnt | z-component-content |
| z-component-seld | z-component-selected |
| z-component-over | z-component:hover |
| z-component-disd | z-component[disabled] |
Here we can see not only abbreviations have been changed to full names, but we also use CSS selectors like:hover and the attribute selector like [disabled] to make it more intuitive.
Upgrade Sample
In this smalltalk we demonstrate how to customize comboitem style when it is selected by overriding CSS class z-comboitem-seld in ZK 6.5 as follows:
.z-combobox-pp .z-comboitem-over,
.z-combobox-pp .z-comboitem-seld {
color: #2BCCDA;
background-color: #000000;
}
In ZK 7, the CSS class name is change to full name z-comboitem-selected, therefore, you have to modify it as follows:
.z-combobox-popup .z-comboitem:hover,
.z-combobox-popup .z-comboitem-selected {
color: #2BCCDA;
background-color: #000000;
}
Brief Summary
In most situations, to upgrade to ZK 7.0 from ZK 6.5 based on these changes is to modify CSS class names with full naming patterns (from z-component-shortname to z-component-fullname). Check Tip 5 Appendix for the complete list of ZK 7 CSS class naming rule.
Tip 6: Image Icons and Font Icons
In order to reduce page loading time, we use font icons in ZK 7 to replace original image icons. There are a lot of web icon fonts on the market, here we integrate in ZK 7 with Font Awesome 4.0.1. Thus, it is easy to use font icons in ZK application by simply replace prefix fa to z-icon, for example, z-icon-caret-up represents a triangle arrow up font icon.
Upgrade Sample
In this smalltalk, we customize combobox button with custom image as follows:
.z-combobox-btn {
background: url('../img/combo-btn.png') no-repeat;
}
However, after upgrade to ZK 7, you can see not only the image showed, the font icon that ZK 7 uses by default also shows up. To disable the font icon you can override the font icon CSS class as follows:
.z-combobox-button {
background: url('../img/combo-btn.png') no-repeat;
}
.z-combobox-icon {
display: none;
}
or
.z-combobox-button {
background: url('../img/combo-btn.png') no-repeat;
}
.z-combobox-icon.z-icon-caret-down:before {
content: '';
}
Tip 7: Scrollbar
Since ZK 7, we provide custom scrollbar for Grid, Listbox and Tree component by default, which means you can also customize scrollbar style. Here we will demonstrate how to style it. Or, if you do not wish to custom your scrollbar, we will also demonstrate how to disable it and use browser default scrollbar instead.
Customize Scrollbar Style
The custom scrollbar consists of two buttons to click for scrolling left/right, an indicator to represent current scroll position and a rail to slide indicator. Therefore, we need to override CSS class as follows:
/* Two buttons to click for scrolling left/right */
.z-scrollbar-left, .z-scrollbar-right {
background: #FFFFFF;
color: #3AA4C3;
}
.z-scrollbar-left:hover, .z-scrollbar-right:hover {
background: #3AA4C3;
color: #FFFFFF;
}
/* An indicator to represent current scroll position */
.z-scrollbar-horizontal .z-scrollbar-indicator {
background: #3AA4C3;
border: none;
top: 2px;
}
/* A rail to slide indicator */
.z-scrollbar-horizontal .z-scrollbar-rail {
background: #FFFFFF;
}
/* remove font icon */
.z-scrollbar-horizontal .z-scrollbar-icon {
display: none;
}
You can check the customized result.
Use Browser Default scrollbar
To disable custom scrollbar provided by ZK 7. Add the library property called org.zkoss.zul.nativebar in zk.xml and set it to true.
<library-property>
<name>org.zkoss.zul.nativebar</name>
<value>true</value>
</library-property>
Note: the value of org.zkoss.zul.nativebar is true by default (since 7.0.2)
Tip 2 Appendix
| Component | ZK 6.5 mold | ZK 7 mold |
|---|---|---|
| Button | os trendy |
default |
|
Textbox |
default rounded |
default |
| Splitter | default os |
default |
| Tabbox | accordion accordion-lite |
accordion |
Tip 2 Appendix
| Component | ZK 6.5 mold | ZK 7 mold |
|---|---|---|
| Button | os trendy |
default |
|
Textbox |
default rounded |
default |
| Splitter | default os |
default |
| Tabbox | accordion accordion-lite |
accordion |
Tip 3 Appendix
| Component | ZK 6.5 sample | ZK 7 sample |
|---|---|---|
| Splitter |
z-splitter-hor |
z-splitter z-splitter-horizontal |
| Slider |
z-slider-hor |
z-slider z-slider-horizontal |
| Menubar |
z-menubar-hor |
z-menubar z-menubar-horizontal |
| Toolbar | z-toolbar-tabs | z-toolbar z-toolbar-tabs |
| Combobutton | z-combobutton-toolbar | z-combobutton z-combobutton-toolbar |
| Separator |
z-separator-horizontal |
z-separator z-separator-horizontal |
| Groupbox |
z-groupbox-3d |
z-groupbox z-groupbox-3d |
| Tabbox |
z-tabbox |
z-tabbox z-tabbox-top |
| Window |
z-window-embedded |
z-window z-window-embedded |
Tip 2 Appendix
| Component | ZK 6.5 mold | ZK 7 mold |
|---|---|---|
| Button | os trendy |
default |
|
Textbox |
default rounded |
default |
| Splitter | default os |
default |
| Tabbox | accordion accordion-lite |
accordion |
Tip 3 Appendix
| Component | ZK 6.5 sample | ZK 7 sample |
|---|---|---|
| Splitter |
z-splitter-hor |
z-splitter z-splitter-horizontal |
| Slider |
z-slider-hor |
z-slider z-slider-horizontal |
| Menubar |
z-menubar-hor |
z-menubar z-menubar-horizontal |
| Toolbar | z-toolbar-tabs | z-toolbar z-toolbar-tabs |
| Combobutton | z-combobutton-toolbar | z-combobutton z-combobutton-toolbar |
| Separator |
z-separator-horizontal |
z-separator z-separator-horizontal |
| Groupbox |
z-groupbox-3d |
z-groupbox z-groupbox-3d |
| Tabbox |
z-tabbox |
z-tabbox z-tabbox-top |
| Window |
z-window-embedded |
z-window z-window-embedded |
Tip 4 Appendix
| Component | ZK 6.5 DOM structure | ZK 7 DOM structure |
|---|---|---|
|
Button |
Trendy mold
<span class="z-button">
<table>
<tr>
<td class="z-button-tl">
<button class="z-button" />
<td class="z-button-tm"></td>
<td class="z-button-tr"></td>
</tr>
<tr>
<td class="z-button-cl"></td>
<td class="z-button-cm"></td>
<td class="z-button-cr"></td>
</tr>
<tr>
<td class="z-button-bl"></td>
<td class="z-button-bm"></td>
<td class="z-button-br"></td>
</tr>
</table>
</span>
|
<button class="z-button" />
|
|
Caption |
<table class="z-caption">
<tr>
<td class="z-caption-l"></td>
<td class="z-caption-r"></td>
</tr>
</table>
|
<div class="z-caption">
<div class="z-caption-content"></div>
</div>
|
|
Combobutton |
<span class="z-combobutton">
<table>
<tr>
<td class="z-combobutton-tl">
<button class="z-combobutton" />
<td class="z-combobutton-tm"></td>
<td class="z-combobutton-tr"></td>
</tr>
<tr>
<td class="z-combobutton-cl"></td>
<td class="z-combobutton-cm"></td>
<td class="z-combobutton-cr">
<div>
<div class="z-combobutton-btn-img" />
</div>
</td>
</tr>
<tr>
<td class="z-combobutton-bl"></td>
<td class="z-combobutton-bm"></td>
<td class="z-combobutton-br"></td>
</tr>
</table>
</span>
|
<span class="z-combobutton">
<span class="z-combobutton-content">
<span class="z-combobutton-text" />
<span class="z-combobutton-button">
<i class="z-combobutton-icon" />
</span>
</span>
</span>
|
|
Textbox |
rounded mold
<i class="z-component-rounded">
<input class="z-component-rounded-inp" />
<i class="z-component-rounded-right-edge" />
</i>
|
<input class="z-component" />
|
|
Groupbox |
<div class="z-groupbox">
<div class="z-groupbox-tl">
<div class="z-groupbox-tr"></div>
</div>
<div class="z-groupbox-hl">
<div class="z-groupbox-hr">
<div class="z-groupbox-hm">
<div class="z-groupbox-header"></div>
</div>
</div>
</div>
<div class="z-groupbox-cnt"></div>
</div>
|
<div class="z-groupbox">
<div class="z-groupbox-header"></div>
<div class="z-groupbox-content"></div>
</div>
|
|
Panel |
<div class="z-panel">
<div class="z-panel-tl">
<div class="z-panel-tr"></div>
</div>
<div class="z-panel-hl">
<div class="z-panel-hr">
<div class="z-panel-hm">
<div class="z-panel-header"></div>
</div>
</div>
</div>
<div class="z-panel-body">
<div class="z-panel-cl">
<div class="z-panel-cr">
<div class="z-panel-cm">
<div class="z-panelchildren"></div>
</div>
</div>
</div>
<div class="z-panel-fl">
<div class="z-panel-fr">
<div class="z-panel-fm"></div>
</div>
</div>
<div class="z-panel-bl">
<div class="z-panel-br"></div>
</div>
</div>
</div>
|
<div class="z-panel">
<div class="z-panel-head">
<div class="z-panel-header"></div>
</div>
<div class="z-panel-body">
<div class="z-panelchildren"></div>
</div>
</div>
|
|
Window |
<div class="z-window">
<div class="z-window-tl">
<div class="z-window-tr"></div>
</div>
<div class="z-window-hl">
<div class="z-window-hr">
<div class="z-window-hm">
<div class="z-window-header"></div>
</div>
</div>
</div>
<div class="z-window-cl">
<div class="z-window-cr">
<div class="z-window-cm">
<div class="z-window-cnt"></div>
</div>
</div>
</div>
<div class="z-window-bl">
<div class="z-window-br"></div>
</div>
</div>
|
<div class="z-window">
<div class="z-window-header"></div>
<div class="z-window-content"></div>
</div>
|
|
Tab |
horizontal / vertical orient
<li class="z-tab">
<a class="z-tab-close"></a>
<div class="z-tab-hl">
<div class="z-tab-hr">
<div class="z-tab-hm"></div>
</div>
</div>
</li>
|
<li class="z-tab">
<a class="z-tab-content">
<div class="z-tab-button"></div>
<span class="z-tab-text"></span>
</a>
</li>
|
Tip 5 Appendix
| Category | ZK 6.5 class name | ZK 7 class name |
|---|---|---|
| Layout Elements | -outer | -outer |
| -body | -body | |
| -header | -header | |
| -inner | -inner | |
| -cnt | -content | |
| -footer | -footer | |
| -noheader | -noheader | |
| -noborder | -noborder | |
| -nofooter | deprecated* | |
| Other Elements | -faker | -faker |
| -text | -text | |
| -inp | -input | |
| -sep | -separator | |
| -img | -image (for comoponent's API, such as Button.setImage()) | |
| -icon (for comopnent's interaction, such as drop-down button on combobox) | ||
| -pp | -popup | |
| -btn | -button | |
| Switch Icons | -close | -close |
| -colps | -collapse | |
| -colpsd | -collapsed | |
| -exp | -expand | |
| -expd | -expanded | |
| Resize Icons | -max | -maximize |
| -maxd | -maximized | |
| -min | -minimize | |
| -mind | deprecated* | |
| Split Icons | -splt | -splitter |
| -ns | -nosplitter | |
| Orient and Position | -ver | -vertical |
| -hor | -horizontal | |
| -start | -start | |
| -center | -center | |
| -end | -end | |
| Event Effect | -clk | :active or -click |
| -focus | :focus or -focus | |
| -over | :hover or -hover | |
| -drag | -drag | |
| -drop | deprecated* | |
| -seld | -selected | |
| -ck | -checked | |
| -unck | -unchecked | |
| -disd | [disabled] or -disabled | |
| -visi | :visited or -visited | |
| -hide | deprecated* | |
| -invalid | -invalid | |
| -readonly | [readonly] or -readonly |
- deprecated means it is never used in 7.0