New Features of ZK 3.6.3 TW
Timothy Clare, Technology Evangelist, Potix Corporation
November 3, 2009
3.6.3
ZK 最新版本3.6.3 主要重點為效能的提升, 不論是在記憶體消耗或是應用程式展現的效能上都有大幅改善。 除了在效能方面的進步之外,我們也在此最新版本新增了許多新功能,同時修正了70個以上的臭蟲。現在就跟著我們一起來看3.6.3 與原先的版本之差異、及新增了哪些功能吧!
效能提昇
記憶體用量
ZK 3.6.3 的內存記憶體消耗已得到優化, 所以記憶體消耗將會比ZK 3.6.2來的少. 該問題的起因源自 Internet Explorer 一直以來的缺陷, 隨之而來的是在執行模式對話框(modal dialog)和控制網格(grid control)時的記憶體大量消耗. 在 ZK 3.6.3 裡, 這些問題都已得到解決, 因此在 Internet Explorer 上的記憶體消耗問題也已大大改善.
ZK的靜態資源緩存
位於ZK JAR檔裡的ZK靜態資源現在將在瀏覽器緩存,一直到升級到另一個ZK版本。這意味著瀏覽器不需要重載這些項目,效能也相對地提高許多。
在開發一個主題或元件時,我們可能不希望啟用高速緩存,所以我們可以在zk.xml 檔案裡指定一個資料庫屬性(library-property), 再將其關閉。此範例程式碼如下:
<library-property>
<name>org.zkoss.web.classWebResource.cache</name>
<value>false</value>
</library-property>
目錄(Menus)和目錄欄(Menubar)
新增橫項捲動功能
目錄欄.(Menubar) 現已支援橫項捲動功能, 有了這項功能, 開發者將可輕鬆地在應用程式內加入便於使用者的直覺式的設計.
以下的程式碼將為您示範, 目錄欄.(Menubar) 橫項捲動這項功能其實很簡單就可以辦到!
<menubar width="150px" scrollable="true">
<menu label="Menu1">
<menupopup>
<menuitem label="Submenu"/>
</menupopup>
</menu>
<menu label="Menu2">
<menupopup>
<menuitem label="Submenu"/>
</menupopup>
</menu>
<menu label="Menu3">
<menupopup>
<menuitem label="Submenu"/>
</menupopup>
</menu>
</menubar>
支援 onClick 功能
目錄元件(Menu) 現已支援 onClick 事件. 從以下目錄元件(Menu)的截圖中以紅框標記的部分來看, 我們可以發現點擊右手邊的箭頭, 下方會顯示功能列表, 而點擊主按鈕後, 即會執行onClick 事件. 其中圖示內的紅色框線是為了突顯目錄元件(Menu)可點擊的區域範圍. 如圖示:
欲執行onClick 事件的程式碼如下:
<menu label="Topmost" onClick='alert(1);'>
Tabbox 支援 Tabbar 裡的其他控制項
Tabbox 現已支援 Tabbar 裡的其他控制項, 而這將帶給開發者更大自由和選擇. 以下的截圖為Tabbox 的範例圖 - 目錄系統, 其中包括許多Tabbar 的其他控制項, 附圖如下:
以下的程式碼將為您示範如何在Tab bar中嵌入控制項:
<zk>
<tabbox width="250px">
<tabs>
<tab label="Tab 1" closable="true" />
<tab label="Tab 2" closable="true" />
<tab label="Tab 3" closable="true" />
<tab label="Tab 4" closable="true" />
<tab label="Tab 5" closable="true" />
</tabs>
<toolbar>
<toolbarbutton image="/img/live.gif" onClick='alert("Live")' />
<toolbarbutton image="/img/defender.gif"
onClick='alert("Defender")' />
<toolbarbutton image="/img/battery.gif"
onClick='alert("Battery")' />
</toolbar>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2 The second panel</tabpanel>
<tabpanel>This is panel 3</tabpanel>
<tabpanel>This is panel 4</tabpanel>
<tabpanel>This is panel 5</tabpanel>
</tabpanels>
</tabbox>
</zk>
改善圖表元件(chart)
新增儀表板元件(dial)
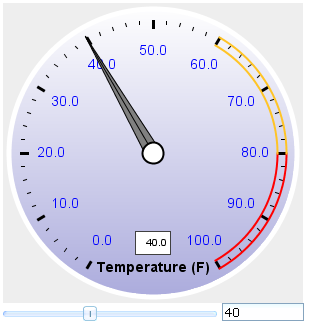
我們在此新版本新增了一項新的圖表元件 - 儀表板元件(dial) . 利用此圖表, 你可以自由定義縮放比率, 並針對不同區塊設定不同顏色. 同時你也可以進一步將此功能運用在風險管理的呈現上.
以下即為此新增元件的圖示和程式碼:
<window onOK="doOK()" width="350px">
<zscript>
<![CDATA[
import org.zkoss.zul.DialModel;
import org.zkoss.zul.DialModelScale;
int val= 40;
DialModel dialmodel = new DialModel();
DialModelScale scale = dialmodel.newScale(0.0, 100.0, -120.0, -300.0, 10.0, 4);//scale's configuration data
scale.setText("Temperature (F)");
scale.newRange(80, 100, "#FF0000", 0.83, 0.89);
scale.newRange(60, 80, "#FFC426", 0.83, 0.89);
scale.setValue(val);
doOK() {
val = dbx.getValue();
if (val > 100) {
val = 100;
} else if (val < 0) {
val = 0;
}
dbx.value = val;
slx.curpos = val;
scale.setValue(val);
if (val > 80) {
scale.setNeedleColor(scale.getRange(0).getRangeColor());
} else if (val > 60) {
scale.setNeedleColor(scale.getRange(1).getRangeColor());
} else {
scale.setNeedleColor(dialmodel.getFrameFgColor());
}
}
]]>
</zscript>
<chart id="dial" title="Dial Plot" width="300" height="300" type="dial" threeD="false" fgAlpha="128"/>
<zscript>
dial.setModel(dialmodel);
</zscript>
<hbox>
<slider id="slx" curpos="${val}" onScroll="dbx.value=self.curpos; doOK()"/>
<intbox id="dbx" value="${val}" onChange="doOK()"/>
</hbox>
</window>
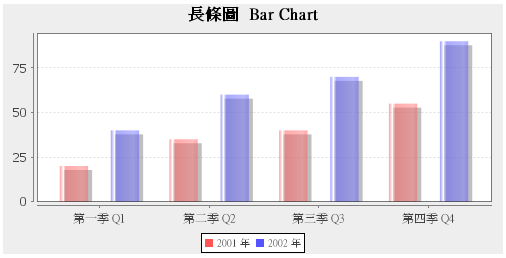
圖表(Charts) 支援字型設定
我們現在已經可以在圖表中設定我們想要的字型, 如果您希望在圖表中使用外語, 那這項新功能的出現將會特別有幫助. 以下的範例將以中文為例為您示範字型的設定:
<vbox>
<zscript>
import java.awt.Font;
String fontname = "Dialog";
Font tfont = new Font(fontname, Font.BOLD, 16); //for title
Font lfont = new Font(fontname, Font.PLAIN, 10); //for legend
Font lbfont = new Font(fontname, Font.PLAIN, 12); //for label
//create and set the model of the bar chart here
</zscript>
<chart id="barchart" title="長條圖 Bar Chart" width="500" height="250" type="bar" threeD="false" fgAlpha="128"
titleFont="${tfont}" legendFont="${lfont}" xAxisFont="${lbfont}" xAxisTickFont="${lbfont}" />
</vbox>
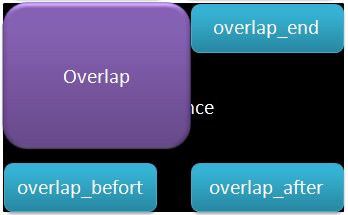
彈出視窗(POPUP), 提示工具(Tooltip)和文字位置
彈出視窗(POPUP), 提示工具(Tooltip)和文字位置元件功能都已增強. 以下即是新增的的文字位置設定:
您可以利用以下這段程式碼指定這些位置
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, position=overlap_end"/>
除此之外, 你也可以利用x 和 y 的屬性設定來達到欲調整效果, 程式碼如下:
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, x=50,y=50"/>
提示工具(Tooltip)的延遲時間設定
提示工具(Tooltip) 屬性設定現已支援延遲時間設定, 只需加入下面的程式碼即可達到效果.
<label label="Tooltip" tootlip="id, position=before_start, delay=500"/>
新增客戶端自動逾時(Timeout)功能
當ZK應用程式連線逾時發生時,通常需要使用者的交互動作使它重新導向到逾時頁面。在ZK 3.6.3 則不需要使用者的交互動作,客戶端會自動被通知逾時,進而採取適當的行動。
自動逾時(automatic-timeout)可在zk.xml session-config 內做設定。以下即為範例,如果自動逾時(automatic-timeout) 元件被設置為真(true),那麼客戶端將立即被導向至適當頁面。如果它被設置為否(false),那麼應用程式將等待用戶交互引導向前。
<session-config>
<device-type>ajax</device-type>
<automatic-timeout/> <!-- the same as <automatic-timeout>true</automatic-timeout> -->
<timeout-uri>/timeout.zul</timeout-uri>
</session-config>
藉伺服端傳送錯誤報告
錯誤報告的傳送設定是藉由client-config裡的錯誤重載元件(error-reload element) 來執行的, 這些元件都在 zk.xml 檔案裡設定. 以下程式碼即為讀取到錯誤報告時的範例:
<error-reload>
<device-type>ajax</device-type>
<error-code>410</error-code>
<reload-uri>/login.zul</reload-uri>
</error-reload>
以410錯誤報告為例, 錯誤報告出現時, 頁面會被導到 login.zul. 然而, 當 <reload-url> 為空白時, 頁面將重新被載入一次. 在ZK 3.6.3 裡, 您將有另一個選擇, 我們可以將 <connection-type> 設定如下:
<connection-type>server-push</connection-type>
<connection-type> 代表的是錯誤報告被傳送的路徑. 系統預設值是藉 AU channel 傳送, 而這部分的請求會藉widgets 傳送並在客戶端執行。 如果您想藉伺服端傳送錯誤報告, 那你就必須將<connection-type> 設定為server-push.
如需更多相關資訊, 請查看 此連結
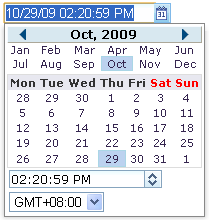
日曆元件 (Datebox) 支援時區設定
從以下圖示您可以發現在最新版本裡, 日曆元件( Datebox) 新增了時區設定這項功能, 使用者可以依自己的需求從預設的時區內設定適合的時區. 而開發者可自由指定這些選項並限制可用的時區選項. 在以下的圖片中我們可以看到現在設定的時區是 "GMT+12, GMT+8".
<datebox id="datebox1" format="M/d/yy KK:mm:ss a" width="150px" displayedTimeZones="GMT+12,GMT+8" timeZone="GMT+8" timeZonesReadonly="false"/>
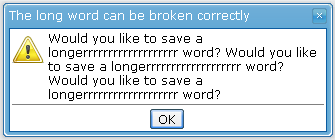
訊息視窗 (Messagebox) 維持單字完整性
訊息視窗(Messagebox) 現已有單字斷行設定, 即使是再長的單字也都能完整的呈現.
Messagebox.show("Would you like to save a longerrrrrrrrrrrrrrrrrrr word? Would you like to save a longerrrrrrrrrrrrrrrrrrr word? Would you like to save a longerrrrrrrrrrrrrrrrrrr word?", "The long word can be broken correctly", Messagebox.OK, Messagebox.EXCLAMATION);
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |