ZK Html5 Canvas Charts
Leonardo Nigro, Engineer
October 01, 2011
1.0
Introduction
This article shows how to use ZKH5chart components in a ZK application.
ZKH5Chart (based on h5chart javascript library) is a set of components that are useful to create and compose graphics and data charts in ZK. The library includes a set of drawing tools and H5Chart elements that are canvas elements where the components are drawn in.
Base component
H5Chart
Is the canvas where the charts and tools are drawn in. In this component (H5Chart), you can add many graphic components, so, with that in mind, you can create rich and complex charts.
Every graphic component is positionable and dimensionable (left, top, width and height support) relative to the canvas drawing area. The starting position (0,0) is on the top left corner.
1 //To create the base component
2 H5Chart chart=new H5Chart();
3 chart.setWidth("300");
4 chart.setHeight("300");
5
6 chart.setRegionManager(true); //for tooltips on click
Tools
Rectangle
Draws a rectangle or a rounded corner rectangle in the chart. Can customize fill style (solid or gradient), fill color, border width, border color, border style (solid or dotted) and shadow.
1 Rectangle t=new Rectangle();
2
3 t.setLeft("10");
4 t.setTop("10");
5 t.setWidth("150");
6 t.setHeight("80");
7
8 t.setColor("green");
9 t.setFillStyle(Rectangle.FILL_VLINEAR);
10 t.setEndColor("white");
11 t.setBorderColor("red");
12 t.setBorderStyle(Rectangle.BORDER_SOLID);
13 t.setBorderWidth(1);
14 t.setShadow(true);
15 t.setRadius(10);
16
17 chart.appendChild(t);
Text
Draws a string in the canvas. Can customize font style, color and family, rotation and shadow.
1 Text t=new Text();
2 t.setLeft("0");
3 t.setTop("0");
4 t.setColor("green");
5 t.setShadow(true);
6 t.setFont("bold 20px Arial");
7 t.setText("Testing text");
8
9 chart.appendChild(t);
Line
Draws a line in the canvas. Can customize line width, color, orientation and shadow. Coordinates (x,y) must be less than (x1,y1)
1 Line t=new Line();
2
3 t.setLeft("10");
4 t.setTop("10");
5 t.setX1("150");
6 t.setY1("80");
7
8 t.setColor("green");
9 t.setBorderStyle(Line.BORDER_SOLID);
10 t.setBorderWidth(3);
11 t.setShadow(true);
12
13 chart.appendChild(t);
Circle Section
Draws a circle section in the canvas. Can customize color, border, fill style and shadow. Start angle is 0 degress (East) and rotation is clock wise.
1 CircleSection t=new CircleSection();
2
3 t.setLeft("0");
4 t.setTop("0");
5
6 t.setColor("green");
7 t.setFillStyle(CircleSection.FILL_CILINDER);
8 t.setEndColor("white");
9 t.setBorderStyle(CircleSection.BORDER_SOLID);
10 t.setBorderWidth(1);
11 t.setShadow(true);
12 t.setRadius(80);
13 t.setRadius1(30);
14 t.setStartAngle(0);
15 t.setEndAngle(360);
16
17 chart.appendChild(t);
Circle
Draws a circle in the canvas. Can customize color, border, fill style and shadow. Start angle is 0 degress (East) and rotation is clock wise.
1 Circle t=new Circle();
2
3 t.setLeft("0");
4 t.setTop("0");
5
6 t.setColor("green");
7 t.setFillStyle(Circle.FILL_SOLID);
8 t.setEndColor("white");
9 t.setBorderStyle(Circle.BORDER_SOLID);
10 t.setBorderWidth(1);
11 t.setShadow(true);
12 t.setRadius(80);
13
14 chart.appendChild(t);
Image
Draws an image in the canvas. Image sources can be url src or dom image element (passing id). Can resize the image setting distinct width and height
1 h5Image t=new h5Image();
2 t.setLeft("100");
3 t.setTop("0");
4 t.setWidth("150");
5 t.setHeight("50");
6 t.setSourceType(h5Image.SOURCE_SRC);
7 t.setSrc("../img/pie_ring.jpg");
8
9 chart.appendChild(t);
Charts
Are components that represents data in it. Mostly, they have parametrized objetive ranges and current data. At this moment only one dimension charts are implemented. Next release will include Multidimension charts (line, bars, areas, stacked, etc).
Digital
Numeric Digital Panel. Can customize every range color, animation (blink or not) animation counter , digits and decimal count. When current numeric data is within the range, the panel use the range definition and displays the data.
1 Digitalmeter t=new Digitalmeter();
2 t.setLeft("0");
3 t.setTop("0");
4 t.setWidth("120");
5 t.setHeight("50");
6 t.setCurrent(45);
7 t.setAnimate(true);
8 t.setDigits(3);
9 t.setDecimals(1);
10 t.setAnimateCounter(10);
11 t.setBackground(true);
12 t.setSigned(true);
13
14 t.addRange(10d, "#FA0000", "true");
15 t.addRange(20d, "#FAFA00", "true");
16 t.addRange(50d, "#00FA00", "false");
17
18 chart.appendChild(t);
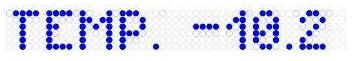
Led
Led Matrix can display numeric and alphanumeric information in one row. Can customize every range color, message, animation (blink, Right to left movement or static) and animation counter. When current numeric data is within the range, the matrix displays the message whith the designed color and animation.
1 Ledmeter t=new Ledmeter();
2 t.setLeft("0");
3 t.setTop("0");
4 t.setWidth("120");
5 t.setHeight("50");
6 t.setCurrent(45);
7 t.setAnimate(true);
8 t.setAnimateCounter(1);
9
10 t.addRange(10d, "#00FA00", Ledmeter.ANIMATE_NONE,"OK");
11 t.addRange(20d, "#8A8A00", Ledmeter.ANIMATE_BLINK,"WARNING");
12 t.addRange(50d, "#FA0000", Ledmeter.ANIMATE_RL,"ERROR");
13
14 chart.appendChild(t);
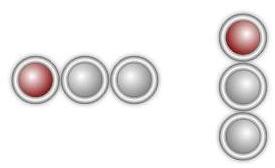
Signal
Multiple or individual signal light. Can customize every range color, animation (blink or static) and animation counter. When current numeric data is within the range, the signal is turned on with the designed color and animation.
1 Signal t=new Signal();
2 t.setLeft("0");
3 t.setTop("0");
4 t.setWidth("200");
5 t.setHeight("200");
6 t.setCurrent(45);
7 t.setAnimate(true);
8 t.setAnimateCounter(5);
9 t.setOrientation(Signal.HORIZONTAL);
10
11 t.addRange(10d, "#008000","true");
12 t.addRange(20d, "#808000","true");
13 t.addRange(100d, "#800000","true");
14
15 chart.appendChild(t);
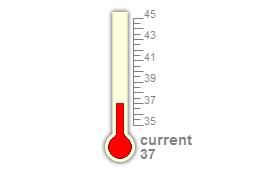
Thermometer
Represents data in Thermometer way. Can customize range min and max.
1 Thermometer t=new Thermometer();
2 t.setLeft("0");
3 t.setTop("0");
4 t.setWidth("50");
5 t.setHeight("150");
6 t.setCurrent(45);
7 t.setAnimate(true);
8 t.setMax(50);
9 t.setMin(10);
10 t.setIntervals(5);
11
12 chart.appendChild(t);
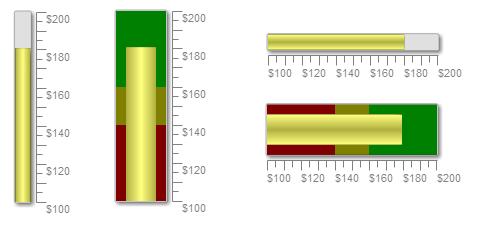
Meter
Displays data in Ruler manner. If ranges are configured, the ruler is divided into customized ranges and current data is represented by rectangle. If ranges aren't present, current data is represented by a rectangle that fills the ruler. Can customize, colors, fonts and current data animation.
1 Meter t=new Meter();
2 t.setLeft("0");
3 t.setTop("0");
4 t.setBarSize(30);
5 t.setWidth("50");
6 t.setHeight("150");
7 t.setCurrent(45);
8 t.setAnimate(true);
9
10 t.addRange(10d, "#00FA00");
11 t.addRange(20d, "#8A8A00");
12 t.addRange(100d, "#FA0000");
13
14 chart.appendChild(t);
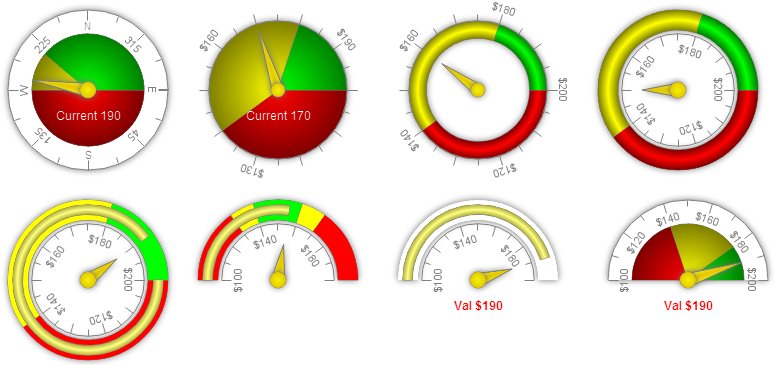
Radialmeter
Displays data in Radial Ruler manner. If ranges are configured, the ruler is divided into customized ranges and current data is represented by an arrow and arc (optional). If ranges aren't present, current data is represented by an arrow and arc (optional). Can customize, colors, fonts and current data animation (arrow and arc), ruler position and chart background style.
1 Radialmeter t=new Radialmeter();
2 t.setLeft("0");
3 t.setTop("0");
4 t.setWidth("200");
5 t.setHeight("200");
6 t.setCurrent(45);
7 t.setAnimate(true);
8 t.setCapacity(false);
9 t.setRulePosition(Radialmeter.RULE_POSITION_OUT);
10
11 t.addRange(10d, "#008000");
12 t.addRange(20d, "#808000");
13 t.addRange(100d, "#800000");
14
15 chart.appendChild(t);
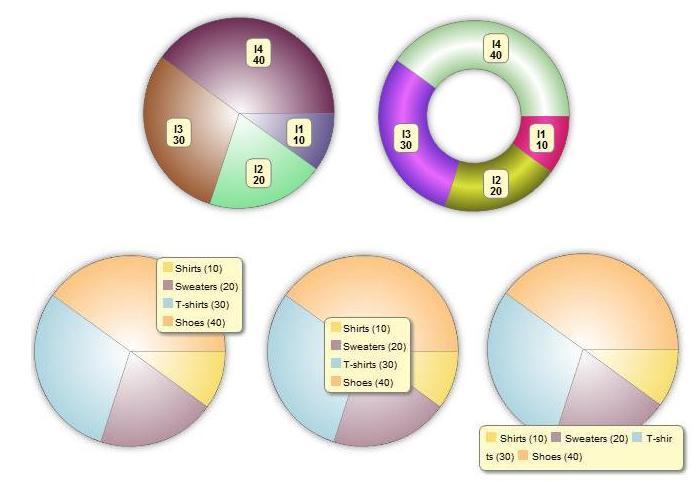
Pie and Ring
Values and labels defined are represented in a pie or ring chart. Can customize clock wise or radial animation, colors, fonts, and visible values. Future release will include data mask customization. This chart does not include references. You can add them with the references component.
1 //Pie
2
3 Pie t=new Pie();
4 t.setLeft("100");
5 t.setTop("0");
6 t.setWidth("200");
7 t.setHeight("200");
8 t.setAnimate(true);
9 t.setPizza(false);
10 t.setAnimateType(Pie.ANIMATION_RADIAL);
11
12 t.addValue(10d, "Value 1");
13 t.addValue(20d, "Value 2");
14 t.addValue(50d, "Valule 3");
15
16 chart.appendChild(t);
17
18 //Ring
19
20 Ring t1=new Ring();
21 t1.setLeft("100");
22 t1.setTop("0");
23 t1.setWidth("200");
24 t1.setHeight("200");
25 t1.setAnimate(true);
26 t1.setPizza(false);
27 t1.setAnimateType(Ring.ANIMATION_LINEAR);
28
29 t1.addValue(10d, "Value 1");
30 t1.addValue(20d, "Value 2");
31 t1.addValue(50d, "Valule 3");
32
33 chart.appendChild(t1);
References
Displays information in graph references format. The text can be displayed in rows or flow in natural way. Can customize the width (automatic height), flow (rows or natural), background, backcolor, border color and text color, font family and size.
1 References t=new References();
2 t.setLeft("0");
3 t.setTop("0");
4 t.setWidth("150");
5 t.setShadow(true);
6 t.setLabelFont("bold 12px Arial");
7 t.setLabelColor("grey");
8 t.setBackground(true);
9 t.setBackgroundColor("white");
10 t.setBorderColor("grey");
11 t.setShadow(true);
12
13 t.addRange("#008000","value 1");
14 t.addRange("#808000","value 2");
15 t.addRange("#800000","value 3");
16 t.setOrder("rows");
17
18 chart.appendChild(t);
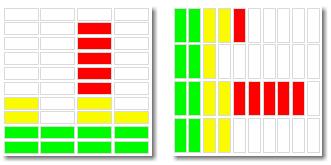
Vumeter
Represents data in vumeter way filling the matrix with current data provided. Can customize limit ranges colors
1 Vumeter t=new Vumeter();
2 t.setLeft("0");
3 t.setTop("0");
4 t.setWidth("200");
5 t.setHeight("200");
6 t.setCurrent("10,15,50");
7 t.setXpoints(3);
8 t.setYpoints(10);
9 t.setAnimate(true);
10 t.setBackground(true);
11 t.setOrientation(Vumeter.VERTICAL);
12
13 t.addRange(10d, "#008000");
14 t.addRange(20d, "#808000");
15 t.addRange(100d, "#800000");
16
17 chart.appendChild(t);
Appendix
| Copyright © Leonardo Nigro. This article is licensed under GNU Free Documentation License. |