Step"
From Documentation
(Created page with "{{ZKComponentReferencePageHeader}} = Step = *Demonstration: *Java API: [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Step.html Step] *JavaScript API: [http://ww...") |
m ((via JWB)) |
||
| (12 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
= Step = | = Step = | ||
| − | *Demonstration | + | *Demonstration: [https://www.zkoss.org/zkdemo/menu/stepbar| Step] |
| − | + | *Java API: <javadoc>org.zkoss.zkmax.zul.Step</javadoc> | |
| − | *JavaScript API: | + | *JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Step</javadoc> |
| − | + | {{ZK EE}} | |
| + | {{versionSince | 9.0.0}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | A step is used for displaying user navigation, it should be placed inside a Stepbar and shouldn't be used without a Stepbar. | |
= Example = | = Example = | ||
| − | <source lang="xml" > | + | [[File:Stepbar-example.png]] |
| − | <zk | + | |
| − | + | <source lang="xml"> | |
| + | <zk> | ||
| + | <stepbar linear="false" activeIndex="2" width="600px"> | ||
<step title="First Step" iconSclass="z-icon-home"/> | <step title="First Step" iconSclass="z-icon-home"/> | ||
<step title="Second Step" complete="true" /> | <step title="Second Step" complete="true" /> | ||
| Line 24: | Line 27: | ||
= Properties = | = Properties = | ||
| + | |||
| + | == Complete == | ||
| + | Whether this step is completed. | ||
| + | (Default: false) | ||
| + | |||
| + | The default visual style: | ||
| + | [[File:Step-complete-default.png]] | ||
| + | |||
| + | == Error == | ||
| + | Whether this step is in error. | ||
| + | (Default: false) | ||
| + | |||
| + | The default visual style: | ||
| + | [[File:Step-error-default.png]] | ||
| + | |||
| + | The priority of <code>error</code> is higher than <code>complete</code>. If both properties are set, the result will be an error state visually. | ||
== IconSclass == | == IconSclass == | ||
| − | Set the icon | + | Set the icon CSS class to apply a custom icon. |
| − | == | + | If you set this property, it will override the complete and error icons accordingly. |
| − | + | ||
| − | + | [[File:Step-iconsclass.png |center ]] | |
| + | <source lang="xml"> | ||
| + | <stepbar width="800px"> | ||
| + | <step title="Custom Step icon" iconSclass="z-icon-star-o"/> | ||
| + | <step title="Custom Error" error="true" iconSclass="z-icon-bug"/> | ||
| + | <step title="Custom Complete" iconSclass="z-icon-home"/> | ||
| + | </stepbar> | ||
| + | </source> | ||
| + | |||
| + | Please read [[ZK_Component_Reference/Base_Components/LabelImageElement#IconSclass]] to know more available build-in icons. | ||
== Title == | == Title == | ||
| − | Set the title of | + | Set the title (label) of each step. |
(Default: empty) | (Default: empty) | ||
= Supported Events = | = Supported Events = | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | none | ||
| + | | | ||
| + | none | ||
| − | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/ | + | |} |
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
= Supported Children = | = Supported Children = | ||
| Line 46: | Line 82: | ||
= Use Cases = | = Use Cases = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 57: | Line 93: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| 9.0.0 | | 9.0.0 | ||
| November, 2019 | | November, 2019 | ||
| − | | [ | + | | [https://tracker.zkoss.org/browse/ZK-4375 ZK-4375]: Provide a stepbar component |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 13:14, 7 January 2022
Step
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
A step is used for displaying user navigation, it should be placed inside a Stepbar and shouldn't be used without a Stepbar.
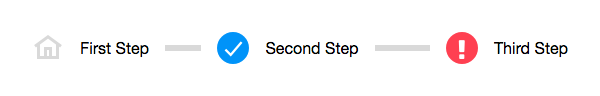
Example
<zk>
<stepbar linear="false" activeIndex="2" width="600px">
<step title="First Step" iconSclass="z-icon-home"/>
<step title="Second Step" complete="true" />
<step title="Third Step" error="true" />
</stepbar>
</zk>
Properties
Complete
Whether this step is completed. (Default: false)
Error
Whether this step is in error. (Default: false)
The priority of error is higher than complete. If both properties are set, the result will be an error state visually.
IconSclass
Set the icon CSS class to apply a custom icon.
If you set this property, it will override the complete and error icons accordingly.
<stepbar width="800px">
<step title="Custom Step icon" iconSclass="z-icon-star-o"/>
<step title="Custom Error" error="true" iconSclass="z-icon-bug"/>
<step title="Custom Complete" iconSclass="z-icon-home"/>
</stepbar>
Please read ZK_Component_Reference/Base_Components/LabelImageElement#IconSclass to know more available build-in icons.
Title
Set the title (label) of each step. (Default: empty)
Supported Events
| none |
none |
- Inherited Supported Events: XulElement
Supported Children
* None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |