PagingAgent"
From Documentation
(Created page with "{{ZATSEssentialsPageHeader}} <tt> PagingAgent </tt> only works on ''paging'' component. When ''listbox'', ''gird'', and ''tree'' are in "paging" mold, they all have one ''pagi...") |
|||
| Line 3: | Line 3: | ||
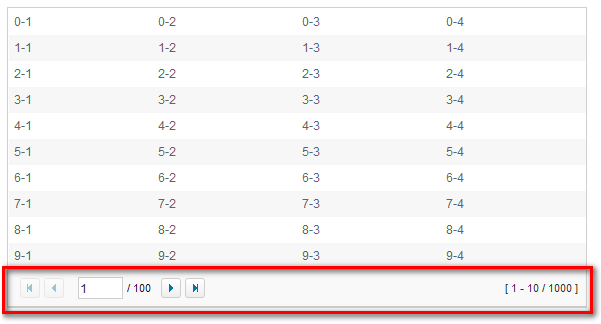
| − | <tt> PagingAgent </tt> only works on ''paging'' component. When ''listbox'', ''gird'', and ''tree'' are in "paging" mold, they all have one ''paging'' component inside of them as the image shows: | + | <tt> PagingAgent </tt> only works on ''' ''paging'' ''' component. When ''listbox'', ''gird'', and ''tree'' are in "paging" mold, they all have one ''paging'' component inside of them as the image shows: |
[[File:Zats-mimic-paging.png]] | [[File:Zats-mimic-paging.png]] | ||
Revision as of 09:20, 15 May 2012
PagingAgent only works on paging component. When listbox, gird, and tree are in "paging" mold, they all have one paging component inside of them as the image shows:
You don't need to add paging component in a ZUL explicitly, because it's auto-created. Query it by selector syntax and convert it as PagingAgent to switch to a specific page. You should pass in a page index (start from zero) instead of page number (start from one).
The following code demonstrate the usage:
ComponentAgent paging = desktop.query("listbox > paging");
paging.as(PagingAgent.class).moveTo(1);
paging = desktop.query("grid > paging");
paging.as(PagingAgent.class).moveTo(1);
paging = desktop.query("tree > paging");
paging.as(PagingAgent.class).moveTo(1);
paging = desktop.query("paging");
paging.as(PagingAgent.class).moveTo(1);