File Upload
Redirect page
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
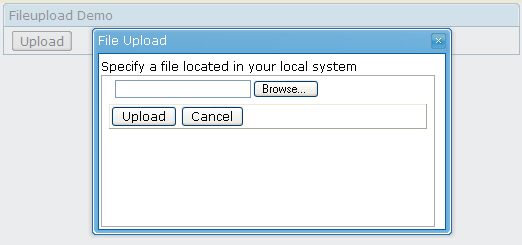
The File Upload Dialog
The org.zkoss.zul.Fileupload class provides a set of utilities to prompt a user to uploading file(s) to the server. Once the get method is called, a file upload dialog is shown client side to prompting the user to specifying file(s) for uploading. It won't return until user has uploaded a file or pressed the cancel button.
<window title="Fileupload Demo" border="normal">
<image id="image"/>
<button label="Upload">
<attribute name="onClick">{
Object media = Fileupload.get();
if (media instanceof org.zkoss.image.Image)
image.setContent(media);
else if (media != null)
Messagebox.show("Not an image: "+media, "Error",
Messagebox.OK, Messagebox.ERROR);
}
</attribute>
</button>
</window>
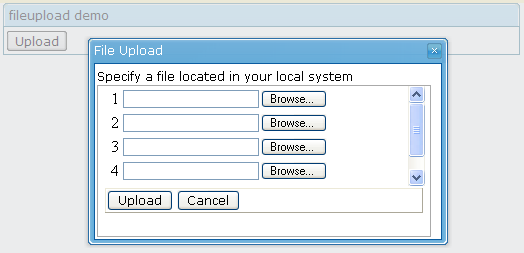
Upload Multiple Files at Once
If you allow users to upload multiple files at once, you can specify the maximum number of files allowed.
<window title="fileupload demo" border="normal">
<button label="Upload">
<attribute name="onClick"><![CDATA[{
Object media = Fileupload.get(5);
if (media != null)
for (int j = 0; j < media.length; ++j) {
if (media[j] instanceof org.zkoss.image.Image) {
Image image = new Image();
image.setContent(media[j]);
image.setParent(pics);
} else if (media[j] != null) {
Messagebox.show("Not an image: "+media[j], "Error",
Messagebox.OK, Messagebox.ERROR);
}
}
}]]>
</attribute>
</button>
<vbox id="pics"/>
</window>
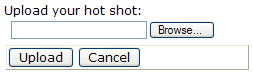
The fileupload Component
The fileupload component is not a modal dialog. It is a component, so it is placed in line with other components.
Note: In addition to providing the static get method for opening the file upload dialog, org.zkoss.zul.Fileupload itself is a component.
For example,
<image id="img"/>
Upload your hot shot:
<fileupload onUpload="img.setContent(event.media)"/>
The onUpload Event
When the Upload button is pressed, the onUpload event is sent with an instance of org.zkoss.zk.ui.event.UploadEvent. You can then retrieve the content of the upload files using the getMedia or getMedias methods.
Notice that getMedia and getMedias methods return null to indicate that no file is specified but the Upload button is pressed.
The onClose Event
In addition to the onUpload event, the onClose event is sent to notify that either the Upload button or the Cancel button is pressed. By default, it invalidates the fileupload component, i.e., all fields are cleaned and redrawn. You need to listen to this event to create custom behavior.
Max Upload Size for FileUpload
We used to set the maximum size of uploaded files in the zk.xml file, but it is more convenient to set different maximum size for different components. Since ZK 3.6, you can set max-upload-size to limit the file size.
<fileupload maxsize="50000" />