UploadAgent"
| Line 3: | Line 3: | ||
Since 1.1.0 | Since 1.1.0 | ||
| − | ZATS Mimic introduces the <tt>UploadAgent</tt> to simulate file uploading | + | ZATS Mimic introduces the <tt>UploadAgent</tt> to simulate 2 file uploading operations with consistent usage. <tt>UploadAgent</tt> supports single or multiple file uploading like ZK components. The following are the usage steps: |
| − | # Obtain a <tt>UploadAgent</tt> | + | # Obtain a <tt>UploadAgent</tt> object. |
| + | #: Depending on your case, you could get it from a ''Button'' or from desktop. '''Note that you should use the same object in one uploading duration.''' | ||
# Upload a file by invoking <tt>upload()</tt> method. | # Upload a file by invoking <tt>upload()</tt> method. | ||
| − | # Invoke <tt>finish()</tt>method when | + | # Invoke <tt>finish()</tt>method when there is no more file to upload. |
= Uploading Files = | = Uploading Files = | ||
Revision as of 01:31, 23 April 2013
Since 1.1.0
ZATS Mimic introduces the UploadAgent to simulate 2 file uploading operations with consistent usage. UploadAgent supports single or multiple file uploading like ZK components. The following are the usage steps:
- Obtain a UploadAgent object.
- Depending on your case, you could get it from a Button or from desktop. Note that you should use the same object in one uploading duration.
- Upload a file by invoking upload() method.
- Invoke finish()method when there is no more file to upload.
Uploading Files
To set up an uploading feature, you can simply use the Fileupload component. Alternatively, you can choose to use any button components such as Button, Menuitem, Toolbarbutton and so on.[1] and simply assign the upload attribute to these components; users can then click and select a file to upload through a browser dialog, as illustrated below:
Notes
- ↑ For more details, please refer to ZK Developer's Reference/UI Patterns/File Upload and Download and ZK Component Reference/Essential Components/Fileupload
Upload a Single File
We can cast these components described above as UploadAgent and perform file uploading. Following is a typical example of a single file uploading:
@Test
public void test() throws Exception {
File file = getFile();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(file, "text/plain");
agent.finish();
}
- Line 14: Cast component to UploadAgent and keep its reference.
- Line 15: Invoke upload() method to upload a file.
- Line 16: Don't forget to invoke finish()method.
Uploading Multiple Files
Since ZK 6.0.0, components now also support mutiple uploads at once if they have multiple=true flag and users using web browsers supporting HTML5.[1] UploadAgent also supports multiple files uploading at once. Following is a typical example of uploading multiple files:
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 14: Cast component to UploadAgent and keep its reference.
- Line 15-16: We can upload multiple files at once with ZK version greater than 6.0.0 and components that have multiple=true flag.
- Line 17: Don't forget to invoke finish()method.
Notes
- ↑ For more detail, please refer to ZK_Component_Reference/Essential_Components/Button#Upload
Uploading Files with Fileupload.get()
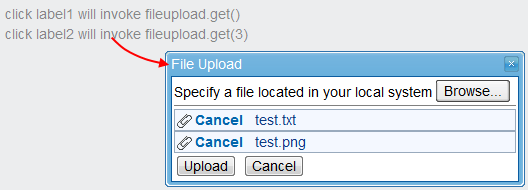
Another way to upload files is to invoke the static method Fileupload.get().[1] This static method will open up an uploading dialog and allow users to upload single or multiple files (if configured), as shown in the image below.
In this case, we can retrieve UploadAgent from casting DesktopAgent. Following is a typical example of file uploading with Fileupload.get():
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
desktop.query("#label2").click();
UploadAgent agent = desktop.as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 14-15: After triggering an event leading to an uploading operation, we can cast DesktopAgent as a UploadAgent for uploading.
- Line 16-17: We can also upload multiple files at once using Fileupload.get().
- Line 18: Don't forget to invoke finish()method.
Notes
- ↑ For more detail, please refer to ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get
Supported Components
| DesktopAgent | 5, 6 | |
| Fileupload | 5, 6 | |
| Button, Menuitem, Toolbarbutton | 5, 6 |