Changing Chart Configuration"
| (15 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
| − | ZK Charts provides a set of comprehensive [http://www.zkoss.org/javadoc/latest/zkcharts/ API] for chart | + | ZK Charts provides a set of comprehensive [http://www.zkoss.org/javadoc/latest/zkcharts/ API] for chart configuration options. You can change a chart's appearance including title, series, tooltip, x/y axis, legend, data labels...etc by simply calling API. For example, if you want to change the title's configuration, we can call <code>chart.getTitle()</code> to get the <javadoc directory="zkcharts">org.zkoss.chart.Title</javadoc> class then modify its attributes as below: |
<source lang="java"> | <source lang="java"> | ||
// Get the title option of chart | // Get the title option of chart | ||
| Line 29: | Line 29: | ||
chart.setTitle(title); | chart.setTitle(title); | ||
</source> | </source> | ||
| + | |||
| + | |||
| + | |||
| + | = Look For Features You Need = | ||
| + | ZKChart is a ZK component that integrates Highcharts, please check [https://www.zkoss.org/zkchartsdemo ZKChart Demo], [https://www.highcharts.com/demo Highcharts Demo], or [https://api.highcharts.com/highcharts/ Highcharts API Reference] for features you want and find the corresponding configuration options. | ||
| + | |||
= The API Corresponding to Highcharts Options= | = The API Corresponding to Highcharts Options= | ||
| − | Since [http://highcharts.com Highcharts] is the client-side widget | + | Since [http://highcharts.com Highcharts] is the client-side widget ZK Charts integrates, we design ZK Charts' API mapping to [https://api.highcharts.com/highcharts/ Highcharts options]. ZK Charts has corresponding Java APIs (getter/setter) for most Hightcharts options. |
| − | For example | + | For example, assuming the option below you want to use is: |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | == Highcharts option== | ||
| + | |||
| + | [http://api.highcharts.com/highcharts/plotOptions.line.enableMouseTracking plotOptions.line.enableMouseTracking] | ||
| + | |||
| + | == Corresponding ZK Charts API == | ||
| + | |||
| + | Each option has a getter and setter Java API in zkcharts: | ||
| + | |||
| + | * getter: <code>chart.getPlotOptions().getLine().isEnableMouseTracking()</code> | ||
| + | * setter: <code>chart.getPlotOptions().getLine().setEnableMouseTracking(false)</code> | ||
| + | |||
| + | So you can check [http://api.highcharts.com/highcharts/ Highcharts configuration options] first for an option's function then call the corresponding Java API. | ||
| + | |||
| + | |||
| + | Please see [https://api.highcharts.com/highcharts/ Highcharts API reference] for complete options and its description. | ||
= Supported Version = | = Supported Version = | ||
Please remember to check which Highcharts version is available for an option. | Please remember to check which Highcharts version is available for an option. | ||
| − | [[File:zkcharts-essentials-apiVersion. | + | [[File:zkcharts-essentials-apiVersion.jpg]] |
| − | You can know the version of Highcharts bundled in ZK Charts by checking < | + | |
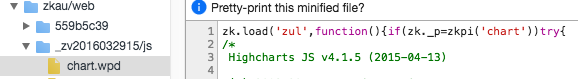
| + | You can know the version of Highcharts bundled in ZK Charts by checking <code>chart.wpd</code> in a developer tool. (search ''' Highcharts''') | ||
[[File:zkcharts-essentials-highchartsVersion.png]] | [[File:zkcharts-essentials-highchartsVersion.png]] | ||
| − | |||
= Use addExtraAttr() for Options without Setter= | = Use addExtraAttr() for Options without Setter= | ||
| − | If you find there is | + | If you find there is a Highcharts option without a corresponding ZK Charts API, you still can set the option with <code>addExtraAttr()</code> method. For example, there is an option [http://api.highcharts.com/highcharts/series%3Carea%3E.fillOpacity series / fillOpacity] without a setter available. |
| Line 65: | Line 75: | ||
Thus, you can set it like: | Thus, you can set it like: | ||
| − | <source lang='java' | + | <source lang='java' highlight='10'> |
public class OptionsWithouApiComposer extends SelectorComposer<Window> { | public class OptionsWithouApiComposer extends SelectorComposer<Window> { | ||
Latest revision as of 05:38, 23 February 2023
ZK Charts provides a set of comprehensive API for chart configuration options. You can change a chart's appearance including title, series, tooltip, x/y axis, legend, data labels...etc by simply calling API. For example, if you want to change the title's configuration, we can call chart.getTitle() to get the Title class then modify its attributes as below:
// Get the title option of chart
Title title = chart.getTitle();
// Set some attributes
title.setText("It's a title");
title.setX(100);
title.setY(250);
Of course you can also create a new Title class and assign it to chart:
// Create a new Title
Title title = new Title();
// Set some attributes
title.setText("Yet another title");
title.setX(200);
title.setY(400);
// Assign title to chart
chart.setTitle(title);
Look For Features You Need
ZKChart is a ZK component that integrates Highcharts, please check ZKChart Demo, Highcharts Demo, or Highcharts API Reference for features you want and find the corresponding configuration options.
The API Corresponding to Highcharts Options
Since Highcharts is the client-side widget ZK Charts integrates, we design ZK Charts' API mapping to Highcharts options. ZK Charts has corresponding Java APIs (getter/setter) for most Hightcharts options.
For example, assuming the option below you want to use is:
Highcharts option
plotOptions.line.enableMouseTracking
Corresponding ZK Charts API
Each option has a getter and setter Java API in zkcharts:
- getter:
chart.getPlotOptions().getLine().isEnableMouseTracking() - setter:
chart.getPlotOptions().getLine().setEnableMouseTracking(false)
So you can check Highcharts configuration options first for an option's function then call the corresponding Java API.
Please see Highcharts API reference for complete options and its description.
Supported Version
Please remember to check which Highcharts version is available for an option.
You can know the version of Highcharts bundled in ZK Charts by checking chart.wpd in a developer tool. (search Highcharts)
Use addExtraAttr() for Options without Setter
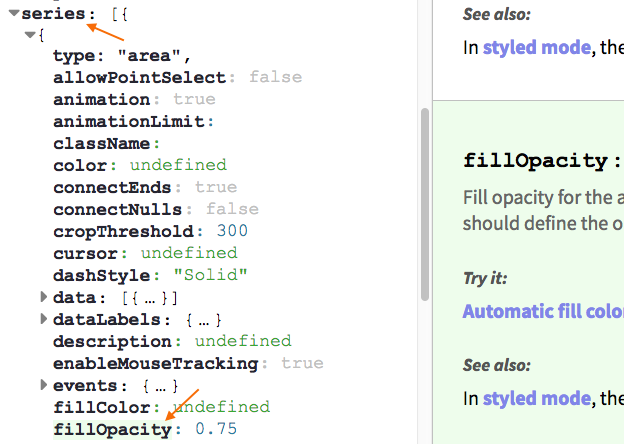
If you find there is a Highcharts option without a corresponding ZK Charts API, you still can set the option with addExtraAttr() method. For example, there is an option series / fillOpacity without a setter available.
Thus, you can set it like:
public class OptionsWithouApiComposer extends SelectorComposer<Window> {
@Wire
Charts chart;
private float opacity = 0.5f;
public void doAfterCompose(Window comp) throws Exception {
//omitted code
chart.getSeries().addExtraAttr("fillOpacity", new AnyVal<Float>(opacity));
}
}
Another example:
chart.getPlotOptions().getColumnRange().addExtraAttr("grouping", new AnyVal<Boolean>(false));
< Get Complete Source Code of This Book >