Window"
RebeccaLai (talk | contribs) (ZK-5218: Inconsistent top position among different window modes) |
|||
| (18 intermediate revisions by 2 users not shown) | |||
| Line 12: | Line 12: | ||
A window is, like HTML DIV tag, used to group components. Unlike other components, a window has the following characteristics. | A window is, like HTML DIV tag, used to group components. Unlike other components, a window has the following characteristics. | ||
| − | * A window is an owner of | + | * A window is an owner of [[ZK Developer's Reference/UI Composing/ID Space|an ID space]]. Any component contained in a window, including itself, could be found by use of <javadoc method="getFellow(java.lang.String)">org.zkoss.zk.ui.Component</javadoc>, if it is assigned with an identifier. |
* A window could be overlapped, popup, and embedded. | * A window could be overlapped, popup, and embedded. | ||
* A window could be a modal dialog. | * A window could be a modal dialog. | ||
| Line 68: | Line 68: | ||
== Overlapped == | == Overlapped == | ||
| − | An overlapped window is overlapped with other components, such that users could drag it around and developer could set its position by <javadoc method="setLeft(java.lang.String)">org.zkoss.zul.Window</javadoc> and <javadoc method="setTop(java.lang.String)">org.zkoss.zul.Window</javadoc>. | + | An overlapped window is overlapped with other components, such that users could drag it around and developer could set its position by <javadoc method="setLeft(java.lang.String)">org.zkoss.zul.Window</javadoc> and <javadoc method="setTop(java.lang.String)">org.zkoss.zul.Window</javadoc> based on the entire scrollable area. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 99: | Line 99: | ||
== Modal and Highlighted == | == Modal and Highlighted == | ||
| − | By default, a modal window is the same as a highlighted window. | + | By default, a modal window is the same as a highlighted window. You should consider them exactly the same. |
| + | |||
| + | ===Blocking Background Content=== | ||
A modal window provides the so-called ''modal'' effect that limits a user from accessing components other than the modal window. Users cannot access anything outside of the modal window, including clicking or tabbing. | A modal window provides the so-called ''modal'' effect that limits a user from accessing components other than the modal window. Users cannot access anything outside of the modal window, including clicking or tabbing. | ||
| Line 107: | Line 109: | ||
[[File:Modalwindow.png]] | [[File:Modalwindow.png]] | ||
| − | To dismiss a modal window, you | + | You can have multiple modal windows at the same time, and a user can only access the last modal window. Once the last modal is dismissed (invisible or detached), the previous modal window will become the ''active'' modal window until it is dismissed. |
| + | |||
| + | |||
| + | === Dismiss === | ||
| + | To dismiss a modal window, you can make it invisible (<javadoc method="setVisible(boolean)">org.zkoss.zul.Window</javadoc>), or detach it from a page. | ||
| − | By default, a modal window is positioned at the center of the | + | ===Position === |
| + | By default, a modal window is positioned at the center of the viewport. You can change the position by <javadoc method="setPosition(java.lang.String)">org.zkoss.zul.Window</javadoc> or <javadoc method="setLeft(java.lang.String)">org.zkoss.zul.Window</javadoc> and <javadoc method="setTop(java.lang.String)">org.zkoss.zul.Window</javadoc> based on the current viewport. | ||
| − | + | === Enforce Gaining the Focus === | |
| + | If there is a modal(highlighted) window on a page when a user clicks any place on the page. The window will enforce the focus on its first focusable child component. | ||
== Modal Windows and Event Processing Threads == | == Modal Windows and Event Processing Threads == | ||
| − | + | {{Notice|text=Event processing thread is disabled by default since 5.0. For the older version, it is enabled by default}} | |
| + | By default, events are processed in the same thread that serves the HTTP request (so-called Servlet thread). However, you could configure ZK to process events in an individual thread, such that the event listener could suspend the execution at any time, and resume later. For how to enable the event processing thread, please refer to [[ZK Configuration Reference/zk.xml/The system-config Element#The_disable-event-thread_Element|ZK Configuration Reference]]. | ||
<blockquote> | <blockquote> | ||
| Line 131: | Line 140: | ||
g1() | g1() | ||
</source> | </source> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Properties and Features= | =Properties and Features= | ||
==Border== | ==Border== | ||
| − | The < | + | The <code>border</code> property (<javadoc method="setBorder(java.lang.String)">org.zkoss.zul.Window</javadoc>) specifies whether to display a border for window. The default style sheets support only <code>normal</code> and <code>none</code>. The default value is <code>none</code>, i.e., no border. |
==Closable== | ==Closable== | ||
| − | By setting the < | + | By setting the <code>closable</code> property (<javadoc method="setClosable(boolean)">org.zkoss.zul.Window</javadoc>) to true, a close button is shown for the window, which enables a to close the window by clicking the button. Once the user clicks on the <code>close</code> button, an <code>onClose</code> event is sent to the window which is processed by the <code>onClose</code> method of the <code>Window</code> component. Then, <code>onClose</code>, by default, detaches the window itself. |
=== The onClose Event === | === The onClose Event === | ||
| Line 155: | Line 159: | ||
In this example, this window hides itself when the close button is clicked. | In this example, this window hides itself when the close button is clicked. | ||
</window> | </window> | ||
| − | |||
</source> | </source> | ||
| − | Notice that < | + | Notice that <code>event.stopPropagation()</code> (<javadoc method="stopPropagation()">org.zkoss.zk.ui.event.Event</javadoc>) must be called to prevent the default onClose handler (<javadoc method="onClose()">org.zkoss.zul.Window</javadoc>) being called. |
| − | '''Tip''': If the window is a popup, the < | + | '''Tip''': If the window is a popup, the <code>onOpen</code> event will be sent to the window with open=false, when the popup is closed due to the user clicking outside of the window, or pressing <code>ESC</code>. |
| − | The < | + | The <code>onClose</code> is sent to ask the server to detach or to hide the window. By default, the window is detached. Of course, the application can override this behavior and do whatever it wants as described above. |
| − | On the other hand, < | + | On the other hand, <code>onOpen</code> is a notification. It is sent to notify the application that the client has hidden the window. The application cannot prevent it from hiding or changing the behavior to be detached. |
==ContentStyle and ContentSclass== | ==ContentStyle and ContentSclass== | ||
| − | You can customize the look and feel of window's content block by specifying the < | + | You can customize the look and feel of window's content block by specifying the <code>contentStyle</code> property (<javadoc method="setContentStyle(java.lang.String)">org.zkoss.zul.Window</javadoc>). |
[[Image:10000000000000CB0000003292CB8174.png]] | [[Image:10000000000000CB0000003292CB8174.png]] | ||
| Line 180: | Line 183: | ||
=== Scrollable Window === | === Scrollable Window === | ||
| − | A typical use of the < | + | A typical use of the <code>contentStyle</code> attribute is to make a window scrollable as follows. |
[[Image:100000000000009C0000006819656516.png]] | [[Image:100000000000009C0000006819656516.png]] | ||
| Line 194: | Line 197: | ||
== Position == | == Position == | ||
| − | + | By default, its value is null. That is, an overlapped/popup window is positioned by the <code>left</code> and <code>top</code> attributes based on the entire scrollable area, while a highlighted/modal window is positioned at the center of the viewport. | |
| + | |||
| + | If you specify a value in this attribute, it takes higher priority than <code>left</code> and <code>top</code> attributes. Hence, a window is rendered upon this position and ignore <code>left</code> and <code>top</code>. | ||
| + | |||
| + | For example, the following code snippet positions the window to the right-bottom corner. | ||
<source lang="xml" > | <source lang="xml" > | ||
| Line 201: | Line 208: | ||
</source> | </source> | ||
| − | The | + | The <code>position</code>'s value can be a combination of the following constants by separating them with commas (<code>,</code>). |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Constant</center> | ! <center>Constant</center> | ||
! <center>Description</center> | ! <center>Description</center> | ||
| Line 209: | Line 216: | ||
|- | |- | ||
| <center>center</center> | | <center>center</center> | ||
| − | | Position the window at the center. If < | + | | Position the window at the center. If <code>left</code> or <code>right</code> is also specified, it means the vertical center. If <code>top</code> or <code>bottom</code> is also specified, it means the horizontal center. If none of <code>left</code>, <code>right</code>, <code>top</code> and <code>bottom</code> is specified, it means the center in both directions. |
| − | Both the < | + | Both the <code>left</code> and <code>top</code> properties are ignored. |
|- | |- | ||
| Line 217: | Line 224: | ||
| Position the window at the left edge. | | Position the window at the left edge. | ||
| − | The < | + | The <code>left</code> property is ignored. |
|- | |- | ||
| Line 223: | Line 230: | ||
| Position the window at the right edge. | | Position the window at the right edge. | ||
| − | The < | + | The <code>left</code> property is ignored. |
|- | |- | ||
| Line 229: | Line 236: | ||
| Position the window at the top. | | Position the window at the top. | ||
| − | The < | + | The <code>top</code> property is ignored. |
|- | |- | ||
| Line 235: | Line 242: | ||
| Position the window at the bottom. | | Position the window at the bottom. | ||
| − | The < | + | The <code>top</code> property is ignored. |
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | === Based on Viewport === | ||
| + | ZK calculates the <code>position</code> based on the current [https://developer.mozilla.org/en-US/docs/Glossary/Viewport viewport], not the whole scrollable area's boundary. So if you scroll down a page for 1000px, the <code>top</code> means the top of the viewport instead of the top of the page. | ||
| + | |||
| + | ===Based on the Parent === | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Constant</center> | ||
| + | ! <center>Description</center> | ||
| + | |- | ||
| + | | <center>parent</center> | ||
| + | | Position the window relative to the top-left corner of the parent component. See specific details in the [[#popup | popup section]]. If <code>left</code> or <code>top</code> is also specified, the position will be offset from the top-left corner of the parent component by the same amount. | ||
| + | |||
| + | This position '''cannot''' be combined with other positions mentioned in the previous table. | ||
|} | |} | ||
| − | |||
== Sizable == | == Sizable == | ||
| − | If you allow users to resize the window, you can set the < | + | If you allow users to resize the window, you can set the <code>sizable</code> attribute to true as follows. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 252: | Line 274: | ||
=== The onSize Event === | === The onSize Event === | ||
| − | Once a user resizes the window, the < | + | Once a user resizes the window, the <code>onSize</code> event is sent with an instance of the <code>org.zkoss.zul.event.SizeEvent</code>. Notice that the window is resized before the<code> onSize</code> event is sent. In other words, the event serves as a notification that you generally ignore. Of course, you can do whatever you want in the event listener. |
| − | '''Note''': If the user drags the upper or left border, the < | + | '''Note''': If the user drags the upper or left border, the <code>onMove</code> event is also sent since the position has changed, too. |
==Title and Caption== | ==Title and Caption== | ||
| − | A window might have a title, a caption and a border. The title is specified by the < | + | A window might have a title, a caption and a border. The title is specified by the <code>title</code> attribute. The caption is specified by declaring a child component called <code>caption</code>. All children of the <code>caption</code> component will appear on right hand side of the title. |
[[Image:10000000000001640000004CEB4969A9.png]] | [[Image:10000000000001640000004CEB4969A9.png]] | ||
| Line 295: | Line 317: | ||
| − | = | + | = Troubleshooting with browser issues = |
| − | |||
| − | |||
| − | |||
| − | |||
| + | * There's an issue for Listbox/Grid in a window, please reference [https://sourceforge.net/tracker/?func=detail&atid=785191&aid=3291179&group_id=152762|3291179 Grid in window get a wrong display in IE7/IE6] | ||
=Common Dialogs= | =Common Dialogs= | ||
| Line 310: | Line 329: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMove </code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| Line 321: | Line 340: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen </code></center> |
| '''Event: '''<javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| − | Denotes user has opened or closed a component.< | + | Denotes user has opened or closed a component.<code> </code> |
| − | < | + | <code>'''Note:'''</code> |
| − | Unlike < | + | Unlike <code>onClose</code>, this event is only a notification. The |
client sends this event after opening or closing the | client sends this event after opening or closing the | ||
| Line 336: | Line 355: | ||
It is useful to implement load-on-demand by listening to | It is useful to implement load-on-demand by listening to | ||
| − | the < | + | the <code>onOpen</code> event, and creating components when the |
first time the component is opened. | first time the component is opened. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onClose </code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| Line 349: | Line 368: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMaximize </code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.MaximizeEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.MaximizeEvent</javadoc> | ||
| Line 355: | Line 374: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMinimize </code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.MinimizeEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.MinimizeEvent</javadoc> | ||
| Line 361: | Line 380: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSize</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SizeEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SizeEvent</javadoc> | ||
Denotes the panel's size is updated by a user. | Denotes the panel's size is updated by a user. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onZIndex</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.ZIndexEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.ZIndexEvent</javadoc> | ||
| Line 379: | Line 398: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 392: | Line 411: | ||
|} | |} | ||
| − | |||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 03:47, 12 January 2024
Window
Employement/Purpose
A window is, like HTML DIV tag, used to group components. Unlike other components, a window has the following characteristics.
- A window is an owner of an ID space. Any component contained in a window, including itself, could be found by use of Component.getFellow(String), if it is assigned with an identifier.
- A window could be overlapped, popup, and embedded.
- A window could be a modal dialog.
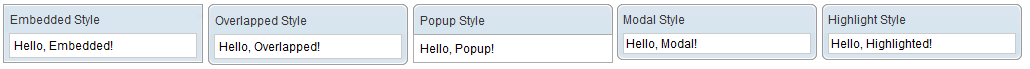
Example
<window title="Embedded Style" border="normal" width="200px">Hello,
Embedded!
</window>
<window title="Overlapped Style" mode="overlapped" border="normal"
width="200px">Hello, Overlapped!
</window>
Window Modes
A window could be in one of five different modes:
- embedded (default)
- overlapped
- popup
- modal
- highlighted and
You could change the mode by the use of Window.setMode(String).
<window title="Hi, I'm Overlapped" border="normal" mode="overlapped">
...
</window>
Alternatively, you could invoke one of Window.doOverlapped(), Window.doPopup(), Window.doModal(), Window.doHighlighted(), and Window.doEmbedded(), as shown below.
<zk>
<window id="win" title="Hi!" border="normal" width="200px">
<caption>
<toolbarbutton label="Help"/>
</caption>
<checkbox label="Hello, Wolrd!"/>
</window>
<button label="Overlap" onClick="win.doOverlapped();"/>
<button label="Popup" onClick="win.doPopup();"/>
<button label="Modal" onClick="win.doModal();"/>
<button label="Embed" onClick="win.doEmbedded();"/>
<button label="Highlighted" onClick="win.doHighlighted();"/>
</zk>
Embedded
An embedded window is placed inline with other components. In this mode, you cannot change its position, since the position is decided by the browser. It is the default mode since it is the most common appearance.
Overlapped
An overlapped window is overlapped with other components, such that users could drag it around and developer could set its position by Window.setLeft(String) and Window.setTop(String) based on the entire scrollable area.
<window title="My Overlapped" width="300px" mode="overlapped">
</window>
An overlapped window is typically used to display the information that should co-exist with the current operation and should appear for a long time. You might have multiple overlapped windows and each for different set of information. If you want to show the information that will appear only temporarily (dismissed as soon as a user clicks somewhere else), you could use the popup mode as described in the next section, or the Popup component.
Popup
A popup window is similar to overlapped windows, except it is automatically closed when user clicks on any component other than the popup window itself or any of its descendants. Of course, you could dismiss it manually by making it invisible or detaching it.
As its name suggested, it is designed to implement the popup windows. A typical application is to display information that won't obscure the current operation and are easy to close. A popup window is usually position around the focal point (such as a button). It can be done by use of Window.setPosition(String) with parent.
For example, we could display a popup window right after a button as depicted below.
<zk>
<toolbarbutton label="More info" onClick="info.doPopup()"/><span>
<window id="info" visible="false" width="120px" border="normal" position="parent">
Here is more information
</window>
</span>
</zk>
where we specify position="parent", and make it as a child of a span component. The span component acts as an anchor point and the window is posited based on it.
In additions to popup windows, you could use Popup for displaying a popup. The popup component has more control how to position it (by the use of Popup.open(Component, String)).
Modal and Highlighted
By default, a modal window is the same as a highlighted window. You should consider them exactly the same.
Blocking Background Content
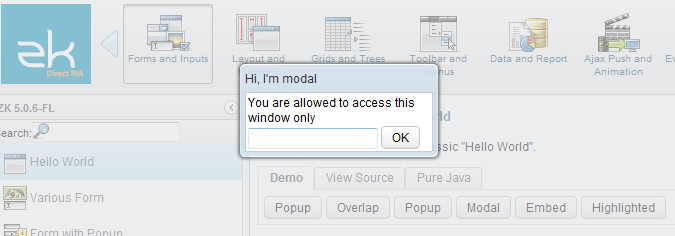
A modal window provides the so-called modal effect that limits a user from accessing components other than the modal window. Users cannot access anything outside of the modal window, including clicking or tabbing.
For instance, you could access only the textbox and button in the following example:
You can have multiple modal windows at the same time, and a user can only access the last modal window. Once the last modal is dismissed (invisible or detached), the previous modal window will become the active modal window until it is dismissed.
Dismiss
To dismiss a modal window, you can make it invisible (Window.setVisible(boolean)), or detach it from a page.
Position
By default, a modal window is positioned at the center of the viewport. You can change the position by Window.setPosition(String) or Window.setLeft(String) and Window.setTop(String) based on the current viewport.
Enforce Gaining the Focus
If there is a modal(highlighted) window on a page when a user clicks any place on the page. The window will enforce the focus on its first focusable child component.
Modal Windows and Event Processing Threads
![]() Notice: Event processing thread is disabled by default since 5.0. For the older version, it is enabled by default
Notice: Event processing thread is disabled by default since 5.0. For the older version, it is enabled by default
By default, events are processed in the same thread that serves the HTTP request (so-called Servlet thread). However, you could configure ZK to process events in an individual thread, such that the event listener could suspend the execution at any time, and resume later. For how to enable the event processing thread, please refer to ZK Configuration Reference.
Notice that, for better integration with other frameworks, such as Spring, it is suggested to disable the event processing thread (default). For more information, please refer to the Event Threads section.
Once the event thread is enabled, a modal window will behave differently from other modes: Window.doModal() will suspend the execution until dismissed (invisible, detached or mode changed). It is convenient to implement something that has to wait for user's further input.
As depicted in the following example, f1() is called only after win1 is dismissed, while g1() is called immediately right after win2 becomes highlighted:
win1.doModal(); //the execution is suspended until win1 is closed
f1();
win2.doHighlighted(); //the execution won't be suspended
g1()
Properties and Features
Border
The border property (Window.setBorder(String)) specifies whether to display a border for window. The default style sheets support only normal and none. The default value is none, i.e., no border.
Closable
By setting the closable property (Window.setClosable(boolean)) to true, a close button is shown for the window, which enables a to close the window by clicking the button. Once the user clicks on the close button, an onClose event is sent to the window which is processed by the onClose method of the Window component. Then, onClose, by default, detaches the window itself.
The onClose Event
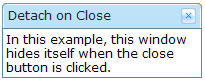
You can override it to do whatever you want. Or, you can register your own listener to change the default behavior. For example, you might choose to hide the window rather than close it.
<window closable="true" title="Detach on Close" border="normal" width="200px"
onClose="self.visible = false; event.stopPropagation();">
In this example, this window hides itself when the close button is clicked.
</window>
Notice that event.stopPropagation() (Event.stopPropagation()) must be called to prevent the default onClose handler (Window.onClose()) being called.
Tip: If the window is a popup, the onOpen event will be sent to the window with open=false, when the popup is closed due to the user clicking outside of the window, or pressing ESC.
The onClose is sent to ask the server to detach or to hide the window. By default, the window is detached. Of course, the application can override this behavior and do whatever it wants as described above.
On the other hand, onOpen is a notification. It is sent to notify the application that the client has hidden the window. The application cannot prevent it from hiding or changing the behavior to be detached.
ContentStyle and ContentSclass
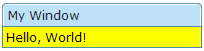
You can customize the look and feel of window's content block by specifying the contentStyle property (Window.setContentStyle(String)).
<zk>
<window title="My Window" border="normal" width="200px" contentStyle="background:yellow">
Hello, World!
</window>
</zk>
Scrollable Window
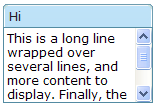
A typical use of the contentStyle attribute is to make a window scrollable as follows.
<window id="win" title="Hi" width="150px" height="100px" contentStyle="overflow:auto" border="normal">
This is a long line wrapped over several lines, and more content to display.
Finally, the scrollbar becomes visible.
This is another line.
</window>
Note: For IE 7's overflow bug, also use position:relative with overflow:auto
Position
By default, its value is null. That is, an overlapped/popup window is positioned by the left and top attributes based on the entire scrollable area, while a highlighted/modal window is positioned at the center of the viewport.
If you specify a value in this attribute, it takes higher priority than left and top attributes. Hence, a window is rendered upon this position and ignore left and top.
For example, the following code snippet positions the window to the right-bottom corner.
<window width="300px" mode="overlapped" position="right,bottom">
...
The position's value can be a combination of the following constants by separating them with commas (,).
Position the window at the center. If left or right is also specified, it means the vertical center. If top or bottom is also specified, it means the horizontal center. If none of left, right, top and bottom is specified, it means the center in both directions.
Both the | |
| Position the window at the left edge.
The | |
| Position the window at the right edge.
The | |
| Position the window at the top.
The | |
| Position the window at the bottom.
The |
Based on Viewport
ZK calculates the position based on the current viewport, not the whole scrollable area's boundary. So if you scroll down a page for 1000px, the top means the top of the viewport instead of the top of the page.
Based on the Parent
Position the window relative to the top-left corner of the parent component. See specific details in the popup section. If left or top is also specified, the position will be offset from the top-left corner of the parent component by the same amount.
This position cannot be combined with other positions mentioned in the previous table. |
Sizable
If you allow users to resize the window, you can set the sizable attribute to true as follows.
<window id="win" title="Sizable Window" border="normal" width="200px" sizable="true">
This is a sizable window.
<button label="Change Sizable" onClick="win.sizable = !win.sizable"/>
</window>
Once allowed, users can resize the window by dragging the borders.
The onSize Event
Once a user resizes the window, the onSize event is sent with an instance of the org.zkoss.zul.event.SizeEvent. Notice that the window is resized before the onSize event is sent. In other words, the event serves as a notification that you generally ignore. Of course, you can do whatever you want in the event listener.
Note: If the user drags the upper or left border, the onMove event is also sent since the position has changed, too.
Title and Caption
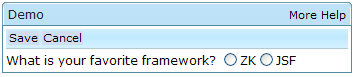
A window might have a title, a caption and a border. The title is specified by the title attribute. The caption is specified by declaring a child component called caption. All children of the caption component will appear on right hand side of the title.
<zk>
<window title="Demo" border="normal" width="350px">
<caption>
<toolbarbutton label="More" />
<toolbarbutton label="Help" />
</caption>
<toolbar>
<toolbarbutton label="Save" />
<toolbarbutton label="Cancel" />
</toolbar>
What is your favorite framework?
<radiogroup>
<radio label="ZK" />
<radio label="JSF" />
</radiogroup>
</window>
</zk>
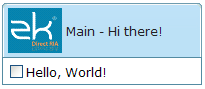
You are also able to specify a label and an image within a caption, and then the appearance is as follows.
<zk>
<window id="win" title="Main" border="normal" width="200px">
<caption image="/images/ZK-Logo.PNG" label="Hi there!"/>
<checkbox label="Hello, World!"/>
</window>
</zk>
Troubleshooting with browser issues
- There's an issue for Listbox/Grid in a window, please reference Grid in window get a wrong display in IE7/IE6
Common Dialogs
The XUL component set supports the following common dialogs to simplify some common tasks.
Supported Events
onMove |
Event: Event
Denotes the position of the window is moved by a user. |
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component.
Unlike client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the first time the component is opened. |
onClose |
Event: Event
Denotes the close button is pressed by a user, and the component shall detach itself. |
onMaximize |
Event: MaximizeEvent
Denotes user has maximize a component. |
onMinimize |
Event: MinimizeEvent
Denotes user has minimize a component. |
onSize |
Event: SizeEvent
Denotes the panel's size is updated by a user. |
onZIndex |
Event: ZIndexEvent
Denotes the panel's zindex is updated by a user. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ | How to create a modal Window and communicate with it | http://www.zkoss.org/forum/listComment/9785 |
| 3.6+ | Best practises on creating a pop-up window to display PDF reports | http://www.zkoss.org/forum/listComment/9305 |