Rows"
From Documentation
Tmillsclare (talk | contribs) |
m ((via JWB)) |
||
| (12 intermediate revisions by 4 users not shown) | |||
| Line 3: | Line 3: | ||
= Rows = | = Rows = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/grid/simple Grid (Simple Grid)] |
*Java API: <javadoc>org.zkoss.zul.Rows</javadoc> | *Java API: <javadoc>org.zkoss.zul.Rows</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.grid.Rows</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.grid.Rows</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Row| Rows]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 13: | Line 14: | ||
= Example = | = Example = | ||
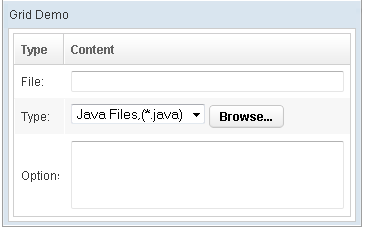
| − | [[Image: | + | [[Image:ZKComRef_Grid_Example.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| Line 35: | Line 36: | ||
<columns sizable="true"> | <columns sizable="true"> | ||
<column label="Type" sortAscending="${asc}" | <column label="Type" sortAscending="${asc}" | ||
| − | sortDescending="${dsc}" /> | + | sortDescending="${dsc}" width="50px"/> |
<column label="Content" /> | <column label="Content" /> | ||
</columns> | </columns> | ||
| Line 62: | Line 63: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 71: | Line 72: | ||
| None | | None | ||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | * [[ZK_Component_Reference/Data/Grid/Row | Row]] | + | *[[ZK_Component_Reference/Data/Grid/Row | Row]], [[ZK_Component_Reference/Data/Grid/Group | Group]], [[ZK_Component_Reference/Data/Grid/Groupfoot | Groupfoot]] |
| − | |||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 88: | Line 90: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 11:04, 7 January 2022
Rows
- Demonstration: Grid (Simple Grid)
- Java API: Rows
- JavaScript API: Rows
- Style Guide: Rows
Employment/Purpose
Defines the rows of a grid. Each child of a rows element should be a Row element.
Example
<window title="Grid Demo" border="normal" width="360px">
<zscript>
class Comp implements Comparator {
private boolean _asc;
public Comp(boolean asc) {
_asc = asc;
}
public int compare(Object o1, Object o2) {
String s1 = o1.getChildren().get(0).getValue(),
s2 = o2.getChildren().get(0).getValue();
int v = s1.compareTo(s2);
return _asc ? v: -v;
}
}
Comp asc = new Comp(true), dsc = new Comp(false);
</zscript>
<grid>
<columns sizable="true">
<column label="Type" sortAscending="${asc}"
sortDescending="${dsc}" width="50px"/>
<column label="Content" />
</columns>
<rows>
<row>
<label value="File:" />
<textbox width="99%" />
</row>
<row>
<label value="Type:" />
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)" />
<listitem label="All Files,(*.*)" />
</listbox>
<button label="Browse..." />
</hbox>
</row>
<row>
<label value="Options:" />
<textbox rows="3" width="99%" />
</row>
</rows>
</grid>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Row, Group, Groupfoot
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|