Combobutton"
m ((via JWB)) |
|||
| (8 intermediate revisions by 4 users not shown) | |||
| Line 11: | Line 11: | ||
A Combobutton is a special Button that embeds a popup or menupopup child. | A Combobutton is a special Button that embeds a popup or menupopup child. | ||
| − | You could assign a < | + | You could assign a <code>label</code> and an <code>image</code> to a Combobutton by the <code>label</code> and <code>image</code> properties. If both are specified, the <code>dir</code> property control which is displayed up front, and the <code>orient</code> property controls whether the layout is horizontal or vertical, the <code>autodrop</code> property control whether the child popup/menupopup open while mouseover and close while mouseout the right side drop down icon of Combobutton automatically. |
When the user clicks the drop down icon of Combobutton, the child popup/menupopup of the Combobutton will be displayed. | When the user clicks the drop down icon of Combobutton, the child popup/menupopup of the Combobutton will be displayed. | ||
| Line 65: | Line 65: | ||
</source> | </source> | ||
| + | *Combobutton as Toolbarbutton | ||
| + | |||
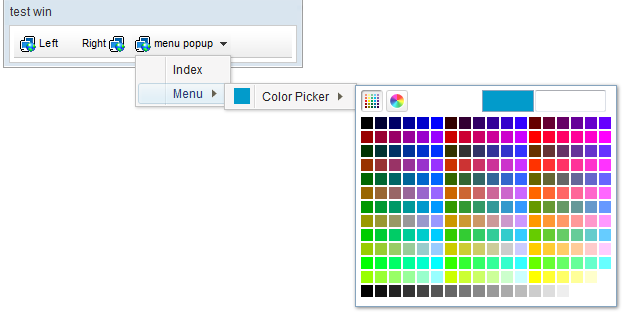
| + | [[Image:ZKComRef_Combobutton_ToolbarbuttonMold.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <zk> | ||
| + | <window border="normal" title="test win" | ||
| + | width="300px"> | ||
| + | <toolbar> | ||
| + | <toolbarbutton label="Left" image="/img/network.gif" /> | ||
| + | <space /> | ||
| + | <toolbarbutton label="Right" image="/img/network.gif" | ||
| + | dir="reverse" /> | ||
| + | <combobutton label="menu popup" image="/img/network.gif" | ||
| + | mold="tbbtn"> | ||
| + | <menupopup> | ||
| + | <menuitem label="Index"/> | ||
| + | <menu label="Menu"> | ||
| + | <menupopup> | ||
| + | <menu label="Color Picker" content="#color=#029BCB" /> | ||
| + | </menupopup> | ||
| + | </menu> | ||
| + | </menupopup> | ||
| + | </combobutton> | ||
| + | </toolbar> | ||
| + | </window> | ||
| + | </zk> | ||
| + | </source> | ||
=Properties= | =Properties= | ||
| Line 70: | Line 98: | ||
<javadoc method="setAutodrop(boolean)">org.zkoss.zul.Combobutton</javadoc> is used to set whether the child popup should drop down automatically while mouseover the right drop down icon of Combobutton. | <javadoc method="setAutodrop(boolean)">org.zkoss.zul.Combobutton</javadoc> is used to set whether the child popup should drop down automatically while mouseover the right drop down icon of Combobutton. | ||
| − | The simplest use is to specify it with < | + | The simplest use is to specify it with <code>self</code> as follows. Then, the button is disabled when it is clicked. |
<source lang="xml"> | <source lang="xml"> | ||
| Line 79: | Line 107: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onClick</code></center> |
| − | | '''Event:''' <javadoc>org.zkoss.zk.ui.event. | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.MouseEvent</javadoc> |
Denotes when left button of Combobutton is clicked. | Denotes when left button of Combobutton is clicked. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| − | | '''Event:''' <javadoc>org.zkoss.zk.ui.event. | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
Denotes when the child popup is opened or closed, it will not be fired if open or close child popup by call <javadoc method="setOpen(boolean)">org.zkoss.zul.Combobutton</javadoc> directly. | Denotes when the child popup is opened or closed, it will not be fired if open or close child popup by call <javadoc method="setOpen(boolean)">org.zkoss.zul.Combobutton</javadoc> directly. | ||
| Line 98: | Line 126: | ||
=Supported Molds= | =Supported Molds= | ||
*The default mold | *The default mold | ||
| + | *The tbbtn mold | ||
| + | {{versionSince| 6.5.0}} | ||
| + | The '''tbbtn''' mold is renamed to '''toolbar''' mold | ||
=Supported Children= | =Supported Children= | ||
| Line 104: | Line 135: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 113: | Line 144: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 6.5.0 | ||
| + | | September 2012 | ||
| + | | The '''tbbtn''' mold is renamed to '''toolbar''' mold | ||
| + | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:29, 8 July 2022
Combobutton
- Demonstration:
- Java API: Combobutton
- JavaScript API: Combobutton
- Style Guide: Combobutton
Employment/Purpose
A Combobutton is a special Button that embeds a popup or menupopup child.
You could assign a label and an image to a Combobutton by the label and image properties. If both are specified, the dir property control which is displayed up front, and the orient property controls whether the layout is horizontal or vertical, the autodrop property control whether the child popup/menupopup open while mouseover and close while mouseout the right side drop down icon of Combobutton automatically.
When the user clicks the drop down icon of Combobutton, the child popup/menupopup of the Combobutton will be displayed.
Example
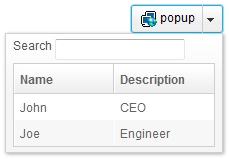
- Combobutton with Popup
<combobutton label="popup" image="/img/network.gif">
<popup>
<vbox>
<hbox>
Search
<textbox />
</hbox>
<listbox width="200px">
<listhead>
<listheader label="Name" />
<listheader label="Description" />
</listhead>
<listitem>
<listcell label="John" />
<listcell label="CEO" />
</listitem>
<listitem>
<listcell label="Joe" />
<listcell label="Engineer" />
</listitem>
</listbox>
</vbox>
</popup>
</combobutton>
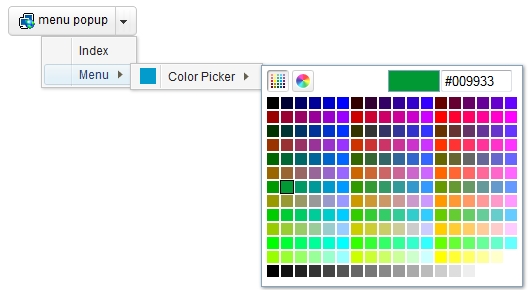
- Combobutton with Menupopup
<combobutton label="menu popup" image="/img/network.gif">
<menupopup>
<menuitem label="Index"/>
<menu label="Menu">
<menupopup>
<menu label="Color Picker" content="#color=#029BCB" />
</menupopup>
</menu>
</menupopup>
</combobutton>
- Combobutton as Toolbarbutton
<zk>
<window border="normal" title="test win"
width="300px">
<toolbar>
<toolbarbutton label="Left" image="/img/network.gif" />
<space />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
<combobutton label="menu popup" image="/img/network.gif"
mold="tbbtn">
<menupopup>
<menuitem label="Index"/>
<menu label="Menu">
<menupopup>
<menu label="Color Picker" content="#color=#029BCB" />
</menupopup>
</menu>
</menupopup>
</combobutton>
</toolbar>
</window>
</zk>
Properties
Autodrop
Combobutton.setAutodrop(boolean) is used to set whether the child popup should drop down automatically while mouseover the right drop down icon of Combobutton.
The simplest use is to specify it with self as follows. Then, the button is disabled when it is clicked.
<combobutton label="popup" autodrop="true" />
Moreover, it support other properties inherited from Button in stead of upload.
Supported Events
onClick |
Event: MouseEvent
Denotes when left button of Combobutton is clicked. |
onOpen |
Event: OpenEvent
Denotes when the child popup is opened or closed, it will not be fired if open or close child popup by call Combobutton.setOpen(boolean) directly. |
- Inherited Supported Events: Button
Supported Molds
- The default mold
- The tbbtn mold
Since 6.5.0
The tbbtn mold is renamed to toolbar mold
Supported Children
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 6.0.0+ | Combobutton with Colorbox | blog post |
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | September 2012 | The tbbtn mold is renamed to toolbar mold |