Fisheye"
From Documentation
Tmillsclare (talk | contribs) |
m ((via JWB)) |
||
| (9 intermediate revisions by 4 users not shown) | |||
| Line 3: | Line 3: | ||
= Fisheye = | = Fisheye = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/menu/fisheye_menu Fisheye] |
*Java API: <javadoc>org.zkoss.zkex.zul.Fisheye</javadoc> | *Java API: <javadoc>org.zkoss.zkex.zul.Fisheye</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkex.menu.Fisheye</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkex.menu.Fisheye</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Fisheyebar | Fisheyebar]] | ||
| + | *[http://www.zkoss.org/product/edition.dsp Available in ZK PE and EE only] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
A fisheye item | A fisheye item | ||
| − | |||
| − | |||
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_fisheyebar.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <zk> | |
| − | < | + | <div height="450px"> |
| − | + | <checkbox label="Attach icon edge at bottom" | |
| − | + | onCheck='fsb.attachEdge=self.checked?"bottom":"top"' /> | |
| − | + | <checkbox label="Vertical orient" | |
| − | + | onCheck='fsb.orient=self.checked?"vertical":"horizontal"' /> | |
| − | + | <separator bar="true" /> | |
| − | + | <fisheyebar id="fsb" style="position:absolute;margin:80px 150px;" | |
| − | + | attachEdge="top" itemWidth="80" itemHeight="80" itemMaxHeight="160" itemMaxWidth="160"> | |
| − | + | <fisheye image="/img/Centigrade-Widget-Icons/FolderABlue-128x128.png" label="Folder" | |
| − | + | onClick="alert(self.label)" /> | |
| − | + | <fisheye image="/img/Centigrade-Widget-Icons/ReadingGlass-128x128.png" label="Reading Glasses" | |
| − | + | onClick="alert(self.label)" /> | |
| − | + | <fisheye image="/img/Centigrade-Widget-Icons/Briefcase-128x128.png" label="Project" | |
| − | + | onClick="alert(self.label)" /> | |
| − | + | <fisheye image="/img/Centigrade-Widget-Icons/MailboxFlag-128x128.png" | |
| − | + | label="Email" onClick="alert(self.label)" /> | |
| − | + | <fisheye image="/img/Centigrade-Widget-Icons/Globe-128x128.png" | |
| − | + | label="Globe" onClick="alert(self.label)" /> | |
| − | + | <fisheye image="/img/Centigrade-Widget-Icons/Spyglass-128x128.png" label="Spyglass" | |
| − | + | onClick="alert(self.label)" /> | |
| − | + | </fisheyebar> | |
| − | + | </div> | |
| − | + | </zk> | |
| − | |||
| − | |||
| − | |||
| − | </ | ||
| − | </ | ||
</source> | </source> | ||
| + | =Properties= | ||
| + | ==Dynamic Images== | ||
| + | For example you can create an image using the Java2D libraries and then set the content of the fisheye to the created image, below is an example of how to do this. | ||
| + | <source lang="xml"> | ||
| + | <?page title="Auto Generated index.zul"?> | ||
| + | <zk> | ||
| + | <window title="test of autodisable"> | ||
| + | <fisheyebar><fisheye id="fish1" /></fisheyebar> | ||
| + | |||
| + | <zscript> | ||
| + | import java.awt.*; | ||
| + | import java.awt.image.*; | ||
| + | import java.awt.geom.*; | ||
| + | |||
| + | |||
| + | void draw() { | ||
| + | BufferedImage bi = new BufferedImage(200, 200, BufferedImage.TYPE_INT_RGB); | ||
| + | Graphics2D g2d = bi.createGraphics(); | ||
| + | Line2D line = new Line2D.Double(0, 0, bi.getWidth(), bi.getHeight()); | ||
| + | g2d.setColor(Color.blue); | ||
| + | g2d.setStroke(new BasicStroke(100)); | ||
| + | g2d.draw(line); | ||
| + | fish1.setImageContent(bi); | ||
| + | } | ||
| + | |||
| + | draw(); | ||
| + | </zscript> | ||
| + | </window> | ||
| + | </zk></source> | ||
| + | {{versionSince| 5.0.0}} | ||
| + | =Inherited Functions= | ||
| + | Please refer to [[ZK_Component_Reference/Base_Components/LabelImageElement| LabelImageElement]] for inherited functions. | ||
| + | =Supported Events= | ||
| − | + | {| class='wikitable' | width="100%" | |
| − | |||
| − | {| | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 59: | Line 85: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 64: | Line 91: | ||
*None | *None | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 75: | Line 102: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 5.0.0 |
| − | | | + | | January 2010 |
| − | | | + | | Fisheye supports dynamic images |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 07:43, 14 January 2022
Fisheye
- Demonstration: Fisheye
- Java API: Fisheye
- JavaScript API: Fisheye
- Style Guide: Fisheyebar
- Available in ZK PE and EE only
Employment/Purpose
A fisheye item
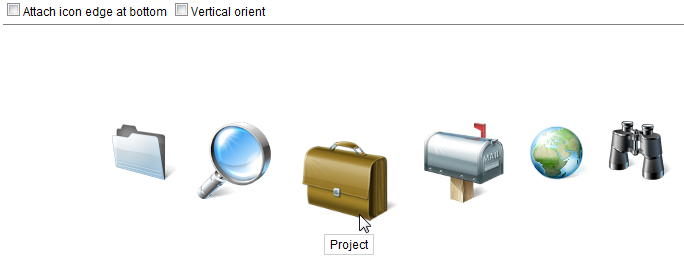
Example
<zk>
<div height="450px">
<checkbox label="Attach icon edge at bottom"
onCheck='fsb.attachEdge=self.checked?"bottom":"top"' />
<checkbox label="Vertical orient"
onCheck='fsb.orient=self.checked?"vertical":"horizontal"' />
<separator bar="true" />
<fisheyebar id="fsb" style="position:absolute;margin:80px 150px;"
attachEdge="top" itemWidth="80" itemHeight="80" itemMaxHeight="160" itemMaxWidth="160">
<fisheye image="/img/Centigrade-Widget-Icons/FolderABlue-128x128.png" label="Folder"
onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/ReadingGlass-128x128.png" label="Reading Glasses"
onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/Briefcase-128x128.png" label="Project"
onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/MailboxFlag-128x128.png"
label="Email" onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/Globe-128x128.png"
label="Globe" onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/Spyglass-128x128.png" label="Spyglass"
onClick="alert(self.label)" />
</fisheyebar>
</div>
</zk>
Properties
Dynamic Images
For example you can create an image using the Java2D libraries and then set the content of the fisheye to the created image, below is an example of how to do this.
<?page title="Auto Generated index.zul"?>
<zk>
<window title="test of autodisable">
<fisheyebar><fisheye id="fish1" /></fisheyebar>
<zscript>
import java.awt.*;
import java.awt.image.*;
import java.awt.geom.*;
void draw() {
BufferedImage bi = new BufferedImage(200, 200, BufferedImage.TYPE_INT_RGB);
Graphics2D g2d = bi.createGraphics();
Line2D line = new Line2D.Double(0, 0, bi.getWidth(), bi.getHeight());
g2d.setColor(Color.blue);
g2d.setStroke(new BasicStroke(100));
g2d.draw(line);
fish1.setImageContent(bi);
}
draw();
</zscript>
</window>
</zk>
Since 5.0.0
Inherited Functions
Please refer to LabelImageElement for inherited functions.
Supported Events
| None | None |
- Inherited Supported Events: LabelImageElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.0 | January 2010 | Fisheye supports dynamic images |