Fisheyebar"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
m ((via JWB)) |
||
| (9 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Fisheyebar = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/menu/fisheye_menu Fisheyebar] | ||
| + | *Java API: <javadoc>org.zkoss.zkex.zul.Fisheyebar</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zkex.menu.Fisheyebar</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Fisheyebar | Fisheyebar]] | ||
| + | *[http://www.zkoss.org/product/edition.dsp Available in ZK PE and EE only] | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | A fisheye bar is a bar of fisheye that is a menu similar to the fish eye menu on the Mac OS. | ||
| + | |||
| + | = Example = | ||
| + | |||
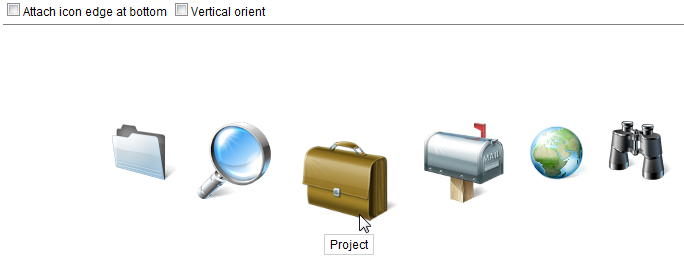
| + | [[Image:ZKComRef_fisheyebar.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <zk> | ||
| + | <div height="450px"> | ||
| + | <checkbox label="Attach icon edge at bottom" | ||
| + | onCheck='fsb.attachEdge=self.checked?"bottom":"top"' /> | ||
| + | <checkbox label="Vertical orient" | ||
| + | onCheck='fsb.orient=self.checked?"vertical":"horizontal"' /> | ||
| + | <separator bar="true" /> | ||
| + | <fisheyebar id="fsb" style="position:absolute;margin:80px 150px;" | ||
| + | attachEdge="top" itemWidth="80" itemHeight="80" itemMaxHeight="160" itemMaxWidth="160"> | ||
| + | <fisheye image="/img/Centigrade-Widget-Icons/FolderABlue-128x128.png" label="Folder" | ||
| + | onClick="alert(self.label)" /> | ||
| + | <fisheye image="/img/Centigrade-Widget-Icons/ReadingGlass-128x128.png" label="Reading Glasses" | ||
| + | onClick="alert(self.label)" /> | ||
| + | <fisheye image="/img/Centigrade-Widget-Icons/Briefcase-128x128.png" label="Project" | ||
| + | onClick="alert(self.label)" /> | ||
| + | <fisheye image="/img/Centigrade-Widget-Icons/MailboxFlag-128x128.png" | ||
| + | label="Email" onClick="alert(self.label)" /> | ||
| + | <fisheye image="/img/Centigrade-Widget-Icons/Globe-128x128.png" | ||
| + | label="Globe" onClick="alert(self.label)" /> | ||
| + | <fisheye image="/img/Centigrade-Widget-Icons/Spyglass-128x128.png" label="Spyglass" | ||
| + | onClick="alert(self.label)" /> | ||
| + | </fisheyebar> | ||
| + | </div> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | =Supported Events= | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *[[ZK_Component_Reference/Essential_Components/Fisheye | Fisheye]] | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 11:06, 7 January 2022
Fisheyebar
- Demonstration: Fisheyebar
- Java API: Fisheyebar
- JavaScript API: Fisheyebar
- Style Guide: Fisheyebar
- Available in ZK PE and EE only
Employment/Purpose
A fisheye bar is a bar of fisheye that is a menu similar to the fish eye menu on the Mac OS.
Example
<zk>
<div height="450px">
<checkbox label="Attach icon edge at bottom"
onCheck='fsb.attachEdge=self.checked?"bottom":"top"' />
<checkbox label="Vertical orient"
onCheck='fsb.orient=self.checked?"vertical":"horizontal"' />
<separator bar="true" />
<fisheyebar id="fsb" style="position:absolute;margin:80px 150px;"
attachEdge="top" itemWidth="80" itemHeight="80" itemMaxHeight="160" itemMaxWidth="160">
<fisheye image="/img/Centigrade-Widget-Icons/FolderABlue-128x128.png" label="Folder"
onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/ReadingGlass-128x128.png" label="Reading Glasses"
onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/Briefcase-128x128.png" label="Project"
onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/MailboxFlag-128x128.png"
label="Email" onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/Globe-128x128.png"
label="Globe" onClick="alert(self.label)" />
<fisheye image="/img/Centigrade-Widget-Icons/Spyglass-128x128.png" label="Spyglass"
onClick="alert(self.label)" />
</fisheyebar>
</div>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Fisheye
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|