Menubar"
From Documentation
m (correct highlight (via JWB)) |
|||
| Line 48: | Line 48: | ||
<source lang="xml" highlight="1"> | <source lang="xml" highlight="1"> | ||
<menubar width="200px" scrollable="true"> | <menubar width="200px" scrollable="true"> | ||
| − | + | ... | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</menubar></source> | </menubar></source> | ||
Revision as of 08:51, 17 March 2022
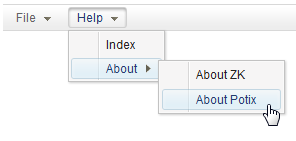
Menubar
Employment/Purpose
A container usually contains more than one menu elements.
Example
<menubar id="menubar">
<menu label="File">
<menupopup onOpen="alert(self.id)">
<menuitem label="New" onClick="alert(self.label)" />
<menuitem label="Open" onClick="alert(self.label)" />
<menuitem label="Save" onClick="alert(self.label)" />
<menuseparator />
<menuitem label="Exit" onClick="alert(self.label)" />
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="About">
<menupopup>
<menuitem label="About ZK" onClick="alert(self.label)" />
<menuitem label="About Potix" onClick="alert(self.label)" />
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
Properties
Scrollable
The code below demonstrates how easy it is to make the Menubar scrollable!
File:ZKComRef Menubar Scrollable.png
<menubar width="200px" scrollable="true">
...
</menubar>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Menu, Menuitem, Menuseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|