Menubar"
From Documentation
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
|||
| (21 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Menubar = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/menu Menu] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Menubar</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.menu.Menubar</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Menubar| Menubar]] | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | A container usually contains more than one menu elements.<code> </code> | ||
| + | |||
| + | = Example = | ||
| + | |||
| + | [[Image:ZKComRef_Menubar.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <menubar id="menubar"> | ||
| + | <menu label="File"> | ||
| + | <menupopup onOpen="alert(self.id)"> | ||
| + | <menuitem label="New" onClick="alert(self.label)" /> | ||
| + | <menuitem label="Open" onClick="alert(self.label)" /> | ||
| + | <menuitem label="Save" onClick="alert(self.label)" /> | ||
| + | <menuseparator /> | ||
| + | <menuitem label="Exit" onClick="alert(self.label)" /> | ||
| + | </menupopup> | ||
| + | </menu> | ||
| + | <menu label="Help"> | ||
| + | <menupopup> | ||
| + | <menuitem label="Index" onClick="alert(self.label)" /> | ||
| + | <menu label="About"> | ||
| + | <menupopup> | ||
| + | <menuitem label="About ZK" onClick="alert(self.label)" /> | ||
| + | <menuitem label="About Potix" onClick="alert(self.label)" /> | ||
| + | </menupopup> | ||
| + | </menu> | ||
| + | </menupopup> | ||
| + | </menu> | ||
| + | </menubar> | ||
| + | </source> | ||
| + | |||
| + | =Properties= | ||
| + | ==Scrollable== | ||
| + | The code below demonstrates how easy it is to make the Menubar scrollable! | ||
| + | |||
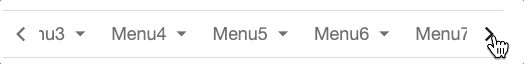
| + | [[Image:scrollableMenu.gif | center]] | ||
| + | |||
| + | <source lang="xml" highlight="1"> | ||
| + | <menubar width="200px" scrollable="true"> | ||
| + | ... | ||
| + | </menubar></source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *[[ZK_Component_Reference/Essential_Components/Menu | Menu]], [[ZK_Component_Reference/Essential_Components/Menu/Menuitem | Menuitem]], [[ZK_Component_Reference/Essential_Components/Menu/Menuseparator | Menuseparator]] | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:55, 17 March 2022
Menubar
Employment/Purpose
A container usually contains more than one menu elements.
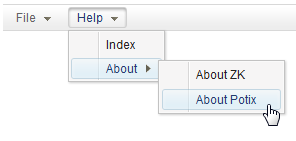
Example
<menubar id="menubar">
<menu label="File">
<menupopup onOpen="alert(self.id)">
<menuitem label="New" onClick="alert(self.label)" />
<menuitem label="Open" onClick="alert(self.label)" />
<menuitem label="Save" onClick="alert(self.label)" />
<menuseparator />
<menuitem label="Exit" onClick="alert(self.label)" />
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="About">
<menupopup>
<menuitem label="About ZK" onClick="alert(self.label)" />
<menuitem label="About Potix" onClick="alert(self.label)" />
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
Properties
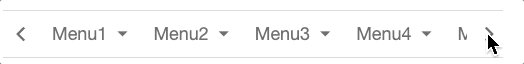
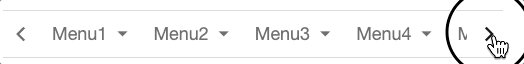
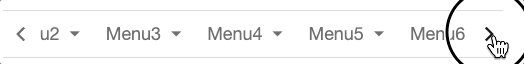
Scrollable
The code below demonstrates how easy it is to make the Menubar scrollable!
<menubar width="200px" scrollable="true">
...
</menubar>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Menu, Menuitem, Menuseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|