Menupopup"
From Documentation
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 3: | Line 3: | ||
= Menupopup = | = Menupopup = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/menu Menu] |
*Java API: <javadoc>org.zkoss.zul.Menupopup</javadoc> | *Java API: <javadoc>org.zkoss.zul.Menupopup</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.menu.Menupopup</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.menu.Menupopup</javadoc> | ||
| − | + | *Style Guide: [http://books.zkoss.org/wiki/ZK_Style_Guide/XUL_Component_Specification/Menupopup Menupopup] | |
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 52: | Line 52: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 58: | Line 58: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | None |
| − | | | + | | None |
| − | |||
| − | |||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Essential_Components/Popup#Supported_Events | Popup]] | ||
=Supported Children= | =Supported Children= | ||
| Line 68: | Line 67: | ||
*[[ZK_Component_Reference/Essential_Components/Menu | Menu ]], [[ZK_Component_Reference/Essential_Components/Menu/Menuitem | Menuitem ]], [[ZK_Component_Reference/Essential_Components/Menu/Menuseparator | Menuseparator]] | *[[ZK_Component_Reference/Essential_Components/Menu | Menu ]], [[ZK_Component_Reference/Essential_Components/Menu/Menuitem | Menuitem ]], [[ZK_Component_Reference/Essential_Components/Menu/Menuseparator | Menuseparator]] | ||
| − | =Use | + | =Use Cases= |
| − | + | {| border='1px' | width="100%" | |
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
=Version History= | =Version History= | ||
Revision as of 04:36, 16 November 2010
Menupopup
Employment/Purpose
A container used to display menus. It should be placed inside a Menu.
Supported event: onOpen.
Note: to have better performance, onOpen is sent only if non-deferrable event listener is registered (see Deferrable).
To load the content dynamically, you can listen to the onOpen event, and then create menuitem when OpenEvent.isOpen() is true.
Default HtmlBasedComponent.getSclass(): menupopup.
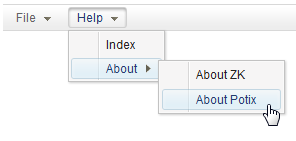
Example
<menubar id="menubar">
<menu label="File">
<menupopup onOpen="alert(self.id)">
<menuitem label="New" onClick="alert(self.label)" />
<menuitem label="Open" onClick="alert(self.label)" />
<menuitem label="Save" onClick="alert(self.label)" />
<menuseparator />
<menuitem label="Exit" onClick="alert(self.label)" />
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="About">
<menupopup>
<menuitem label="About ZK" onClick="alert(self.label)" />
<menuitem label="About Potix" onClick="alert(self.label)" />
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
Supported Events
| None | None |
- Inherited Supported Events: Popup
Supported Children
* Menu , Menuitem , Menuseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|