Colorbox"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
|||
| (14 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Colorbox = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/input/color_picker Colorbox] | ||
| + | *Java API: <javadoc>org.zkoss.zkex.zul.Colorbox</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zkex.inp.Colorbox</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Colorbox | Colorbox]] | ||
| + | {{ZK PE}} | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | A Colorbox used to retrieve an input that the user can select a color. | ||
| + | |||
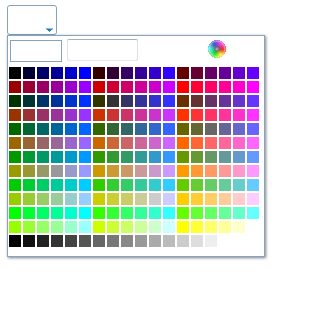
| + | = Example = | ||
| + | |||
| + | [[Image:ZKComRef_Colorbox_Examples.PNG]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <colorbox color="#FFFFFF" /> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | = Key control = | ||
| + | |||
| + | {{versionSince| 6.0.0}} | ||
| + | |||
| + | Pressing left, right, up, or down arrow keys to change the selected color. | ||
| + | |||
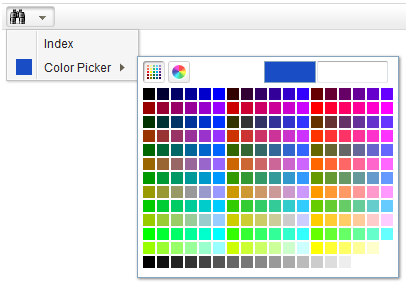
| + | = Colorbox in Menu = | ||
| + | By setting <code>content</code> attribute of <code><menu></code> to create a colorbox in menu. | ||
| + | |||
| + | [[Image:ZKComRef_Colorbox_Examples2.PNG]] | ||
| + | |||
| + | <syntaxhighlight lang="xml" highlight='5'> | ||
| + | <menubar id="menubar" width="100%"> | ||
| + | <menu label="Color" iconSclass="z-icon-binoculars"> | ||
| + | <menupopup> | ||
| + | <menuitem label="Index" onClick="alert(self.label)" /> | ||
| + | <menu label="Color Picker" content="#color=#184dc6"/> | ||
| + | </menupopup> | ||
| + | </menu> | ||
| + | </menubar> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center>onChange</center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| + | Notifies the application with the onChange event if its content is changed | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | |||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *None | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 09:53, 17 March 2022
Colorbox
- Available for ZK:
-

Employment/Purpose
A Colorbox used to retrieve an input that the user can select a color.
Example
<colorbox color="#FFFFFF" />
Key control
Since 6.0.0
Pressing left, right, up, or down arrow keys to change the selected color.
Colorbox in Menu
By setting content attribute of <menu> to create a colorbox in menu.
<menubar id="menubar" width="100%">
<menu label="Color" iconSclass="z-icon-binoculars">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="Color Picker" content="#color=#184dc6"/>
</menupopup>
</menu>
</menubar>
Supported Events
| Event: InputEvent
Notifies the application with the onChange event if its content is changed |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|