Colorbox"
From Documentation
m ((via JWB)) |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 11: | Line 11: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
A Colorbox used to retrieve an input that the user can select a color. | A Colorbox used to retrieve an input that the user can select a color. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Example = | = Example = | ||
| Line 26: | Line 19: | ||
<colorbox color="#FFFFFF" /> | <colorbox color="#FFFFFF" /> | ||
</source> | </source> | ||
| + | |||
| + | |||
| + | = Key control = | ||
| + | |||
| + | {{versionSince| 6.0.0}} | ||
| + | |||
| + | Pressing left, right, up, or down arrow keys to change the selected color. | ||
| + | |||
| + | = Colorbox in Menu = | ||
| + | By setting <code>content</code> attribute of <code><menu></code> to create a colorbox in menu. | ||
[[Image:ZKComRef_Colorbox_Examples2.PNG]] | [[Image:ZKComRef_Colorbox_Examples2.PNG]] | ||
| − | < | + | |
| − | + | <syntaxhighlight lang="xml" highlight='5'> | |
| − | + | <menubar id="menubar" width="100%"> | |
| − | + | <menu label="Color" iconSclass="z-icon-binoculars"> | |
| − | + | <menupopup> | |
| − | + | <menuitem label="Index" onClick="alert(self.label)" /> | |
| − | + | <menu label="Color Picker" content="#color=#184dc6"/> | |
| − | + | </menupopup> | |
| − | + | </menu> | |
| − | </ | + | </menubar> |
| + | </syntaxhighlight> | ||
=Supported Events= | =Supported Events= | ||
Latest revision as of 09:53, 17 March 2022
Colorbox
- Available for ZK:
-

Employment/Purpose
A Colorbox used to retrieve an input that the user can select a color.
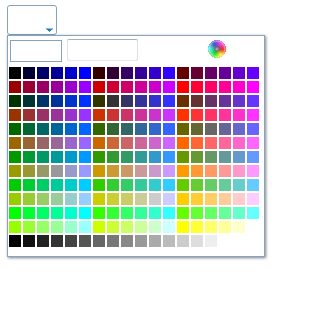
Example
<colorbox color="#FFFFFF" />
Key control
Since 6.0.0
Pressing left, right, up, or down arrow keys to change the selected color.
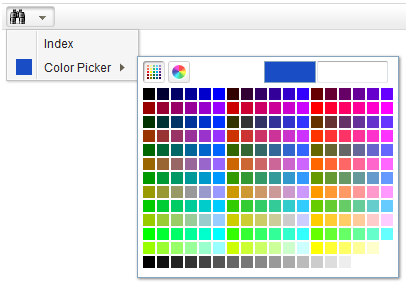
Colorbox in Menu
By setting content attribute of <menu> to create a colorbox in menu.
<menubar id="menubar" width="100%">
<menu label="Color" iconSclass="z-icon-binoculars">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="Color Picker" content="#color=#184dc6"/>
</menupopup>
</menu>
</menubar>
Supported Events
| Event: InputEvent
Notifies the application with the onChange event if its content is changed |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|