Colorbox"
From Documentation
| Line 7: | Line 7: | ||
*JavaScript API: <javadoc directory="jsdoc">zkex.inp.Colorbox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkex.inp.Colorbox</javadoc> | ||
*Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Colorbox | Colorbox]] | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Colorbox | Colorbox]] | ||
| − | + | {{ZK PE}} | |
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 01:41, 11 March 2021
Colorbox
- Available for ZK:
-

Employment/Purpose
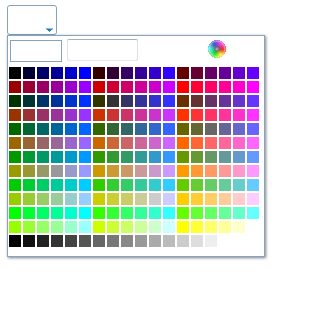
A Colorbox used to retrieve an input that the user can select a color.
Key control
*[since 6.0.0]
- LEFT, RIGHT, UP and DOWN to change the selected color from the calendar.
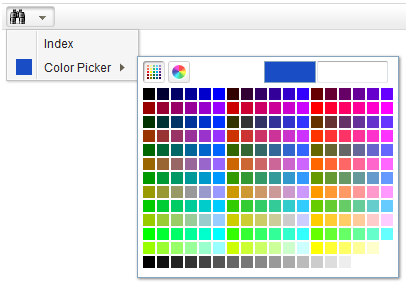
Example
<colorbox color="#FFFFFF" />
<menubar id="menubar" width="100%">
<menu image="/img/Centigrade-Widget-Icons/Spyglass-16x16.png">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="Color Picker" content="#color=#184dc6"/>
</menupopup>
</menu>
</menubar>
Supported Events
| Event: InputEvent
Notifies the application with the onChange event if its content is changed |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|