Rangeslider"
| Line 24: | Line 24: | ||
== Disabled == | == Disabled == | ||
| + | {{defaultValue| false}} | ||
| + | |||
If the rangeslider is disabled, then users can not drag the slider buttons. | If the rangeslider is disabled, then users can not drag the slider buttons. | ||
== Orient == | == Orient == | ||
| − | Sets | + | {{defaultValue| horizontal}} |
| + | |||
| + | Sets it either "horizontal" or "vertical" to display rangslider. | ||
== Marks == | == Marks == | ||
| − | Sets the marks information map for displaying value marks. | + | {{defaultValue| null}} |
| + | |||
| + | Sets the marks information map for displaying value marks. | ||
In this map, the key represents the number value of slider, and the value represents the displayed scale text. | In this map, the key represents the number value of slider, and the value represents the displayed scale text. | ||
== MarkScale == | == MarkScale == | ||
| − | Sets the marks information for displaying value marks | + | {{defaultValue| 20}} |
| + | |||
| + | Sets the marks information for displaying value marks. | ||
By default, the value marks will be displayed every 20 starting from the minimum value. (if min is 0, then it displays "0 20 40 ...") | By default, the value marks will be displayed every 20 starting from the minimum value. (if min is 0, then it displays "0 20 40 ...") | ||
| Line 44: | Line 52: | ||
== Max == | == Max == | ||
| + | {{defaultValue| 100}} | ||
| + | |||
Rangeslider supports maximal position, which can be changed by the max property. | Rangeslider supports maximal position, which can be changed by the max property. | ||
| − | + | ||
== Min == | == Min == | ||
| + | {{defaultValue| 0}} | ||
| + | |||
Rangeslider supports minimal position, which can be changed by the min property. | Rangeslider supports minimal position, which can be changed by the min property. | ||
| − | + | ||
== StartValue, EndValue == | == StartValue, EndValue == | ||
| + | {{defaultValue| 0}} | ||
| + | |||
Represent the range value of Rangeslider. | Represent the range value of Rangeslider. | ||
| − | + | ||
== Step == | == Step == | ||
| + | {{defaultValue| 1}} | ||
| + | |||
By default, the rangeslider will scroll to the position continuously when a user drags it. If you prefer to scroll a discrete fixed amount at each step, you can set the amount of value using the step property. | By default, the rangeslider will scroll to the position continuously when a user drags it. If you prefer to scroll a discrete fixed amount at each step, you can set the amount of value using the step property. | ||
== TooltipVisible == | == TooltipVisible == | ||
| + | {{defaultValue| false}} | ||
The tooltip displays the value of a slider button in the rangeslider. | The tooltip displays the value of a slider button in the rangeslider. | ||
If the tooltipvisible is true, the tooltips of the slider buttons will always be visible. | If the tooltipvisible is true, the tooltips of the slider buttons will always be visible. | ||
| − | |||
=Supported Events= | =Supported Events= | ||
Revision as of 06:59, 31 January 2024
Rangeslider
- Demonstration:
- Java API: Rangeslider
- JavaScript API: Rangeslider
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
A rangeslider component represents a slider with a start and an end value. A rangeslider accepts a range of value starting from 0 to a certain maximum value. The default maximum value of rangeslider is 100. You can change the maximum allowed value by setting the max property. Notice that the value of max property is always larger than the value of min property.
Example
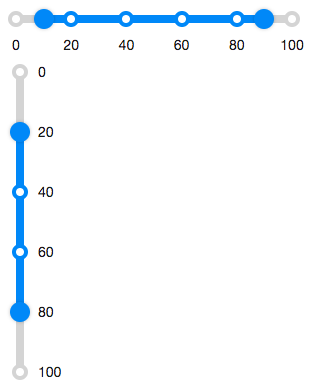
<rangeslider startValue="10" endValue="90"/>
<rangeslider orient="vertical" startValue="20" endValue="80" markScale="20" />
Properties
Disabled
Default: false
If the rangeslider is disabled, then users can not drag the slider buttons.
Orient
Default: horizontal
Sets it either "horizontal" or "vertical" to display rangslider.
Marks
Default: null
Sets the marks information map for displaying value marks. In this map, the key represents the number value of slider, and the value represents the displayed scale text.
MarkScale
Default: 20
Sets the marks information for displaying value marks.
By default, the value marks will be displayed every 20 starting from the minimum value. (if min is 0, then it displays "0 20 40 ...")
If the MarkScale is 0 and there is no Map information in Marks (see above), the marks will be empty.
Max
Default: 100
Rangeslider supports maximal position, which can be changed by the max property.
Min
Default: 0
Rangeslider supports minimal position, which can be changed by the min property.
StartValue, EndValue
Default: 0
Represent the range value of Rangeslider.
Step
Default: 1
By default, the rangeslider will scroll to the position continuously when a user drags it. If you prefer to scroll a discrete fixed amount at each step, you can set the amount of value using the step property.
TooltipVisible
Default: false
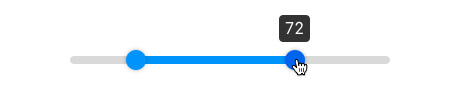
The tooltip displays the value of a slider button in the rangeslider.
If the tooltipvisible is true, the tooltips of the slider buttons will always be visible.
Supported Events
| Event: RangeValueChangeEvent
Denotes the range value of a component has been changed by the user. |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | Rangeslider was introduced. |