Portalchildren
Portalchildren
- Demonstration: Portallayout
- Java API: Portalchildren
- JavaScript API: Portalchildren
- Style Guide: Portallayout
- Available for ZK:
-

Employment/Purpose
The column of Portallayout
Child of Portalchildren can only be Panel
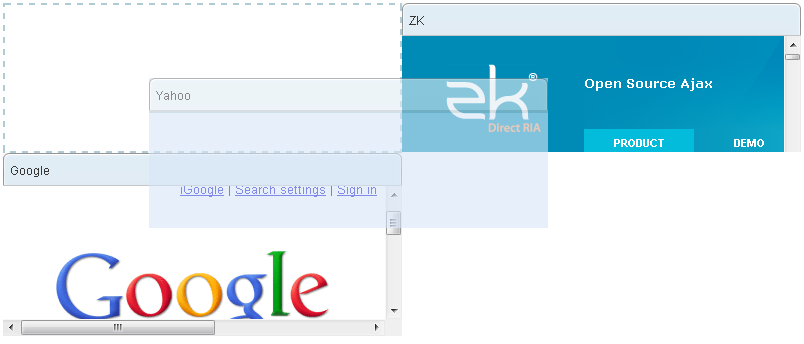
Example
<portallayout>
<portalchildren width="50%">
<panel height="150px" title="Yahoo">
<panelchildren>
<iframe width="100%" src="http://www.yahoo.com/"/>
</panelchildren>
</panel>
<panel height="300px" title="Google">
<panelchildren>
<iframe width="100%" src="http://www.google.com/"/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="150px" title="ZK">
<panelchildren>
<iframe width="100%" src="http://www.zkoss.org/"/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Properties
Title
Since 9.0.0 Sets the title of the portalchildren. If the title is not empty/null, frame design will be applied.
Frame Design
PortalChildren now provides a frame design, making it extremely easy to create a Kanban-like layout for your application. To turn on the PortalChildren frame design, just specify the title attribute on the PortalChildren.
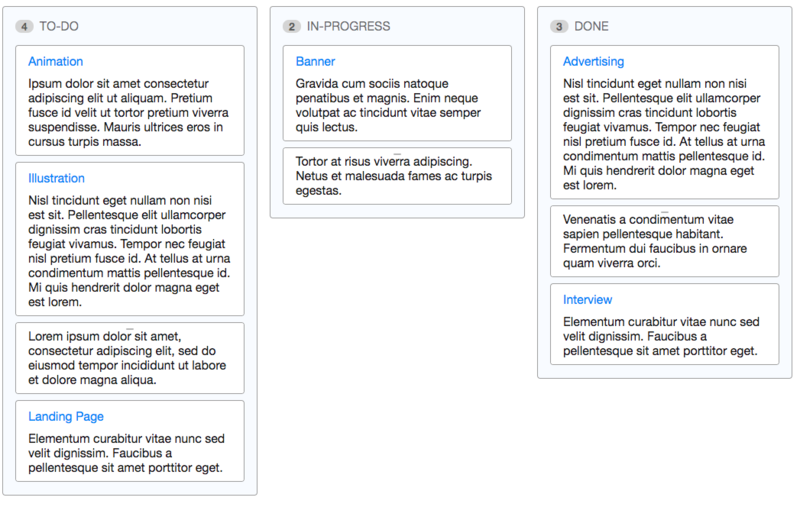
Example
Each PortalChildren with title can be used as a Kanban board column to represent a process stage, and the panels inside each column represent tasks in the said stage. The number next to the PortalChildren title is a counter, indicating the total number of panels inside the said column.
If a panel has a panel title, users can drag and hold the panel title to move it to the appropriate column. If the panel does not have a panel title, you can drag the small dragging button at the top of the panel to move.
<zk>
<style>
.z-panel {
width: 300px;
}
</style>
<portallayout>
<portalchildren title="TO-DO">
<panel title="Animation" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel title="Illustration" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel title="Landing Page" border="normal">
<panelchildren>......</panelchildren>
</panel>
</portalchildren>
<portalchildren title="IN-PROGRESS">
<panel title="Banner" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel border="normal">
<panelchildren>......</panelchildren>
</panel>
</portalchildren>
<portalchildren title="DONE" >
<panel title="Advertising" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel title="Interview" border="normal">
<panelchildren>......</panelchildren>
</panel>
</portalchildren>
</portallayout>
</zk>
CounterVisible
Since 9.0.0 Sets whether the counter is visible. Meaningful only if frame design is applied.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | Nov 2019 | ZK-4398: Provide PortalChildren title and frame design |