Step"
From Documentation
m (→Error) |
m ((via JWB)) |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
= Step = | = Step = | ||
| − | *Demonstration: | + | *Demonstration: [https://www.zkoss.org/zkdemo/menu/stepbar| Step] |
*Java API: <javadoc>org.zkoss.zkmax.zul.Step</javadoc> | *Java API: <javadoc>org.zkoss.zkmax.zul.Step</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Step</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Step</javadoc> | ||
{{ZK EE}} | {{ZK EE}} | ||
| − | + | {{versionSince | 9.0.0}} | |
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 45: | Line 45: | ||
== IconSclass == | == IconSclass == | ||
| − | Set the icon | + | Set the icon CSS class to apply a custom icon. |
| − | + | If you set this property, it will override the complete and error icons accordingly. | |
| − | [[File:Step-iconsclass.png]] | + | [[File:Step-iconsclass.png |center ]] |
<source lang="xml"> | <source lang="xml"> | ||
| − | <stepbar> | + | <stepbar width="800px"> |
| − | + | <step title="Custom Step icon" iconSclass="z-icon-star-o"/> | |
| − | + | <step title="Custom Error" error="true" iconSclass="z-icon-bug"/> | |
| − | </stepbar> | + | <step title="Custom Complete" iconSclass="z-icon-home"/> |
| + | </stepbar> | ||
</source> | </source> | ||
| + | |||
| + | Please read [[ZK_Component_Reference/Base_Components/LabelImageElement#IconSclass]] to know more available build-in icons. | ||
== Title == | == Title == | ||
| − | Set the title of | + | Set the title (label) of each step. |
(Default: empty) | (Default: empty) | ||
= Supported Events = | = Supported Events = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 79: | Line 82: | ||
= Use Cases = | = Use Cases = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 90: | Line 93: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 13:14, 7 January 2022
Step
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
A step is used for displaying user navigation, it should be placed inside a Stepbar and shouldn't be used without a Stepbar.
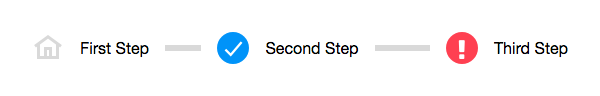
Example
<zk>
<stepbar linear="false" activeIndex="2" width="600px">
<step title="First Step" iconSclass="z-icon-home"/>
<step title="Second Step" complete="true" />
<step title="Third Step" error="true" />
</stepbar>
</zk>
Properties
Complete
Whether this step is completed. (Default: false)
Error
Whether this step is in error. (Default: false)
The priority of error is higher than complete. If both properties are set, the result will be an error state visually.
IconSclass
Set the icon CSS class to apply a custom icon.
If you set this property, it will override the complete and error icons accordingly.
<stepbar width="800px">
<step title="Custom Step icon" iconSclass="z-icon-star-o"/>
<step title="Custom Error" error="true" iconSclass="z-icon-bug"/>
<step title="Custom Complete" iconSclass="z-icon-home"/>
</stepbar>
Please read ZK_Component_Reference/Base_Components/LabelImageElement#IconSclass to know more available build-in icons.
Title
Set the title (label) of each step. (Default: empty)
Supported Events
| none |
none |
- Inherited Supported Events: XulElement
Supported Children
* None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |