Borderlayout"
From Documentation
m (correct highlight (via JWB)) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 21: | Line 21: | ||
For example, | For example, | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<west title="West" size="20%" autoscroll="true" /> | <west title="West" size="20%" autoscroll="true" /> | ||
</source> | </source> | ||
| Line 28: | Line 28: | ||
'''Note:''' to disable the friendly scrollbar, please use the following setting. | '''Note:''' to disable the friendly scrollbar, please use the following setting. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<west autoscroll="false"/> | <west autoscroll="false"/> | ||
</source> | </source> | ||
| Line 34: | Line 34: | ||
= Version History= | = Version History= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:50, 19 January 2022
Borderlayout
- Component Reference: Borderlayout
- Available in ZK EE only
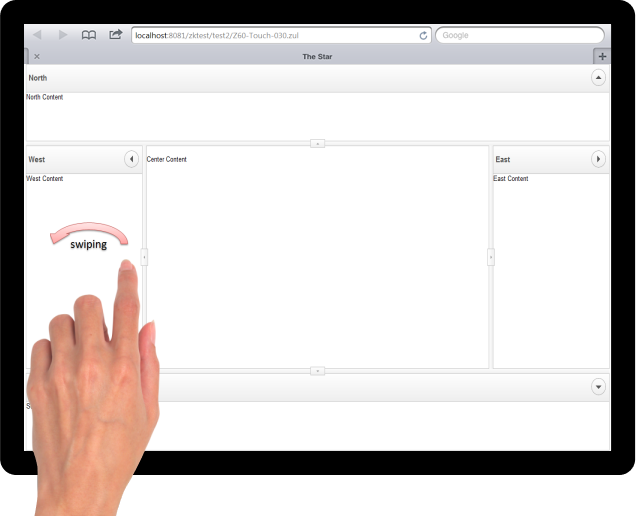
SwipeEvent Support
Each layout region can support to close and open the region area by user's swipe on the edge of the region with client/attribute.
<borderlayout xmlns:ca="client/attribute" ca:data-swipeable="true">
<!-- omitted -->
</borderlayout>
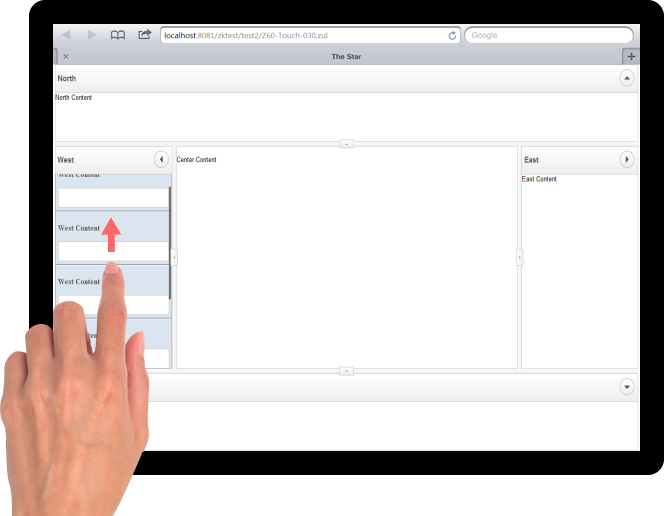
Friendly Scrolling Support
When user swipe on the content of Layout Region from Borderlayout, the friendly scrollbar will appear. To enable the friendly scrollbar, please specify autoscroll to true.
For example,
<west title="West" size="20%" autoscroll="true" />
Note: to disable the friendly scrollbar, please use the following setting.
<west autoscroll="false"/>
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Borderlayout support touch's swipe event to close/open the layout region |