ZK Official Themes
Overview
This is an overview of the default themes and applicable add-on themes for each ZK version.
| ZK 6.5 | ZK 7.0 | ZK 8.0 | ZK 8.5 | ZK 8.6 | |
|---|---|---|---|---|---|
| Default Theme | Breeze | Breeze | Breeze | Iceblue | Iceblue |
| Applicable Themes | Sapphire
Silvertail |
Sapphire Silvertail Atlantic |
Sapphire Silvertail Atlantic |
Sapphire Silvertail Atlantic ZK Theme Pack |
Iceblue Compact Sapphire Silvertail Atlantic ZK Theme Pack Theme Pack Compact |
- Theme pack contains 23 themes.
- Theme Pack Compact contains 23 compact themes.
Trendy Design Themes: Breeze, Sapphire, Silvertail
Trendy design emphasizes on gradient background, rounded corners and shadow effects. Breeze is a greyish based theme that supports desktop and tablet, sapphire is a blueish based theme that supports desktop only and silvertail is a silverish based theme that also support desktop only.
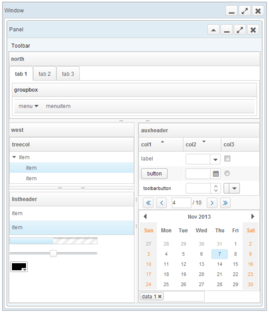
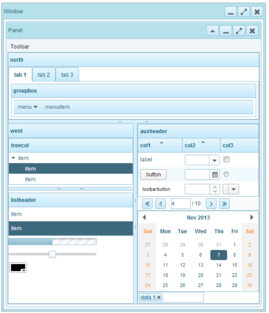
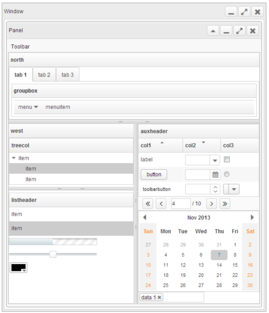
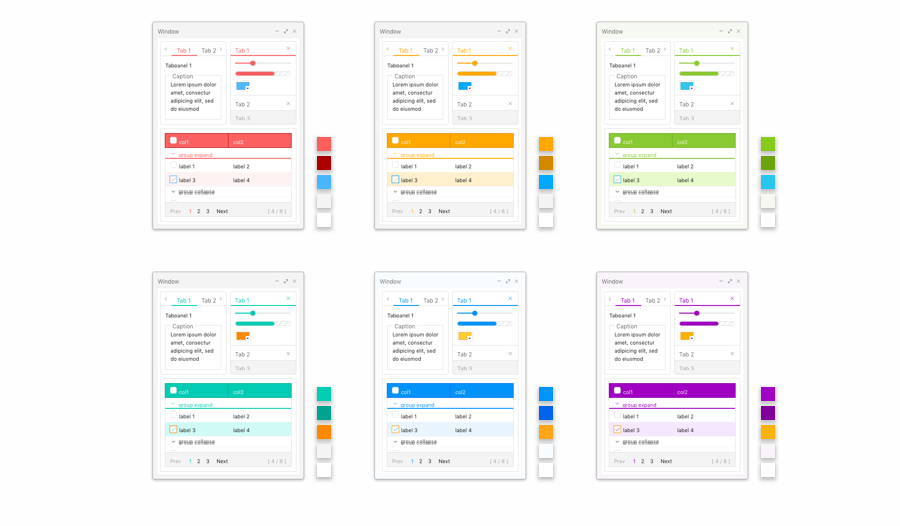
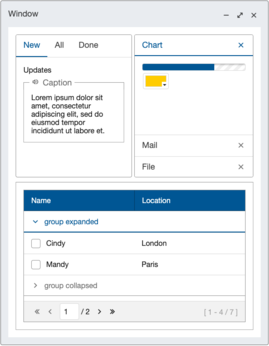
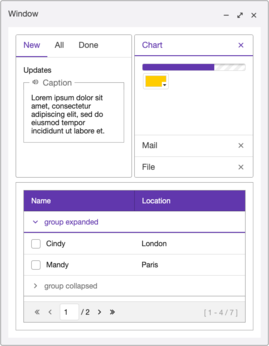
See below to take a quick view at the look and feel of Breeze, Sapphire and Silvertail, click image to view original size.
Flat Design Theme: Atlantic
On the contrary, flat design replaces skeuomorphism (gradient background, rounded corner and shadow effect) with simplicity and visual clarity to communicate. It is easy to create and customize a new theme based on this design. Atlantic is a blueish based theme that supports both desktop and tablets.
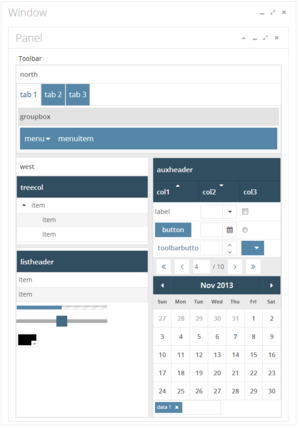
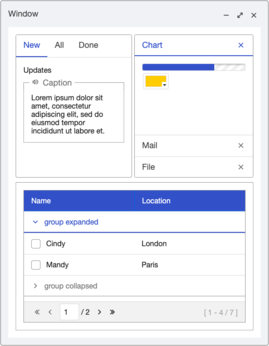
See below to take a quick view at the look and feel of Atlantic, click image to view original size.
Not to Import Google Font
Please refer to ZK Configuration Reference/zk.xml/The Library Properties/org.zkoss.theme.atlantic.useGoogleFont.disabled
ZK Theme Pack
Since 8.5.0
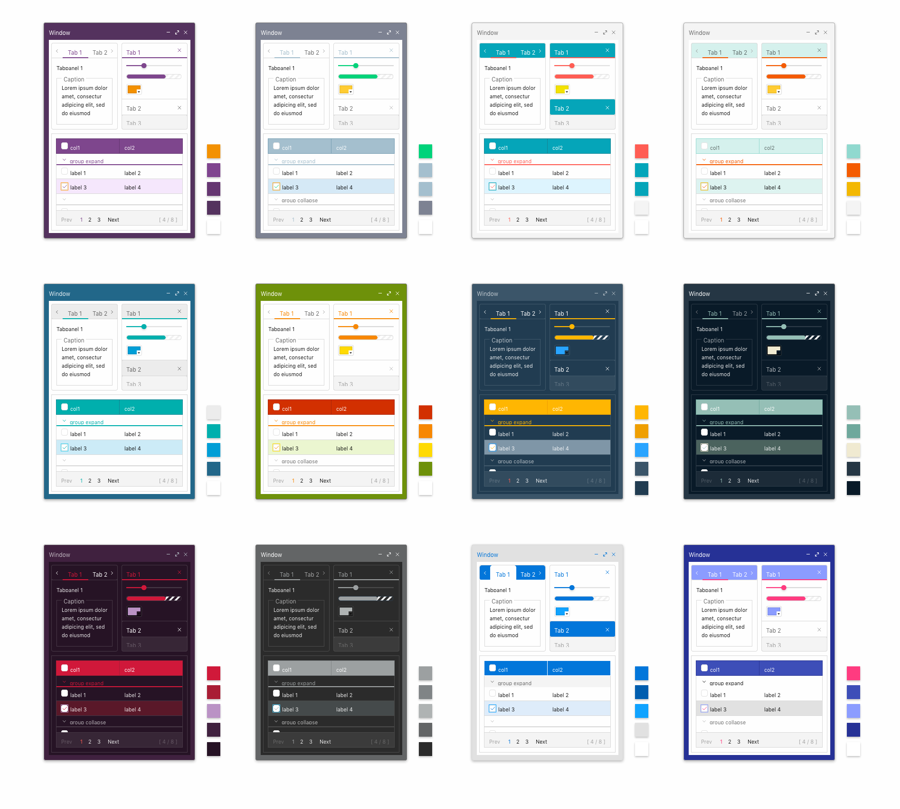
ZK Theme Pack (Live demo) contains 23 modern themes, including lite themes, dark themes and mix-match themes. These themes are designed for ZK 8.5 and later versions and are compatible with ZK 8.5's default Iceblue theme.
How to Apply
To apply a theme in the theme pack, your project should include the theme pack jar first:
<dependency>
<groupId>org.zkoss.themepack</groupId>
<artifactId>theme-pack</artifactId>
<version>${zk.version}</version>
</dependency>
Then apply a theme according to ZK Developer's Reference/Theming and Styling/Switching Themes.
Lite themes
Iceblue(default), Poppy, Marigold, Olive, Aurora, Lavender
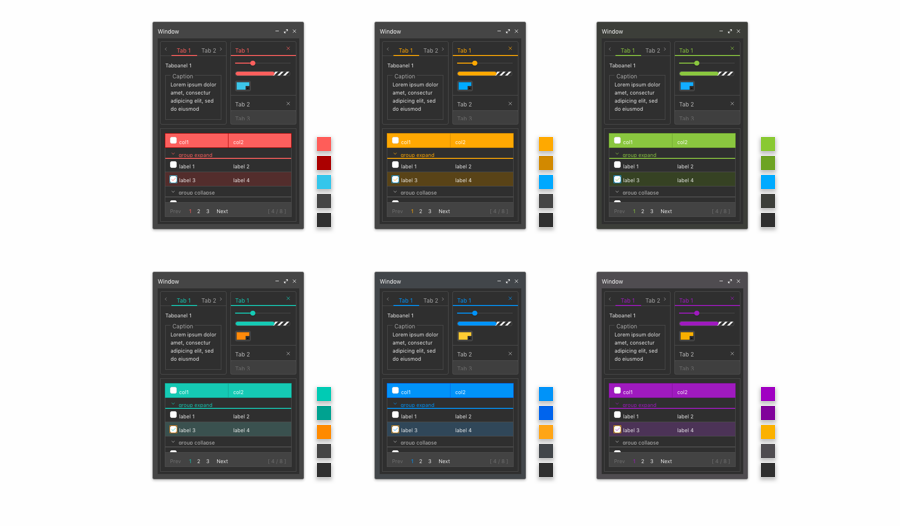
Dark themes
Ruby, Amber, Emerald, Aquamarine, Montana, Violet
Mix-match
Cheese and Wine, Winter Spring, Blueberry and Raspberry, Macaron, Deep Sea, Garden Salad, Zen, Mysterious Green, Cardinal, Space Black, Office and Material
Accessibility-ready themes
Since 9.5.0
These themes conform to the WCAG2-compliant contrast level and focus styles. Note that for WCAG compliance, in addition to using a WCAG theme, you will also need to include the za11y (zk-accessibility) module to your project. Read Developer's Reference/Accessibility for more information.
ZK Theme Pack Compact
Since 8.6.0
The breeze-compatible compact variant for ZK Theme Pack Theme is introduced since 8.6.0 allowing developers to upgrade their existing breeze/sapphire/silvertail-themed applications to a modern theme with the minimum code change. Each theme in the theme pack has a corresponding compact theme. The compact themes have smaller font size, padding, margin, but keep the same color design. it's more suitable for migrating from an old theme like breeze without breaking the page layout. Learn more at 8.6 New Features.
Installation
- Download the preferred theme.jar file or obtain by maven.
- Default theme (Breeze or Iceblue) - built-in theme, no need to download and register.
- Sapphire, Silvertail, Atlantic - from github
- ZK Theme Pack - download from premium downloads or ZK EE maven repository.
- Place theme.jar file under "projectName/WEB-INF/lib" folder.
- Apply preferred theme by a library property in zk.xml file under "projectName/WEB-INF" folder
<!-- zk.xml -->
<library-property>
<name>org.zkoss.theme.preferred</name>
<value>sapphire</value> <!-- or silvertail, atlantic, deepsea, gardensalad etc. -->
</library-property>
Theme Artifact
<dependency>
<groupId>org.zkoss.theme</groupId>
<artifactId>breeze</artifactId>
<version>${zk.version}</version>
</dependency>
<dependency>
<groupId>org.zkoss.theme</groupId>
<artifactId>atlantic</artifactId>
<version>${zk.version}</version>
</dependency>
<dependency>
<groupId>org.zkoss.theme</groupId>
<artifactId>sapphire</artifactId>
<version>${zk.version}</version>
</dependency>
<dependency>
<groupId>org.zkoss.theme</groupId>
<artifactId>silvertail</artifactId>
<version>${zk.version}</version>
</dependency>
<dependency>
<groupId>org.zkoss.themepack</groupId> <!-- >=8.6.1 -->
<!--<groupId>org.zkoss.theme</groupId>--> <!-- <=8.6.0.1 -->
<artifactId>theme-pack</artifactId>
<version>${zk.version}</version>
</dependency>
All Theme Names of Theme Pack
- iceblue
- amber
- aquamarine
- aurora
- blueberryandraspberry
- cardinal
- cheeseandwine
- deepsea
- emerald
- gardensalad
- lavender
- macaron
- marigold
- material
- montana
- mysteriousgreen
- office
- olive
- poppy
- ruby
- spaceblack
- violet
- winterspring
- zen
- wcag
- wcag_navy
- wcag_purple
Compact Theme Name
Append the name with _c it gives you the theme name of the compact variant. For example:
iceblue ---> iceblue_c
Switching Themes
You can include multiple themes in the same application and allow your end-users to choose their preferred themes. For more information please refer to Switching Themes
Customizing a Theme
To build a custom theme based on a standard ZK theme, read Customize a standard theme.
Also, reference Theming and Styling.
Version History
| Version | Date | Content |
|---|---|---|