Tooltips, Context Menus and Popups"
m (→Tooltips) |
m |
||
| Line 12: | Line 12: | ||
! What !! Condition !! API | ! What !! Condition !! API | ||
|- | |- | ||
| − | | Tooltips | + | | Tooltips<ref>Notice that if you'd like to have different text for the tooltip (rather than a fully customized look), you shall use <javadoc method="setTooltiptext(java.lang.String)">org.zkoss.zk.ui.HtmlBasedComponent</javadoc> instead (which is easier to use).</ref> |
| When the user moves the mouse point over the target component for a while | | When the user moves the mouse point over the target component for a while | ||
| <javadoc method="setTooltip(java.lang.String)">org.zkoss.zul.impl.XulElement</javadoc> or <javadoc method="setTooltip(org.zkoss.zul.Popup)">org.zkoss.zul.impl.XulElement</javadoc> | | <javadoc method="setTooltip(java.lang.String)">org.zkoss.zul.impl.XulElement</javadoc> or <javadoc method="setTooltip(org.zkoss.zul.Popup)">org.zkoss.zul.impl.XulElement</javadoc> | ||
| Line 24: | Line 24: | ||
| <javadoc method="setPopup(java.lang.String)">org.zkoss.zul.impl.XulElement</javadoc> or <javadoc method="setPopup(org.zkoss.zul.Popup)">org.zkoss.zul.impl.XulElement</javadoc> | | <javadoc method="setPopup(java.lang.String)">org.zkoss.zul.impl.XulElement</javadoc> or <javadoc method="setPopup(org.zkoss.zul.Popup)">org.zkoss.zul.impl.XulElement</javadoc> | ||
|} | |} | ||
| + | |||
| + | <blockquote> | ||
| + | ---- | ||
| + | <references/> | ||
| + | </blockquote> | ||
=Tooltips= | =Tooltips= | ||
Revision as of 10:03, 21 December 2010
The support of tooltips, context menus and popups are generic. Any component inherited from XulElement can handle them in the same way.
To enable any of them, you have to prepare a component representing the customized look, and then specify this component or its ID in the corresponding properties (such as XulElement.setTooltip(String)) in the target component. Then, when the user triggers it (such as moving the mouse over the target component), the component representing the customized look is shown up.
The component representing the customized look must be a Popup component or one of derives, such as Menupopup, while the target component (which causes the customized look to show up) can be any kind of component.
| What | Condition | API |
|---|---|---|
| Tooltips[1] | When the user moves the mouse point over the target component for a while | XulElement.setTooltip(String) or XulElement.setTooltip(Popup) |
| Context Menus | When the user clicks the right button on the target component | XulElement.setContext(String) or XulElement.setContext(Popup) |
| Context Menus | When the user clicks the left button on the target component | XulElement.setPopup(String) or XulElement.setPopup(Popup) |
- ↑ Notice that if you'd like to have different text for the tooltip (rather than a fully customized look), you shall use HtmlBasedComponent.setTooltiptext(String) instead (which is easier to use).
Tooltips
To provide a custom tooltip, you could specify the ID of the custom tooltip in the target component's tooltip (XulElement.setTooltip(String) or XulElement.setTooltip(Popup)). For example,
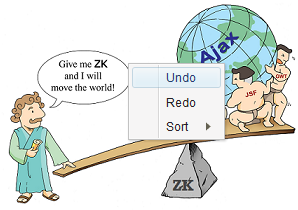
<zk>
<image src="/img/earth.png" tooltip="msg"/>
<menupopup id="msg">
<menuitem label="Undo"/>
<menuitem label="Redo"/>
<menu label="Sort">
<menupopup>
<menuitem label="Sort by Name" autocheck="true"/>
<menuitem label="Sort by Date" autocheck="true"/>
</menupopup>
</menu>
</menupopup>
</zk>
Then, when the user moves the mouse pointer over the image for a while, the menupopup will be shown up as shown below.
The time to wait before showing up the tooltip can be configured. Please refer to ZK Configuration Reference for more information.
Context Menus
Providing a custom context menu is the same, except using the context property instead. For example,
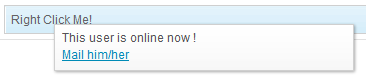
<zk>
<listbox>
<listitem label="Right Click Me!" context="status"/>
</listbox>
<popup id="status" width="300px">
<vlayout>
This user is online now !
<a label="Mail him/her"/>
</vlayout>
</popup>
</zk>
As shown above, you could use Popup so the context menu is not limited to a menupopup.
Popups
Providing a custom context menu is the same, except using the popup property instead. For example,
<zk>
<label value="Click Me!" popup="status"/>
<popup id="status" width="300px">
<vlayout>
This user is online now !
<a label="Mail him/her"/>
</vlayout>
</popup>
</zk>
Version History
| Version | Date | Content |
|---|---|---|