Tooltips, Context Menus and Popups"
RebeccaLai (talk | contribs) m |
|||
| (19 intermediate revisions by 8 users not shown) | |||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | The support of tooltips, context menus and popups | + | The support of tooltips, context menus and popups is generic. Any components inherited from <javadoc>org.zkoss.zul.impl.XulElement</javadoc> can handle them in the same way. |
| − | To enable any of them, you have to prepare a component representing the customized look, and then specify this component or its ID in the corresponding properties (such as <javadoc method="setTooltip(java.lang.String)">org.zkoss.zul.impl.XulElement</javadoc>) in the target component. Then, when the user triggers it (such as moving the mouse over the target component), the component representing the customized look is shown | + | To enable any of them, you have to prepare a component representing the customized look, and then specify this component or its ID in the corresponding properties (such as <javadoc method="setTooltip(java.lang.String)">org.zkoss.zul.impl.XulElement</javadoc>) in the target component. Then, when the user triggers it (such as moving the mouse over the target component), the component representing the customized look is shown. |
The component representing the customized look must be a [[ZK Component Reference/Essential Components/Popup|Popup]] component or one of derives, such as [[ZK Component Reference/Essential Components/Menu/Menupopup|Menupopup]], while the target component (which causes the customized look to show up) can be any kind of component. | The component representing the customized look must be a [[ZK Component Reference/Essential Components/Popup|Popup]] component or one of derives, such as [[ZK Component Reference/Essential Components/Menu/Menupopup|Menupopup]], while the target component (which causes the customized look to show up) can be any kind of component. | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! What !! Condition !! API | ! What !! Condition !! API | ||
|- | |- | ||
| Line 32: | Line 32: | ||
=Tooltips= | =Tooltips= | ||
| − | To provide a custom tooltip, you could specify the ID of the custom tooltip in the target component's < | + | To provide a custom tooltip, you could specify the ID of the custom tooltip in the target component's <code>tooltip</code> (<javadoc method="setTooltip(java.lang.String)">org.zkoss.zul.impl.XulElement</javadoc> or <javadoc method="setTooltip(org.zkoss.zul.Popup)">org.zkoss.zul.impl.XulElement</javadoc>). For example, |
<source lang="xml"> | <source lang="xml"> | ||
| Line 51: | Line 51: | ||
</source> | </source> | ||
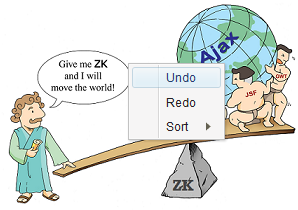
| − | Then, when the user moves the mouse pointer over the image for a while, the menupopup will | + | Then, when the user moves the mouse pointer over the image for a while, the menupopup will show up as shown below. |
[[Image:DrTooltip.png]] | [[Image:DrTooltip.png]] | ||
| Line 59: | Line 59: | ||
=Context Menus= | =Context Menus= | ||
| − | Providing a | + | Providing a customized context menu is the same, except it uses the <code>context</code> property instead. For example, |
<source lang="xml"> | <source lang="xml"> | ||
| Line 105: | Line 105: | ||
| − | Notice that the < | + | Notice that the <code>menupopup</code> is not visible until a user right-clicks on a component that is associated with its’ ID. |
| − | '''Tip:''' If you want to disable browser's default context menu, you can set the < | + | '''Tip:''' If you want to disable browser's default context menu, you can set the <code>context</code> attribute of a component to a non-existent ID. |
| − | The < | + | The <code>popup</code> component is a generic popup and you are able to place any kind of component inside of popup. For example, |
<source lang="xml" > | <source lang="xml" > | ||
| Line 125: | Line 125: | ||
<vbox> | <vbox> | ||
It can be anything. | It can be anything. | ||
| − | <toolbarbutton label="ZK" href="http:// | + | <toolbarbutton label="ZK" href="http://www.zkoss.org/"/> |
</vbox> | </vbox> | ||
</popup> | </popup> | ||
| Line 132: | Line 132: | ||
=Popups= | =Popups= | ||
| − | Providing a | + | Providing a customized popup is the same, except it uses the <code>popup</code> property instead. For example, |
<source lang="xml"> | <source lang="xml"> | ||
| Line 146: | Line 146: | ||
</zk> | </zk> | ||
</source> | </source> | ||
| + | |||
| + | = Position of Popup = | ||
| + | The context-menu/tooltip/popups can be shown by a position from Popup or the location of x and y, you can specify position with the following format: | ||
| + | <source lang="xml"> | ||
| + | <zk> | ||
| + | <label value="Click Me!" popup="status, at_pointer"/> | ||
| + | <label value="Click Me!" popup="status, after_pointer"/> | ||
| + | <label value="Click Me!" popup="status, position=before_start"/><!-- And other 20 positions --> | ||
| + | <label value="Click Me!" popup="status, x=30, y=30"/><!-- Fixed positions --> | ||
| + | |||
| + | <popup id="status" width="300px"> | ||
| + | <vlayout> | ||
| + | This user is online now ! | ||
| + | <a label="Mail him/her"/> | ||
| + | </vlayout> | ||
| + | </popup> | ||
| + | </zk> | ||
| + | </source> | ||
| + | Check [[ZK_Component_Reference/Essential_Components/Popup#A_Way_to_Specify_the_Position_of_the_Popup_Component|Popup Component]] for detailed description. | ||
| + | |||
| + | {{versionSince |6.5.2}} | ||
| + | The position is now more customizable and can be done by specifying a formula that executes on client side, for example, | ||
| + | <source lang="xml"> | ||
| + | <zk> | ||
| + | <!-- bottom right of mouse pointer --> | ||
| + | <label value="Click Me!" popup="status, x=(zk.currentPointer[0] + 30), y=(zk.currentPointer[1] + 50)"/> | ||
| + | |||
| + | <popup id="status" width="300px"> | ||
| + | <vlayout> | ||
| + | This user is online now ! | ||
| + | <a label="Mail him/her"/> | ||
| + | </vlayout> | ||
| + | </popup> | ||
| + | </zk> | ||
| + | </source> | ||
| + | With <code>x=(zk.currentPointer[0] + 30), y=(zk.currentPointer[1] + 50)</code> arguments, the popup position will be on the bottom right of the current mouse pointer. | ||
| + | |||
| + | '''Note:''' The parentheses '()' are required to dynamically calculate position on the client side. | ||
| + | |||
| + | == Toggle Popup == | ||
| + | |||
| + | {{versionSince |7.0.0}} | ||
| + | |||
| + | The context-menu/popup supports toggle type in ZK 7.0.0. Check [[ZK_Component_Reference/Essential_Components/Popup#Toggle_Popup | Popup Component]] for detailed description. | ||
| + | |||
| + | == Override the Reference Component == | ||
| + | |||
| + | {{versionSince |9.5.0}} | ||
| + | |||
| + | The reference component of the position can be overridden in ZK 9.5.0. For example, you want the popup to stick to the <code>Textbox</code>, not the triggering button. | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <zk> | ||
| + | <inputgroup> | ||
| + | <textbox id="addr"/> | ||
| + | <button label="more" popup="pp, ref=addr, position=after_start"/> | ||
| + | </inputgroup> | ||
| + | |||
| + | <!-- Your popup --> | ||
| + | <popup id="pp"> | ||
| + | show something | ||
| + | </popup> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
=Limitation of iOS= | =Limitation of iOS= | ||
== Tooltips == | == Tooltips == | ||
| Line 151: | Line 216: | ||
== Context Menu == | == Context Menu == | ||
| − | ZK Client Engine will simulate the context menu, if the user touches the DOM element | + | {{versionSince|5.0.7}} |
| + | |||
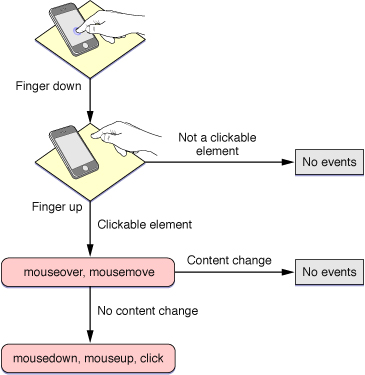
| + | ZK Client Engine will simulate the context menu, if the user touches the DOM element associated with the contextmenu property and holds for a while. | ||
[[File:events_1_finger.jpg]] | [[File:events_1_finger.jpg]] | ||
| Line 161: | Line 228: | ||
=Version History= | =Version History= | ||
| − | + | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| Line 168: | Line 235: | ||
| May 2011 | | May 2011 | ||
| Context Menus supported with iOS | | Context Menus supported with iOS | ||
| + | |- | ||
| + | | 9.5.0 | ||
| + | | September 2020 | ||
| + | | [https://tracker.zkoss.org/browse/ZK-4551 ZK-4551]: Support ref override for position of Popup/Tooltip/Context | ||
|} | |} | ||
{{ZKDevelopersReferencePageFooter}} | {{ZKDevelopersReferencePageFooter}} | ||
Latest revision as of 09:02, 30 January 2024
The support of tooltips, context menus and popups is generic. Any components inherited from XulElement can handle them in the same way.
To enable any of them, you have to prepare a component representing the customized look, and then specify this component or its ID in the corresponding properties (such as XulElement.setTooltip(String)) in the target component. Then, when the user triggers it (such as moving the mouse over the target component), the component representing the customized look is shown.
The component representing the customized look must be a Popup component or one of derives, such as Menupopup, while the target component (which causes the customized look to show up) can be any kind of component.
| What | Condition | API |
|---|---|---|
| Tooltips[1] | When the user moves the mouse point over the target component for a while | XulElement.setTooltip(String) or XulElement.setTooltip(Popup) |
| Context Menus | When the user clicks the right button on the target component | XulElement.setContext(String) or XulElement.setContext(Popup) |
| Popups | When the user clicks the left button on the target component | XulElement.setPopup(String) or XulElement.setPopup(Popup) |
- ↑ Notice that if you'd like to have different text for the tooltip (rather than a fully customized look), you shall use HtmlBasedComponent.setTooltiptext(String) instead (which is easier to use).
Tooltips
To provide a custom tooltip, you could specify the ID of the custom tooltip in the target component's tooltip (XulElement.setTooltip(String) or XulElement.setTooltip(Popup)). For example,
<zk>
<image src="/img/earth.png" tooltip="msg"/>
<menupopup id="msg">
<menuitem label="Undo"/>
<menuitem label="Redo"/>
<menu label="Sort">
<menupopup>
<menuitem label="Sort by Name" autocheck="true"/>
<menuitem label="Sort by Date" autocheck="true"/>
</menupopup>
</menu>
</menupopup>
</zk>
Then, when the user moves the mouse pointer over the image for a while, the menupopup will show up as shown below.
The time to wait before showing up the tooltip can be configured. Please refer to ZK Configuration Reference for more information.
Context Menus
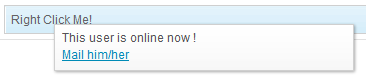
Providing a customized context menu is the same, except it uses the context property instead. For example,
<zk>
<listbox>
<listitem label="Right Click Me!" context="status"/>
</listbox>
<popup id="status" width="300px">
<vlayout>
This user is online now !
<a label="Mail him/her"/>
</vlayout>
</popup>
</zk>
As shown above, you could use Popup so the context menu is not limited to a menupopup.
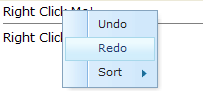
Here is another example: context menus versus right clicks.
<zk>
<menupopup id="editPopup">
<menuitem label="Undo"/>
<menuitem label="Redo"/>
<menu label="Sort">
<menupopup>
<menuitem label="Sort by Name" autocheck="true"/>
<menuitem label="Sort by Date" autocheck="true"/>
</menupopup>
</menu>
</menupopup>
<label value="Right Click Me!" context="editPopup"/>
<separator bar="true"/>
<label value="Right Click Me!" onRightClick="alert(self.value)"/>
</zk>
Notice that the menupopup is not visible until a user right-clicks on a component that is associated with its’ ID.
Tip: If you want to disable browser's default context menu, you can set the context attribute of a component to a non-existent ID.
The popup component is a generic popup and you are able to place any kind of component inside of popup. For example,
<zk>
<label value="Right Click Me!" context="any"/>
</zk>
<zk>
<label value="Right Click Me!" context="any"/>
<popup id="any" width="300px">
<vbox>
It can be anything.
<toolbarbutton label="ZK" href="http://www.zkoss.org/"/>
</vbox>
</popup>
</zk>
Popups
Providing a customized popup is the same, except it uses the popup property instead. For example,
<zk>
<label value="Click Me!" popup="status"/>
<popup id="status" width="300px">
<vlayout>
This user is online now !
<a label="Mail him/her"/>
</vlayout>
</popup>
</zk>
Position of Popup
The context-menu/tooltip/popups can be shown by a position from Popup or the location of x and y, you can specify position with the following format:
<zk>
<label value="Click Me!" popup="status, at_pointer"/>
<label value="Click Me!" popup="status, after_pointer"/>
<label value="Click Me!" popup="status, position=before_start"/><!-- And other 20 positions -->
<label value="Click Me!" popup="status, x=30, y=30"/><!-- Fixed positions -->
<popup id="status" width="300px">
<vlayout>
This user is online now !
<a label="Mail him/her"/>
</vlayout>
</popup>
</zk>
Check Popup Component for detailed description.
Since 6.5.2 The position is now more customizable and can be done by specifying a formula that executes on client side, for example,
<zk>
<!-- bottom right of mouse pointer -->
<label value="Click Me!" popup="status, x=(zk.currentPointer[0] + 30), y=(zk.currentPointer[1] + 50)"/>
<popup id="status" width="300px">
<vlayout>
This user is online now !
<a label="Mail him/her"/>
</vlayout>
</popup>
</zk>
With x=(zk.currentPointer[0] + 30), y=(zk.currentPointer[1] + 50) arguments, the popup position will be on the bottom right of the current mouse pointer.
Note: The parentheses '()' are required to dynamically calculate position on the client side.
Toggle Popup
Since 7.0.0
The context-menu/popup supports toggle type in ZK 7.0.0. Check Popup Component for detailed description.
Override the Reference Component
Since 9.5.0
The reference component of the position can be overridden in ZK 9.5.0. For example, you want the popup to stick to the Textbox, not the triggering button.
<zk>
<inputgroup>
<textbox id="addr"/>
<button label="more" popup="pp, ref=addr, position=after_start"/>
</inputgroup>
<!-- Your popup -->
<popup id="pp">
show something
</popup>
</zk>
Limitation of iOS
Tooltips
Since there is no mouse move event in iOS, the tooltip won't be shown.
Context Menu
Since 5.0.7
ZK Client Engine will simulate the context menu, if the user touches the DOM element associated with the contextmenu property and holds for a while.
Popup
Like onClick, ZK Client Engine simulates the click, if the user touches the DOM element associated with the popup property.
For more information, please refer to Safari Developer Library.
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.7 | May 2011 | Context Menus supported with iOS |
| 9.5.0 | September 2020 | ZK-4551: Support ref override for position of Popup/Tooltip/Context |