Tooltips, Context Menus and Popups
The support of tooltips, context menus and popups are generic. Any components inherited from XulElement can handle them in the same way.
To enable any of them, you have to prepare a component representing the customized look, and then specify this component or its ID in the corresponding properties (such as XulElement.setTooltip(String)) in the target component. Then, when the user triggers it (such as moving the mouse over the target component), the component representing the customized look is shown up.
The component representing the customized look must be a Popup component or one of derives, such as Menupopup, while the target component (which causes the customized look to show up) can be any kind of component.
| What | Condition | API |
|---|---|---|
| Tooltips[1] | When the user moves the mouse point over the target component for a while | XulElement.setTooltip(String) or XulElement.setTooltip(Popup) |
| Context Menus | When the user clicks the right button on the target component | XulElement.setContext(String) or XulElement.setContext(Popup) |
| Popups | When the user clicks the left button on the target component | XulElement.setPopup(String) or XulElement.setPopup(Popup) |
- ↑ Notice that if you'd like to have different text for the tooltip (rather than a fully customized look), you shall use HtmlBasedComponent.setTooltiptext(String) instead (which is easier to use).
Tooltips
To provide a custom tooltip, you could specify the ID of the custom tooltip in the target component's tooltip (XulElement.setTooltip(String) or XulElement.setTooltip(Popup)). For example,
<zk>
<image src="/img/earth.png" tooltip="msg"/>
<menupopup id="msg">
<menuitem label="Undo"/>
<menuitem label="Redo"/>
<menu label="Sort">
<menupopup>
<menuitem label="Sort by Name" autocheck="true"/>
<menuitem label="Sort by Date" autocheck="true"/>
</menupopup>
</menu>
</menupopup>
</zk>
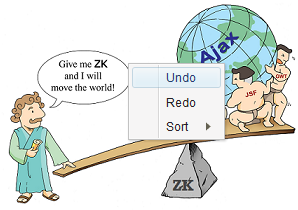
Then, when the user moves the mouse pointer over the image for a while, the menupopup will be shown up as shown below.
The time to wait before showing up the tooltip can be configured. Please refer to ZK Configuration Reference for more information.
Context Menus
Providing a custom context menu is the same, except using the context property instead. For example,
<zk>
<listbox>
<listitem label="Right Click Me!" context="status"/>
</listbox>
<popup id="status" width="300px">
<vlayout>
This user is online now !
<a label="Mail him/her"/>
</vlayout>
</popup>
</zk>
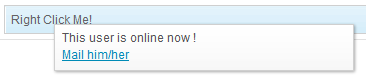
As shown above, you could use Popup so the context menu is not limited to a menupopup.
Here is another example: context menus versus right clicks.
<zk>
<menupopup id="editPopup">
<menuitem label="Undo"/>
<menuitem label="Redo"/>
<menu label="Sort">
<menupopup>
<menuitem label="Sort by Name" autocheck="true"/>
<menuitem label="Sort by Date" autocheck="true"/>
</menupopup>
</menu>
</menupopup>
<label value="Right Click Me!" context="editPopup"/>
<separator bar="true"/>
<label value="Right Click Me!" onRightClick="alert(self.value)"/>
</zk>
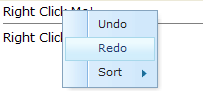
Notice that the menupopup is not visible until a user right-clicks on a component that is associated with its’ ID.
Tip: If you want to disable browser's default context menu, you can set the context attribute of a component to a non-existent ID.
The popup component is generic popup and you are able to place any kind of components inside of popup. For example,
<zk>
<label value="Right Click Me!" context="any"/>
</zk>
<zk>
<label value="Right Click Me!" context="any"/>
<popup id="any" width="300px">
<vbox>
It can be anything.
<toolbarbutton label="ZK" href="http://zk1.sourceforge.net"/>
</vbox>
</popup>
</zk>
Popups
Providing a custom context menu is the same, except using the popup property instead. For example,
<zk>
<label value="Click Me!" popup="status"/>
<popup id="status" width="300px">
<vlayout>
This user is online now !
<a label="Mail him/her"/>
</vlayout>
</popup>
</zk>
Limitation of iOS
Tooltips
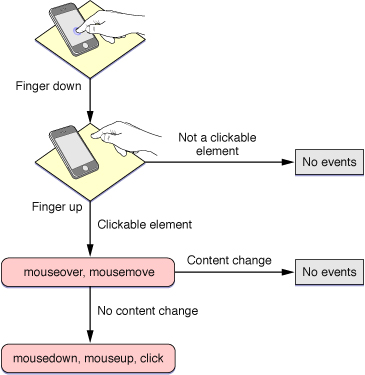
Since there is no mouse move event in iOS, the tooltip won't be shown.
Context Menu
[since 5.0.7]
ZK Client Engine will simulate the context menu, if the user touches the DOM element, associated with the contextmenu property, and holds a while.
Popup
Like onClick, ZK Client Engine simulates the click, if the user touches the DOM element associated with the popup property.
For more information, please refer to Safari Developer Library.
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.7 | May 2011 | Context Menus supported with iOS |