Learn ZK in 10 Minutes
What is ZK
ZK is a UI framework that enables you to build amazing web and mobile applications without having to write JavaScript or AJAX.
Fast UI Composition
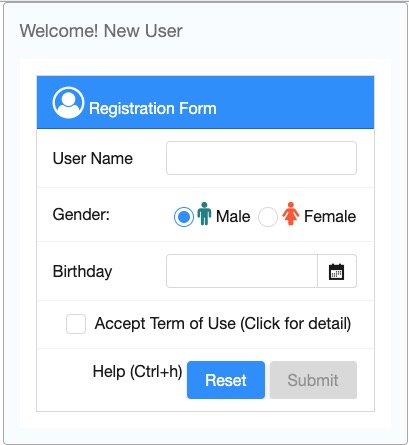
Building UI with ZK is easy; simply combine and mix with the hundreds of components readily at hand. You can rapidly create your own user interface with various ZK components. Each component's style, behavior, and function can be configured upon your desire.
ZUL, an XML-formatted and easy-to-read language, is used to describe the above registration form
1 <window border="normal" hflex="min" style="margin:0px auto;" title="Welcome! New User">
2 <grid id="formGrid" hflex="min" ctrlKeys="^h">
3 <auxhead>
4 <auxheader colspan="2" label="Registration Form" iconSclass="z-icon-user-circle-o"/>
5 </auxhead>
6 <columns visible="false">
7 <column/>
8 <column/>
9 </columns>
10 <rows>
11 <row id="nameRow">
12 <!-- constraint="no empty" -->
13 User Name
14 <textbox id="nameBox" hflex="1" constraint="no empty"/>
15 </row>
16 <row>
17 Gender:
18 <radiogroup id="genderRadio">
19 <radio label="Male" value="male" iconSclass="z-icon-male" checked="true"/>
20 <radio label="Female" value="female" iconSclass="z-icon-female"/>
21 </radiogroup>
22 </row>
23 <row>
24 Birthday
25 <datebox id="birthdayBox" hflex="1" constraint="no empty, no today, no future"/>
26 </row>
27 <row spans="2" align="center">
28 <hlayout>
29 <checkbox id="acceptTermBox"/>
30 <label value=" Accept Term of Use (Click for detail)" popup="termDetail, position=end_after"
31 style="cursor: pointer"/>
32 </hlayout>
33 </row>
34 <row spans="2" align="right">
35 <hlayout>
36 <label value="Help (Ctrl+h)"/>
37 <button id="resetButton" label="Reset"/>
38 <button id="submitButton" label="Submit" disabled="true"/>
39 </hlayout>
40 </row>
41 </rows>
42 </grid>
43 ...
44 </window>
- Line 1: One tag represents one component. Some components can have child components. In this example, a window contains a grid.
- Line 2: CSS flexible width, please see ZK Developer's Reference/UI Patterns/Hflex and Vflex
- Line 4: ZK contains font awesome icons by default, you can specify icon CSS class at
iconSclass. - Line 18: You may give "id" attribute to a component, so you can control them in a Java controller.
ZK also allows you to create UI programmatically like how you use Java Swing within a Richlet.
ZK UI components are like building blocks; you can combine, mix-match, or inherit and make them into a new component to fulfill diverse requirements. This versatility increases reusability and modularity. See shadow elements, Macro.
Intuitive UI Controlling
ZK is a component-based framework with event-driven programming model, therefore, developers add functions to respond to events of components that are triggered by users interaction.
UI Controller
To control the UI, firstly, you need to implement a controller class which inherits ZK's SelectorComposer for a ZUL. Then, you can retrieve the UI component's Java object by annotating @Wire on the controller's member variables. After this has been done, you can then control and manipulate UI by accessing those annotated member variables.
1 package org.zkoss.simple;
2
3 // some import statements are omitted for brevity.
4
5 public class RegistrationComposer extends SelectorComposer<Component> {
6
7 @Wire
8 private Button submitButton;
9
10 @Wire
11 private Checkbox acceptTermBox;
12 }
- line 7,10: Variable names "submitButton" and "acceptTermBox" corresponds to components' id attributes which are specified at mentioned ZUL in the previous section.
We can then use the controller above to control our UI components by specifying attribute "apply" in the ZUL.
1 <window border="normal" width="400px" title="Welcome! New User"
2 apply="org.zkoss.simple.RegistrationComposer">
3 <!-- omit other components for brevity -->
4 </window>
- Line 2: By applying the controller to the root component, you can control all child components inside the root component.
Handle User Action
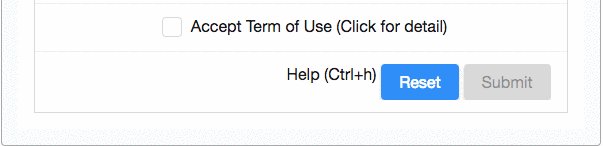
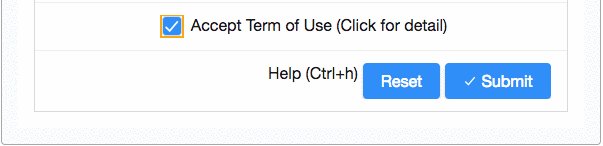
In the registration form above, the "Submit button" is disabled at the beginning, and it is only enabled (clickable) when a user checks the "Term of use" checkbox.
As ZK is an event-driven framework, a user action is therefore handled by an event listener. ZK provides an annotation @Listen to register an event listener by selector syntax. To achieve the above feature, you can annotate a method to listen to an "onCheck" event of "Accept Term of Use" checkbox. Whenever a user checks/unchecks the checkbox to trigger the "onCheck" event, ZK invokes the annotated method. We implement the above UI effect by changing the properties of a component (Java object) in the annotated method.
1 import org.zkoss.zk.ui.Component;
2 import org.zkoss.zk.ui.select.SelectorComposer;
3 import org.zkoss.zk.ui.select.annotation.Listen;
4 import org.zkoss.zk.ui.select.annotation.Wire;
5 import org.zkoss.zul.Button;
6 import org.zkoss.zul.Checkbox;
7
8 public class RegistrationComposer extends SelectorComposer<Component> {
9 @Wire
10 private Button submitButton;
11 @Wire
12 private Checkbox acceptTermBox;
13
14 @Listen("onCheck = #acceptTermBox")
15 public void changeSubmitStatus(){
16 if (acceptTermBox.isChecked()){
17 submitButton.setDisabled(false);
18 submitButton.setImage("/images/submit.png");
19 }else{
20 submitButton.setDisabled(true);
21 submitButton.setImage("");
22 }
23 }
24
25 }
- line 14: Use @Listen to declare a method to handle the onCheck event of "acceptTermBox".
- line 17,18: Enable "Submit" button and display a checked icon when "Accept Term of Use" checkbox is checked.
- line 20,21: Disable "Submit" button and clear the checked icon.
With ZK's help, you can easily add fancy UI effects such as tooltip, drag & drop, and hotkey, etc. to your application.
MVVM Pattern
What we have introduced so far is MVC pattern, which controls UI by components API. Another way is data binding, please see Get ZK Up and Running with MVVM.
Support Responsive Design
ZK provides various features for you to apply responsive design, please read Responsive Design.
Easy Backend Integration
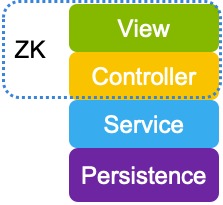
As ZK allows you to control UI via a controller on the server-side, the controller is, therefore, the main extension point to integrate any Java library or framework. To integrate ZK with other frameworks, write your controller code to use classes of back-end systems that construct your business or persistence layer.
Integrate Third-Party Library
With the help of ZK's UI controller - SelectorComposer, it is easy to integrate your legacy system service class, domain object, and any third-party library such as Log4j.
1 public class RegistrationIntegrateComposer extends SelectorComposer<Component> {
2
3 //omit other variables for brevity
4 private static Logger logger = Logger.getLogger(RegistrationIntegrateComposer.class.getName());
5 private RegisterService registerService = new RegisterService();
6 private User newUser = new User();
7
8 @Listen("onClick = #submitButton")
9 public void register(){
10 //save user input into newUser object
11 registerService.add(newUser);
12 logger.debug("a user was added.");
13 //...
14 }
15 }
- Line 4,12: Call Log4j to log error.
- Line 5,11: Use your service object in the controller.
- Line 6,11: Use your own domain object.
Integrate Business and Persistence Layer Framework
It is very important that a UI framework can cooperate with other business or persistence layer frameworks when building a multi-tier web application. ZK is easily integratable with business layer frameworks like Spring.
Assume you have implemented some classes according to Data Access Object (DAO) pattern as your application's persistence layer with Hibernate, JPA or other persistence framework. It is in your controller that you should use these classes to implement your application's feature.
1 @VariableResolver(org.zkoss.zkplus.spring.DelegatingVariableResolver.class)
2 public class RegistrationSpringComposer extends SelectorComposer<Component> {
3
4 @WireVariable
5 private RegistrationDao registrationDao;
6
7 @Listen("onClick = #submitButton")
8 public void submit(){
9 // omit irrelevant code for brevity
10 registrationDao.add(newUser);
11 }
12 }
- Line 1: To use CDI, simply use another resolver:
org.zkoss.zkplus.cdi.DelegatingVariableResolver.class. - Line 4: For those variables with
@WireVariable, ZK will inject qualified Spring beans by retrieving them from Spring context with variable resolver.
Work with Spring-boot
ZK provides a zkspringboot-starter addon to help you work with Springboot easily, please refer to Create and Run Your First ZK Application with Spring Boot.
Source Code
You can get the complete source code mentioned in this page at github
What's Next
- Quick Start
- Start to develop with ZK with your familiar tools including Eclipse, IntelliJ, NetBean, Maven, Gradle, or Spring Boot.
- Start in MVC pattern
- Start in MVVM pattern
- ZK Demo