The ZK Spreadsheet Component"
From Documentation
m |
|||
| (8 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKSpreadsheetEssentialsPageHeader}} | {{ZKSpreadsheetEssentialsPageHeader}} | ||
| + | |||
| + | |||
| + | {{Deprecated|url=http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials}} | ||
| + | |||
__TOC__ | __TOC__ | ||
===Purpose=== | ===Purpose=== | ||
| − | + | A brief overview on how to work with the ZK Spreadsheet component. | |
| + | |||
===ZUML=== | ===ZUML=== | ||
| Line 18: | Line 23: | ||
</window> | </window> | ||
</source> | </source> | ||
| − | + | Note: View the complete source of ZUML [http://code.google.com/p/zkbooks/source/browse/trunk/zssessentials/examples/WebContent/gettingstarted/bare.zul here] | |
| − | [ | ||
| − | |||
| − | |||
Developers customize the spreadsheet component by declaring its attributes, for example: | Developers customize the spreadsheet component by declaring its attributes, for example: | ||
| Line 27: | Line 29: | ||
*the maximum number of rows of this spread sheet, for example maxrows="200" | *the maximum number of rows of this spread sheet, for example maxrows="200" | ||
*the maximum number of columns of this spread sheet, for example maxcolumns="40" | *the maximum number of columns of this spread sheet, for example maxcolumns="40" | ||
| − | *size of the spreadsheet component, for example: width="500px" height="300px" | + | *the size of the spreadsheet component, for example: width="500px" height="300px" |
| − | + | which renders:<br/> | |
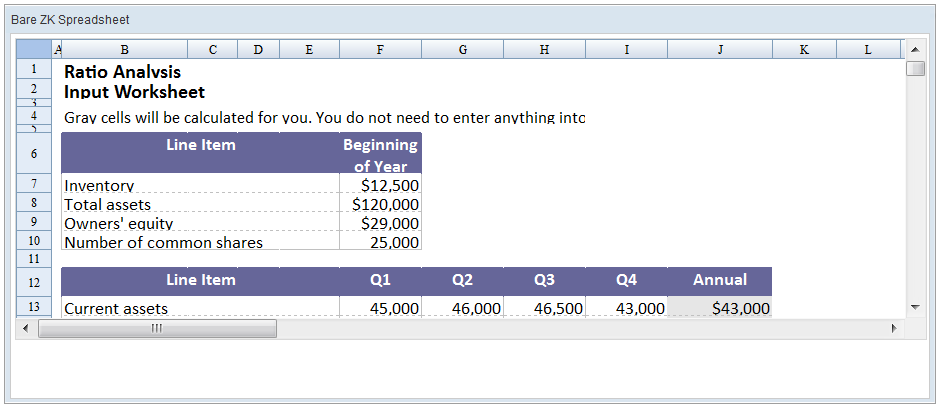
| − | + | [[Image: bareSpreadsheet.png]]<br/> | |
| − | + | [https://code.google.com/p/zkbooks/source/browse/trunk/zssessentials/examples/WebContent/gettingstarted/bare.zul bare.zul] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Version History= | =Version History= | ||
Latest revision as of 06:35, 22 August 2013
![]() This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
Purpose
A brief overview on how to work with the ZK Spreadsheet component.
ZUML
ZK Spreadsheet is a single ZK component. Developers could declare it within any ZK container components, such as Window, tabs, groupbox, etc.
For example:
<window title="Bare ZK Spreadsheet" border="normal" height="500px">
<spreadsheet src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</window>
Note: View the complete source of ZUML here
Developers customize the spreadsheet component by declaring its attributes, for example:
- the source file of the spreadsheet, for example src="/demo_sample.xls"
- the maximum number of rows of this spread sheet, for example maxrows="200"
- the maximum number of columns of this spread sheet, for example maxcolumns="40"
- the size of the spreadsheet component, for example: width="500px" height="300px"
which renders:

bare.zul
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.