Move Range - Drag Edit"
From Documentation
m (correct highlight (via JWB)) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{ZKSpreadsheetEssentialsPageHeader}} | {{ZKSpreadsheetEssentialsPageHeader}} | ||
| + | |||
| + | |||
| + | {{Deprecated|url=http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials}} | ||
| + | |||
| + | |||
__TOC__ | __TOC__ | ||
| Line 17: | Line 22: | ||
===ZUML=== | ===ZUML=== | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="4,6"> |
<zk> | <zk> | ||
<div height="100%" width="100%" apply="org.zkoss.zssessentials.config.MoveRangeComposer"> | <div height="100%" width="100%" apply="org.zkoss.zssessentials.config.MoveRangeComposer"> | ||
| Line 37: | Line 42: | ||
We can get the user's selection range from the onCellSelection event. | We can get the user's selection range from the onCellSelection event. | ||
| − | <source lang="java" | + | <source lang="java" highlight="4"> |
Spreadsheet spreadsheet; | Spreadsheet spreadsheet; | ||
Range currentRange; | Range currentRange; | ||
| Line 48: | Line 53: | ||
====Move Range==== | ====Move Range==== | ||
| − | <source lang="java" | + | <source lang="java" highlight="8"> |
Intbox moveRows; | Intbox moveRows; | ||
Intbox moveCols; | Intbox moveCols; | ||
Latest revision as of 12:56, 19 January 2022
![]() This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/wiki/ZK_Spreadsheet_Essentials for more up to date information.
Purpose
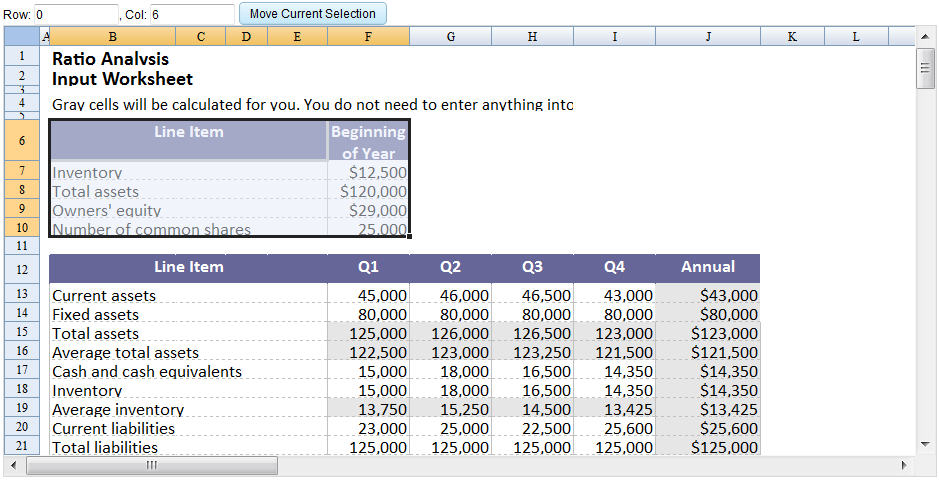
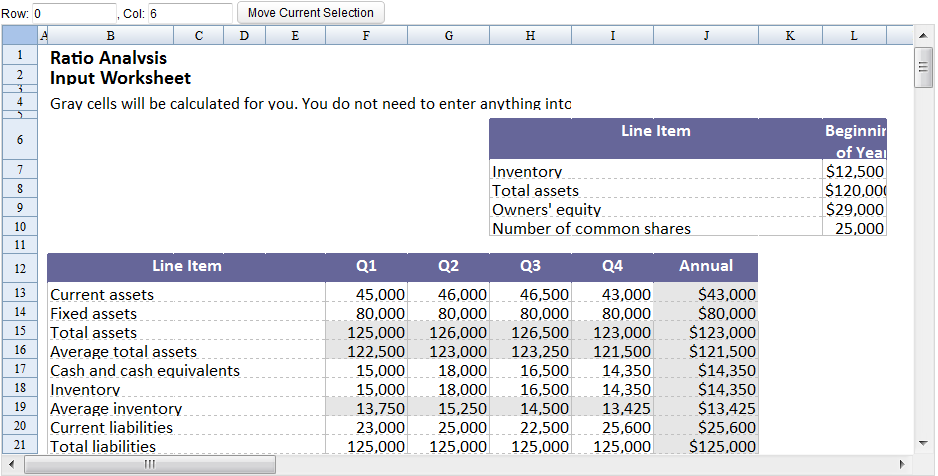
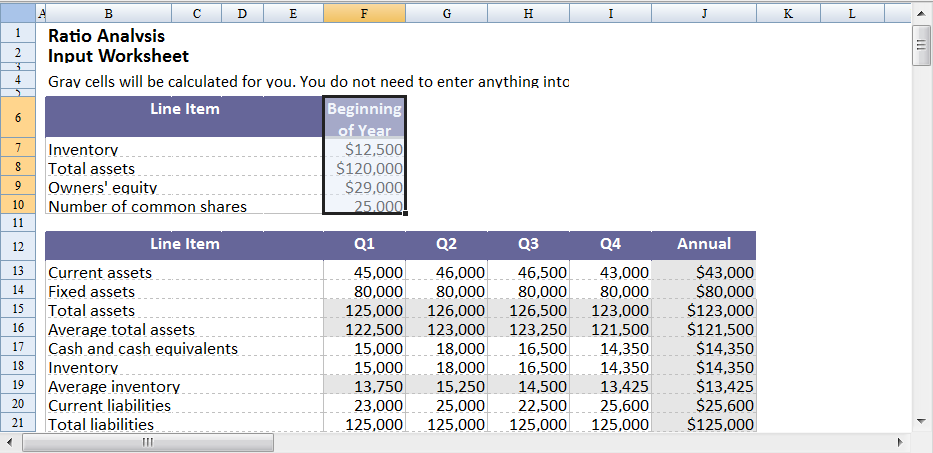
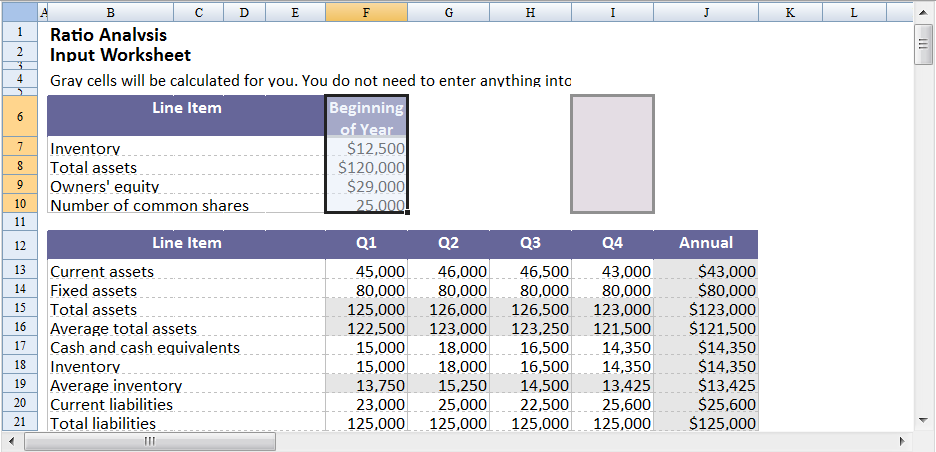
ZK Spreadsheet supports drag edit, to move cell's value.
Drag Edit
Drag edit range is based on Range.move(integer, Integer).
1. Select a range

2. Mouse over the border, mouse cursor will change to cross, drag the selection to new position

3. Release the mouse to perform drag edit

ZUML
<zk>
<div height="100%" width="100%" apply="org.zkoss.zssessentials.config.MoveRangeComposer">
<div height="3px"></div>
Row: <intbox id="moveRows" value="0"/>, Col: <intbox id="moveCols" value="0"/>
<button id="moveBtn" label="Move Current Selection" mold="trendy"></button>
<spreadsheet id="spreadsheet" src="/WEB-INF/excel/config/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</div>
</zk>
Composer
Current Range
We can get the user's selection range from the onCellSelection event.
Spreadsheet spreadsheet;
Range currentRange;
public void onCellSelection$spreadsheet(CellSelectionEvent event) {
currentRange = Ranges.range(event.getSheet(), event.getTop(), event.getLeft(),
event.getBottom(), event.getRight());
}
Move Range
Intbox moveRows;
Intbox moveCols;
Button moveBtn;
public void onClick$moveBtn() {
Integer row = moveRows.getValue();
Integer col = moveCols.getValue();
if (currentRange != null && row != null && col != null) {
currentRange.move(row, col);
currentRange = null;
}
}
View the complete source of ZUML moveRange.zul
View the complete source of composer MoveRangeComposer.java
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.