ZUL Palette"
(update for zkstudio 2.0.0 release) |
|||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{ZKStudioEssentialsPageHeader}} | {{ZKStudioEssentialsPageHeader}} | ||
| + | |||
| + | |||
__TOC__ | __TOC__ | ||
| − | |||
| − | + | In addition to directly typing tags in the ZUL Editor, ZUL Palette provides a drag-and-drop feature to insert components. You can open the ZUL palette by going to '''[Window]/[Show View]/[Others]''', and selecting '''ZK / ZUL Palette'''. | |
| − | You can select | + | |
| + | = Drag & Drop Support = | ||
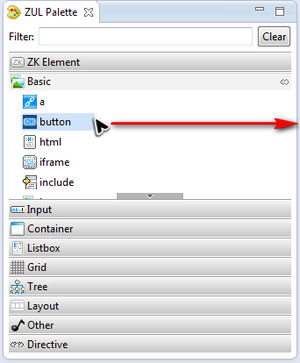
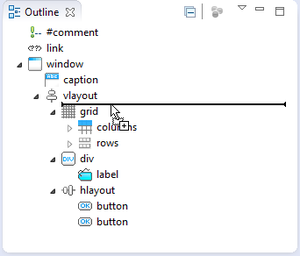
| + | You can select a component in the ZUL Palette and drag it into the ZUL Editor. When you drop that component into a proper place, it will insert corresponding tag into that location in the ZUL. You can also drag an item into outline view of a zul, ZK Studio will insert the component tag into the mapping position of the ZUL and the outline view will change accordingly. | ||
| + | |||
| + | <div style="width:610px;margin-left:auto;margin-right:auto"> | ||
| + | [[Image:studio-palette-drag-component.png | 300px]] | ||
| + | [[Image:studio-palette-drop-component.png | 300px | top]] | ||
| + | </div> | ||
| + | |||
| + | = Name Filtering = | ||
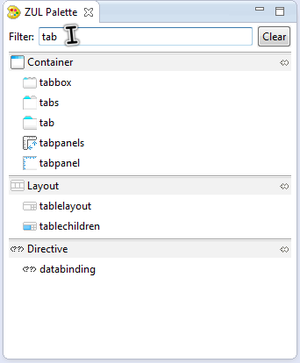
| + | The ZUL Palette supports ZUML tag name filtering. Upon typing a component's name into the filter text box to search, the palette will filter listed components automatically. | ||
| − | + | [[Image:studio-palette-filter.png | center| 300px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKStudioEssentialsPageFooter}} | {{ZKStudioEssentialsPageFooter}} | ||
Latest revision as of 07:38, 9 April 2013
In addition to directly typing tags in the ZUL Editor, ZUL Palette provides a drag-and-drop feature to insert components. You can open the ZUL palette by going to [Window]/[Show View]/[Others], and selecting ZK / ZUL Palette.
Drag & Drop Support
You can select a component in the ZUL Palette and drag it into the ZUL Editor. When you drop that component into a proper place, it will insert corresponding tag into that location in the ZUL. You can also drag an item into outline view of a zul, ZK Studio will insert the component tag into the mapping position of the ZUL and the outline view will change accordingly.
Name Filtering
The ZUL Palette supports ZUML tag name filtering. Upon typing a component's name into the filter text box to search, the palette will filter listed components automatically.