Menupopup"
m ((via JWB)) |
|||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 52: | Line 52: | ||
Since 7.0.1 | Since 7.0.1 | ||
| − | If you assign a menupopup to a target component and add < | + | If you assign a menupopup to a target component and add <code>type=toggle</code> to its popup or context attribute, |
it will toggle the visibility of menupopup by click. That means if you click the target component, | it will toggle the visibility of menupopup by click. That means if you click the target component, | ||
it will cause the menupopup to show up, click on the target component again will hide the menupopup. | it will cause the menupopup to show up, click on the target component again will hide the menupopup. | ||
| Line 61: | Line 61: | ||
<menuitem label="menupopup"/> | <menuitem label="menupopup"/> | ||
</menupopup> | </menupopup> | ||
| + | </source> | ||
| + | |||
| + | =Highlight position= | ||
| + | Since 8.6.0 | ||
| + | |||
| + | We can highlight position in a <code>menupopup</code> by using <code>setActive(int)</code> method. Notice that we can only highlight <code>menuitem</code> or <code>menu</code> that is neither disabled nor invisible. | ||
| + | |||
| + | The <code>setActive</code> will not cause a <code>menupopup</code> to be opened. An explicit <code>open</code> is needed if the <code>menupopup</code> is not showed. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <button label="Highlight Index" onClick="mnuHelp.open(); mnuHelp.getMenupopup().setActive(0);" /> | ||
| + | <menubar> | ||
| + | <menu label="Help" id="mnuHelp"> | ||
| + | <menupopup> | ||
| + | <menuitem label="Index" onClick="alert(self.label)" /> | ||
| + | <menu label="About"> | ||
| + | <menupopup> | ||
| + | <menuitem label="About ZK" onClick="alert(self.label)" /> | ||
| + | <menuitem label="About Potix" onClick="alert(self.label)" /> | ||
| + | </menupopup> | ||
| + | </menu> | ||
| + | </menupopup> | ||
| + | </menu> | ||
| + | </menubar> | ||
</source> | </source> | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 80: | Line 104: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 90: | Line 114: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| 7.0.1 | | 7.0.1 | ||
| Dec 2013 | | Dec 2013 | ||
| − | | Menupopup support toggle type | + | | [http://tracker.zkoss.org/browse/ZK-2049 Menupopup support toggle type] |
| + | |- | ||
| + | | 8.6.0 | ||
| + | | Oct 2018 | ||
| + | | [http://tracker.zkoss.org/browse/ZK-3551 ZK-3551: Menupopup active/highlight position from serverside] | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 10:40, 12 January 2022
Menupopup
Employment/Purpose
A container is used to display menus. It should be placed inside a Menu.
Supported event: onOpen.
Note: to have better performance, onOpen is sent only if non-deferrable event listener is registered (see Deferrable).
To load the content dynamically, you can listen to the onOpen event, and then create menuitem when OpenEvent.isOpen() is true.
Default HtmlBasedComponent.getSclass(): menupopup.
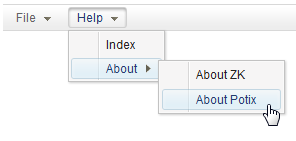
Example
<menubar id="menubar">
<menu label="File">
<menupopup onOpen="alert(self.id)">
<menuitem label="New" onClick="alert(self.label)" />
<menuitem label="Open" onClick="alert(self.label)" />
<menuitem label="Save" onClick="alert(self.label)" />
<menuseparator />
<menuitem label="Exit" onClick="alert(self.label)" />
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="About">
<menupopup>
<menuitem label="About ZK" onClick="alert(self.label)" />
<menuitem label="About Potix" onClick="alert(self.label)" />
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
Toggle Menupopup
Since 7.0.1
If you assign a menupopup to a target component and add type=toggle to its popup or context attribute,
it will toggle the visibility of menupopup by click. That means if you click the target component,
it will cause the menupopup to show up, click on the target component again will hide the menupopup.
<button label="left click" popup="mp, type=toggle"/>
<menupopup id="mp">
<menuitem label="menupopup"/>
</menupopup>
Highlight position
Since 8.6.0
We can highlight position in a menupopup by using setActive(int) method. Notice that we can only highlight menuitem or menu that is neither disabled nor invisible.
The setActive will not cause a menupopup to be opened. An explicit open is needed if the menupopup is not showed.
<button label="Highlight Index" onClick="mnuHelp.open(); mnuHelp.getMenupopup().setActive(0);" />
<menubar>
<menu label="Help" id="mnuHelp">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="About">
<menupopup>
<menuitem label="About ZK" onClick="alert(self.label)" />
<menuitem label="About Potix" onClick="alert(self.label)" />
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
Supported Events
| None | None |
- Inherited Supported Events: Popup
Supported Children
* Menu , Menuitem , Menuseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.1 | Dec 2013 | Menupopup support toggle type |
| 8.6.0 | Oct 2018 | ZK-3551: Menupopup active/highlight position from serverside |