Portallayout"
From Documentation
m (correct highlight (via JWB)) |
|||
| Line 21: | Line 21: | ||
<portallayout height="100%"> | <portallayout height="100%"> | ||
<portalchildren width="50%"> | <portalchildren width="50%"> | ||
| − | <panel height="50%" title=" | + | <panel height="50%" title="Calendar" border="normal"> |
<panelchildren> | <panelchildren> | ||
| − | < | + | <calendar/> |
</panelchildren> | </panelchildren> | ||
</panel> | </panel> | ||
| − | <panel height="50%" title=" | + | <panel height="50%" title="Colorbox" border="normal"> |
<panelchildren> | <panelchildren> | ||
| − | < | + | <colorbox/> |
</panelchildren> | </panelchildren> | ||
</panel> | </panel> | ||
</portalchildren> | </portalchildren> | ||
<portalchildren width="50%"> | <portalchildren width="50%"> | ||
| − | <panel height="100%" title=" | + | <panel height="100%" title="Editor" border="normal"> |
<panelchildren> | <panelchildren> | ||
| − | < | + | <tbeditor/> |
</panelchildren> | </panelchildren> | ||
</panel> | </panel> | ||
Revision as of 03:24, 28 April 2023
Portallayout
- Demonstration: Portallayout
- Java API: Portallayout
- JavaScript API: Portallayout
- Style Guide: Portallayout
- Available for ZK:
-

Employment/Purpose
A portallayout lays out a container which can have multiple columns, and each column might have any number panels placed vertically with different heights. Portallayout allows users to drag-and-drop a panel to change its location.
When using Portallayout, you have to assign the width (either percentage or pixel) to each Portalchildren, or the result might depend on the browser, and not as expected.
Example
<portallayout height="100%">
<portalchildren width="50%">
<panel height="50%" title="Calendar" border="normal">
<panelchildren>
<calendar/>
</panelchildren>
</panel>
<panel height="50%" title="Colorbox" border="normal">
<panelchildren>
<colorbox/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="100%" title="Editor" border="normal">
<panelchildren>
<tbeditor/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Row-based layout
Since 7.0.0
If you want the portallayout displayed as row-based layout, you can specify the orient property to horizontal.
Default is vertical.
For example,
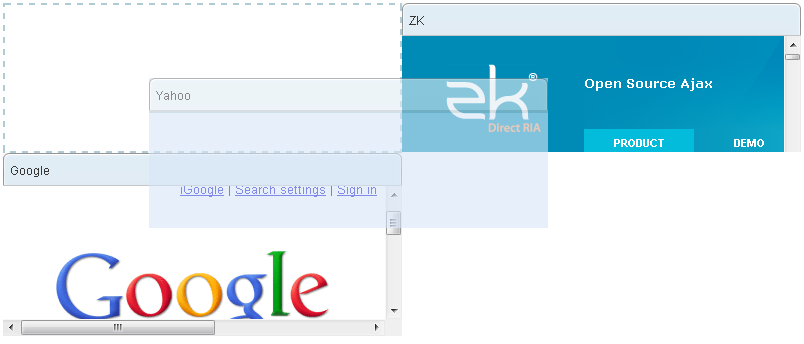
<portallayout orient="horizontal">
<portalchildren width="50%">
<panel height="150px" title="Yahoo">
<panelchildren>
<iframe width="100%" src="http://www.yahoo.com/"/>
</panelchildren>
</panel>
<panel height="300px" title="Google">
<panelchildren>
<iframe width="100%" src="http://www.google.com/"/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="150px" title="ZK">
<panelchildren>
<iframe width="100%" src="http://www.zkoss.org/"/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Supported Events
| Event: PortalMoveEvent
Represents an event caused by a portal being moved. | |
| Event: PortalDropEvent
Represents an event after a portal being dropped and before a portal being moved. (Since: 9.5.1) |
- Inherited Supported Events: XulElement
Supported Children
* Portalchildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | October, 2013 | Portallayout supports row based orientation |
| 9.5.1 | November, 2020 | Kanban missing options to listen to portallayout onPortalMove without affecting the UI |